Bootstrap datetimepicker только месяц и год не работают как задумано
Мой Datetime Picker работает по первому щелчку, но если я снова нажимаю в поле ввода, он показывает палитру с полем дня. Как я могу это сделать? Любая помощь будет оценена.
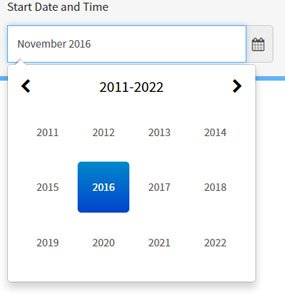
Это изображение в первом клике (ожидаемое поведение)
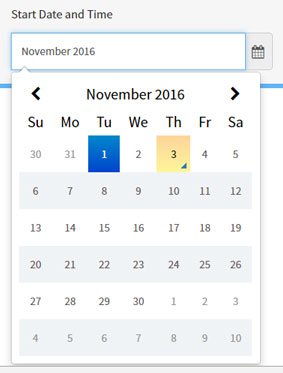
Это изображение во втором клике (ожидаемое поведение будет таким же, как и в первом)
Мой код ниже
HTML
<div class='input-group' id='dpRM'>
<input type='text' class="form-control form-control-1 form-input input-sm fromq" placeholder="Enter Month and year" />
<span class="input-group-addon">
<span class="fa fa-calendar"></span>
</span>
</div>
Javascript
<script type="text/javascript">
$(function() {
$('#dpRM').datetimepicker({
format: "MMMM YYYY",
viewMode: "years",
//minViewMode: 0,
toolbarPlacement: "top",
allowInputToggle: true,
icons: {
time: 'fa fa-time',
date: 'fa fa-calendar',
up: 'fa fa-chevron-up',
down: 'fa fa-chevron-down',
previous: 'fa fa-chevron-left',
next: 'fa fa-chevron-right',
today: 'fa fa-screenshot',
clear: 'fa fa-trash',
close: 'fa fa-remove'
}
});
});
</script>
заранее спасибо
1 ответ
Попробуйте как следовать
$('#dpRM').datetimepicker({
viewMode : 'months',
format : 'MM/YYYY',
toolbarPlacement: "top",
allowInputToggle: true,
icons: {
time: 'fa fa-time',
date: 'fa fa-calendar',
up: 'fa fa-chevron-up',
down: 'fa fa-chevron-down',
previous: 'fa fa-chevron-left',
next: 'fa fa-chevron-right',
today: 'fa fa-screenshot',
clear: 'fa fa-trash',
close: 'fa fa-remove'
}
});
$("#dpRM").on("dp.show", function(e) {
$(e.target).data("DateTimePicker").viewMode("months");
});
REF:: GitHub