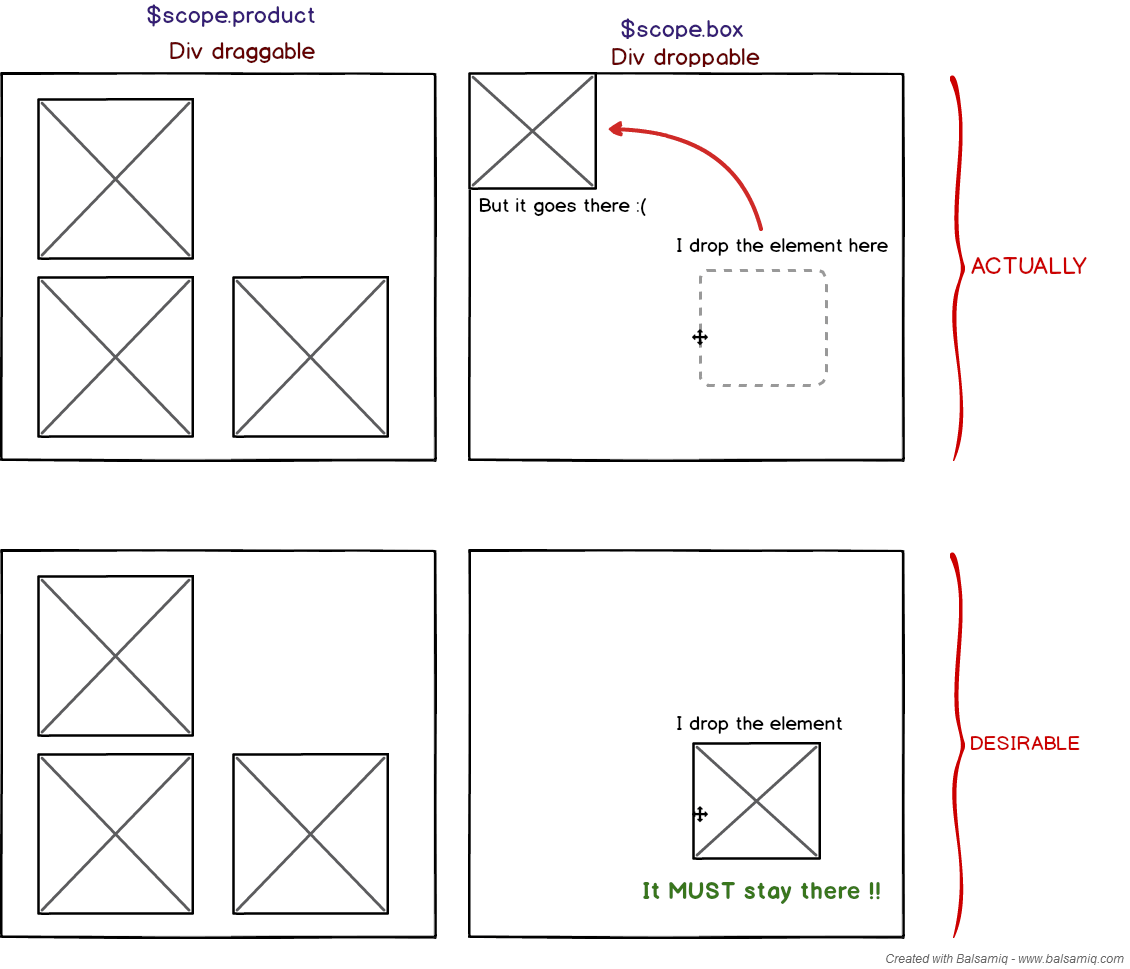
Угловой упавший предмет остается в выпавшем положении
Я использую угловое перетаскивание для перемещения изображений с div другому div, Поскольку у каждого div есть свой $scope list, когда я перетаскиваю элемент из одного списка в другой, список, который получает элемент, обновляется.
Однако, когда я бросаю предмет в область броска, он уходит в верхний левый угол. Это не остается там, где я упал
это мой HTML
Перетаскиваемый
<div class="sand-image" ng-repeat="item in filtered = (products | filter: {cat : config.category.id}:true) |
itemsPerPage: pageSize"
current-page="currentPage"
data-drag="true"
data-jqyoui-options="{revert: 'invalid', helper: 'clone'}"
ng-model="products"
jqyoui-draggable="{index:$index,applyFilter:'{{getIndex(item)}}',
placeholder: 'keep',deepCopy :true}"
></div>
Droppable
<div class="wrap" id="sand-ground"
data-drop="true"
ng-model='box'
jqyoui-droppable="{multiple:true, deepCopy:true ,onOver :'stop',containment :'position'}" >
<!-- item html -->
<div class="draggable" ng-repeat="item in box track by $index" resizable ><img src="{{item.url}}" ></div>
Элемент во втором списке (выпадающий) имеет директиву (изменяемый размер) для установки некоторой информации для элемента.
Как сделать так, чтобы упавший предмет оставался в упущенном положении?
1 ответ
$scope.dropAction = function(event, ui) {
console.log('left:', ui.position.left, 'top:', ui.position.top, ui);
// update model
var newItem = {
left:, ui.position.left,
top:, ui.position.top
};
$scope.someList.push(newItem);
};
Поскольку вы можете фиксировать позицию в вашей функции выпадения, я решил просто обновить модель, которая управляет позициями каждого перетаскиваемого элемента. В вашей функции выпадения:
jqyoui-droppable="{onDrop: 'dropaction($event)'}"
Затем в вашей разметке вы можете повторять элементы и использовать сохраненное свойство, чтобы расположить их с помощью встроенного стиля ng.
ng-repeat="item in someList" ng-style="{'left': item.left, 'top': item.top}"
Это основы того, что я сделал, и вам, скорее всего, придется расширить его, чтобы он соответствовал вашим потребностям. В моем случае это захватывает пиксели, и я конвертирую в проценты, чтобы получить отзывчивые позиции. Я также запускаю $uibModal, который берет больше информации о моем предмете, прежде чем я его размещу.