Обрезать многоугольник над другим
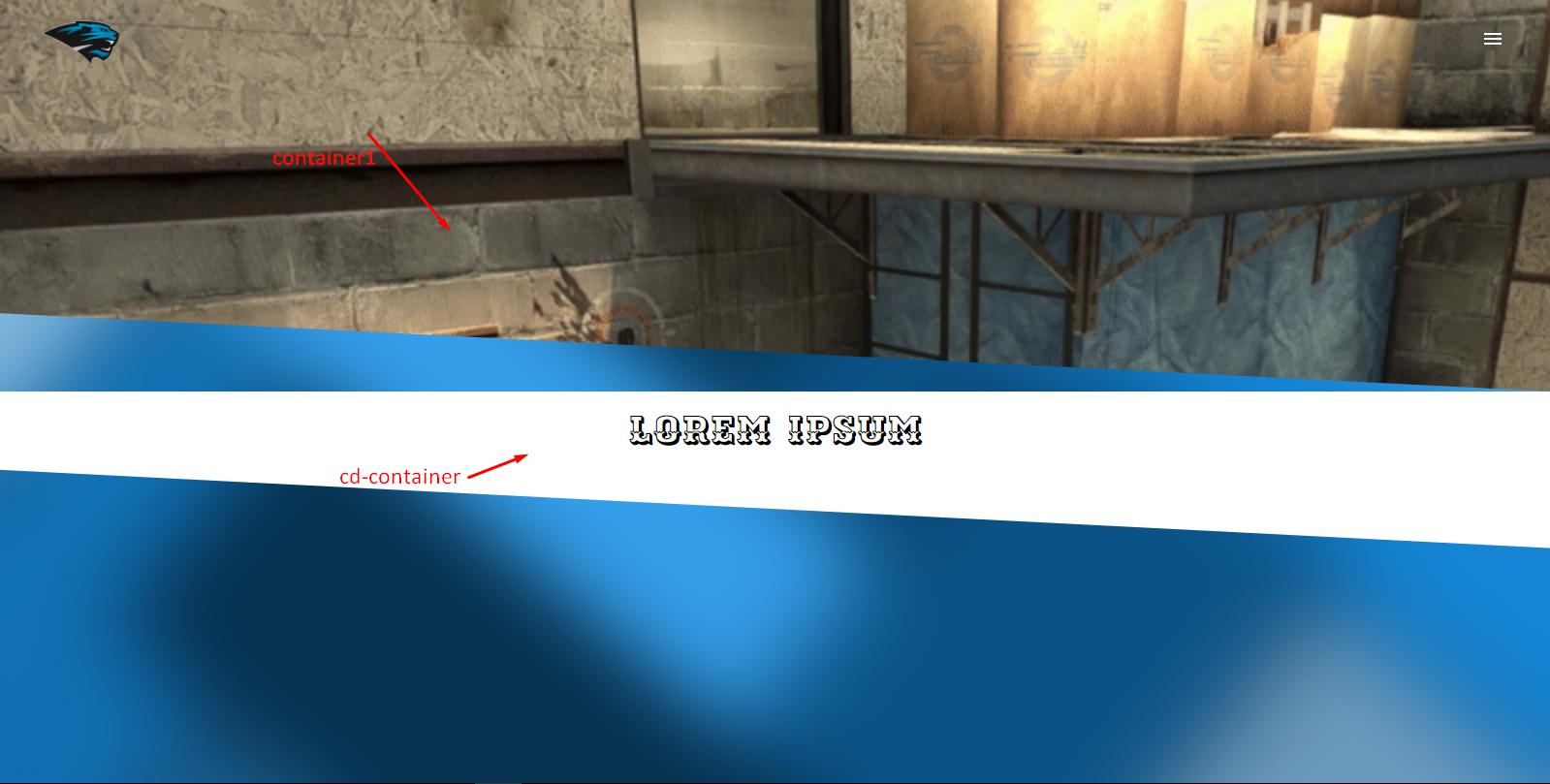
В моем коде CSS я использую 2 пути клипа polygon(), но второе, находящееся под первым, не будет привязано к левому нижнему углу первого элемента div. Вот скриншот...

... и мой код:
CSS
.container1 {
z-index: 1;
background-image: url('/assets/images/esron.gif');
background-size: cover;
width: 100vw;
height: 50vh;
clip-path: polygon(0px 40vh,100vw 50vh,100vw 0,0 0);
}
.cd-container {
width: auto;
height: 30vh;
background-color: white;
text-align: center;
padding: 20px;
font-family: 'Ewert', cursive;
font-size: 40px;
clip-path: polygon(0px 10vh,100vw 20vh,100vw -30vh,0 0)
}
HTML
<div class="container1">
</div>
<div class="cd-container">
<p>
Lorem Ipsum
</p>
</div>
Спасибо!
1 ответ
Решение
Это потому что clip-path не изменяет список элементов div, он только накладывает на них маску. Вы можете решить эту проблему, обернув .container1 и установите его цвет фона на белый:
HTML
<div class="wrapper">
<div class="container1"></div>
</div>
<div class="cd-container">
...
</div>
CSS
.wrapper {
background-color: white;
}
...