Выровнять значок по тексту по вертикали в Ionic 3
Я пытаюсь поместить иконку Ionic прямо в текст и держать их по центру, но я не могу этого сделать. Я пытаюсь выровнять контент внутри avg-rating используя гибкий макет, как это:
<ion-content padding>
<ion-card>
<img src="assets/imgs/restaurant.jpeg" />
<ion-card-content>
<div class="title">
<ion-card-title>
Title
</ion-card-title>
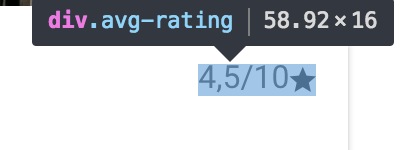
<div class="avg-rating">
<h2>4,5/10</h2>
<ion-icon name="star"></ion-icon>
</div>
</div>
</ion-card-content>
</ion-card>
</ion-content>
И это мой SASS:
.avg-rating {
display: flex;
align-items: center;
h2 {
margin-bottom: 0;
}
}
И как вы можете видеть здесь, элементы не выровнены. Я привык работать с CSS и веб-приложениями, и это всегда работает, но здесь кажется, что это не работает, как я ожидаю. Есть идеи, что я делаю не так? Благодарю.
2 ответа
Ты пытался vertical-align на ion-icon?
Что-то вроде:
.avg-rating ion-icon {
vertical-align: middle;
}
У меня была похожая проблема. Попробуйте поместить элементы внутри, а не так:
<ion-item>
<h2>4,5/10</h2>
<ion-icon name="star"></ion-icon>
</ion-item>