Как создать контрольную диаграмму с помощью D3.js?
Мне нужно решение для представления следующих данных в D3.js
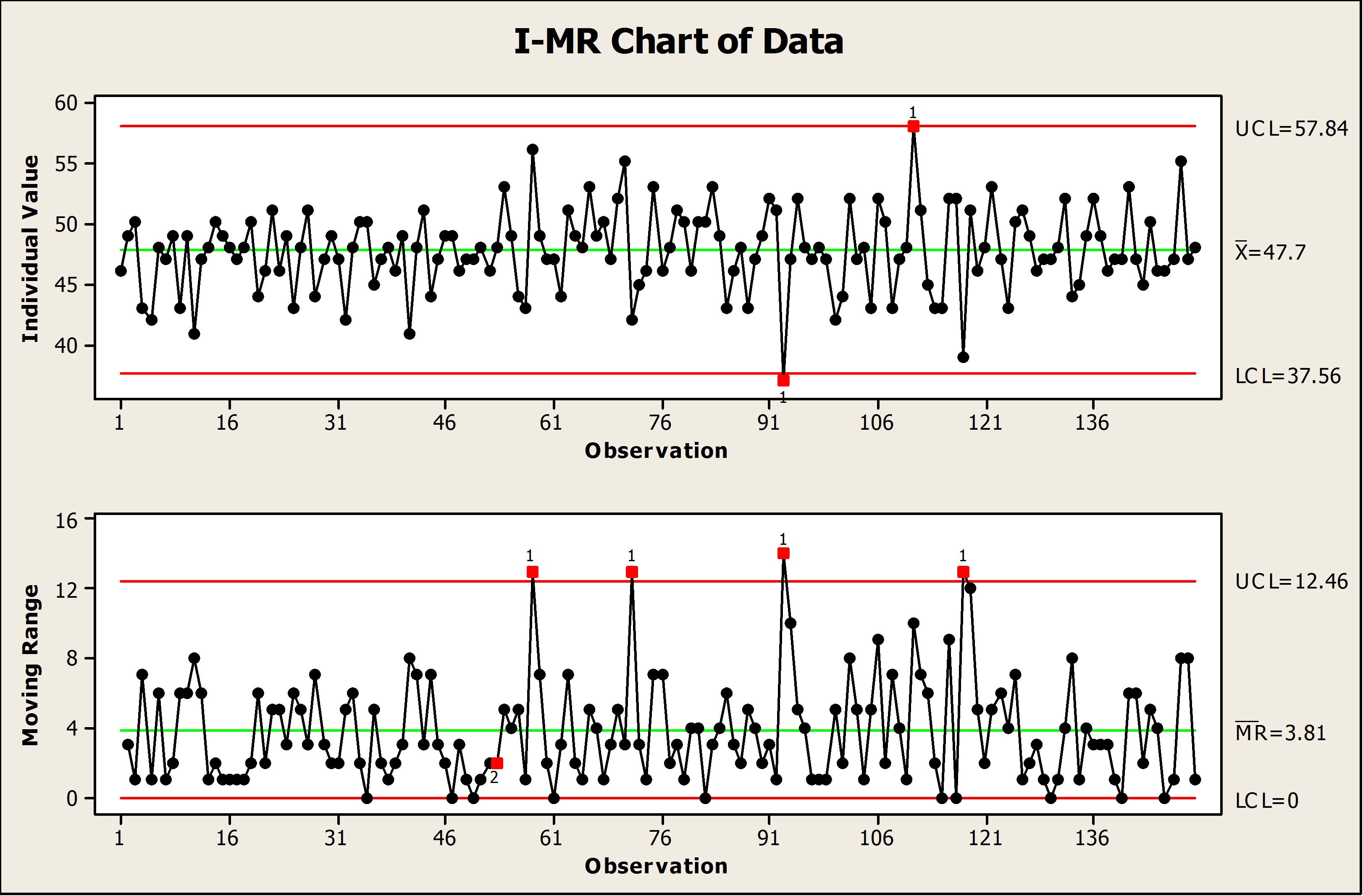
В идеале график должен выглядеть примерно так, как показано ниже.
На основании следующего dataset Мне нужно сгенерировать Control Chart для приложения Javascript в настоящее время работаю над. Я знаю, что D3.js имеет много типов диаграмм, но не смог найти, который лучше всего подходит для данных. Некоторый пример кода был бы великолепен.
Набор данных в формате Json
{
"results": [
{
"individualValues":
{
"usl": 57.84,
"nom": 47.7,
"lsl": 37.56,
"readings": [
{
"date": "2017-01-01T00:00:00.000Z",
"value": 46.09
},
{
"date": "2017-01-01T01:00:00.000Z",
"value": 49.12
},
{
"date": "2017-01-01T02:00:00.000Z",
"value": 51.67
},
{
"date": "2017-01-01T02:00:00.000Z",
"value": 45.67
}]
}
},
{
"movingRangeValues":
{
"usl": 12.46,
"nom": 3.81,
"lsl": 0,
"readings": [
{
"date": "2017-01-01T00:00:00.000Z",
"value": 3.09
},
{
"date": "2017-01-01T01:00:00.000Z",
"value": 1.12
},
{
"date": "2017-01-01T02:00:00.000Z",
"value": 7.67
},
{
"date": "2017-01-01T02:00:00.000Z",
"value": 1.67
}]
}
}]
}