Угловое использование PrismJS - номера строк не отображаются
Я разрабатываю приложение на Angular, которое использует PrismJS для динамического отображения некоторого кода, в зависимости от выбранной кнопки. Следующий код отображает номера строк правильно.
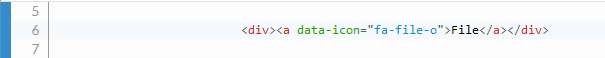
<pre class="line-numbers" data-start="5">
<code class="language-markup">
<div><a data-icon="fa-file-o">File</a></div>
</code>
</pre>
Но использование PrismJS, как это, не будет показывать номера строк вообще.
<pre class="line-numbers" data-start="5">
<code class="language-markup" [innerHtml]="myCode">
</code>
</pre>
Хотелось бы знать, почему именно это происходит, плагин Prism Line Numbers проверяет блок строки между тегами кода? Если да, есть ли способ передать код динамически, используя Angular, и указать номер начальной строки?
Спасибо