Как создать кнопку ленты Sitecore с выпадающим меню?
Интерфейсы Sitecore PageEditor и Preview имеют кнопку выбора языка, которая вызывает "выпадающее"/ оверлейное меню, в котором пользователь может выбрать язык. Как мне повторить это поведение?
(Я решил ответить на этот вопрос и нашел решение. Публикация в SOF для комментариев / улучшений.)
1 ответ
Вы можете увидеть, как Sitecore делает это в Sitecore.Client монтаж, Sitecore.Shell.Applications.WebEdit.Commands.ChangeLanguage а также Sitecore.Shell.Applications.WebEdit.Commands.SetLanguage,
Для этого вам нужно создать две собственные команды. Одна команда связана с кнопкой, другая выполняется при выборе подэлемента. Пример основан на сценарии изменения файла cookie страны.
Команда ChangeCountry
Во-первых, команда для отображения меню. Вы можете видеть, что он отображает Menu с динамическими опциями. Переопределение GetHeader а также GetIcon позволяет самой кнопке быть динамичной в зависимости от текущего выбора пользователя.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using Sitecore.Shell.Applications.WebEdit.Commands;
using Sitecore.Diagnostics;
using Sitecore.Data.Items;
using Sitecore.Web.UI.Sheer;
using Sitecore.Web.UI.HtmlControls;
using Sitecore.StringExtensions;
using System.Web;
namespace Prototype.Commands
{
public class ChangeCountry : WebEditCommand
{
protected Dictionary<string, CountryOption> _countries = new Dictionary<string, CountryOption>
{
{"US", new CountryOption {
ID = "US",
Name = "United States",
Icon = "Flags/32x32/flag_usa.png"
}},
{"CA", new CountryOption {
ID = "CA",
Name = "Canada",
Icon = "Flags/32x32/flag_canada.png"
}},
{"MX", new CountryOption {
ID = "MX",
Name = "Mexico",
Icon = "Flags/32x32/flag_mexico.png"
}},
{"DE", new CountryOption {
ID = "DE",
Name = "Germany",
Icon = "Flags/32x32/flag_germany.png"
}}
};
public override void Execute(Sitecore.Shell.Framework.Commands.CommandContext context)
{
Assert.ArgumentNotNull(context, "context");
if (context.Items.Length == 1)
{
Item item = context.Items[0];
SheerResponse.DisableOutput();
Menu control = new Menu();
//replace with lookup and loop of available values
foreach (var key in _countries.Keys)
{
var country = _countries[key];
string id = country.ID;
string header = country.Name;
string icon = country.Icon;
string click = "prototype:setcountry(country={0})".FormatWith(key);
control.Add(id, header, icon, string.Empty, click, false, string.Empty, MenuItemType.Normal);
}
SheerResponse.EnableOutput();
SheerResponse.ShowPopup("ChangeCountryButton", "below", control);
}
}
public override string GetHeader(Sitecore.Shell.Framework.Commands.CommandContext context, string header)
{
HttpCookie country = HttpContext.Current.Request.Cookies["country"];
if (country != null && _countries.ContainsKey(country.Value))
{
return _countries[country.Value].Name;
}
return base.GetHeader(context, header);
}
public override string GetIcon(Sitecore.Shell.Framework.Commands.CommandContext context, string icon)
{
HttpCookie country = HttpContext.Current.Request.Cookies["country"];
if (country != null && _countries.ContainsKey(country.Value))
{
return _countries[country.Value].Icon;
}
return base.GetIcon(context, icon);
}
protected class CountryOption
{
public string ID { get; set; }
public string Name { get; set; }
public string Icon { get; set; }
}
}
}
Зарегистрируйте новую команду в файле Commands.config или во включаемом файле.
<command name="prototype:changecountry" type="Prototype.Commands.ChangeCountry,Prototype" />
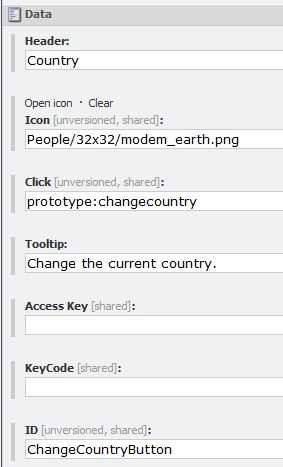
Кнопка Изменить страну
Создайте новый чанк и кнопку под /sitecore/content/Applications/WebEdit/Ribbons/WebEdit/Experience, Эта полоса ленты также упоминается в режиме предварительного просмотра. Кнопка будет использовать следующие свойства:

Поле Click должно соответствовать названию вашей команды, а поле ID должно соответствовать идентификатору элемента, указанному в SheerResponse.ShowPopup звоните выше.
Команда SetCountry
Далее идет команда, которая будет вызываться при выборе элемента в вашем меню / выпадающем меню.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using Sitecore.Shell.Applications.WebEdit.Commands;
using System.Net;
using Sitecore.Diagnostics;
using Sitecore.Web.UI.Sheer;
using System.Web;
namespace Prototype.Commands
{
public class SetCountry : WebEditCommand
{
public override void Execute(Sitecore.Shell.Framework.Commands.CommandContext context)
{
Assert.ArgumentNotNull(context, "context");
var country = context.Parameters["country"];
Assert.IsNotNullOrEmpty(country, "Country not found");
HttpCookie cookie = new HttpCookie("country", country);
HttpContext.Current.Response.Cookies.Add(cookie);
WebEditCommand.Reload(WebEditCommand.GetUrl());
}
}
}
В нашем примере мы устанавливаем cookie на основе выбранного значения и перезагружаем страницу. Переданное значение основано на событии щелчка, связанном с элементом меню в ChangeCountry, Аналогично, имя команды при настройке должно соответствовать тому, что использовалось в ChangeCountry событие клика.
<command name="prototype:setcountry" type="Prototype.Commands.SetCountry,Prototype" />