Установите границу для VisualBrush в WPF
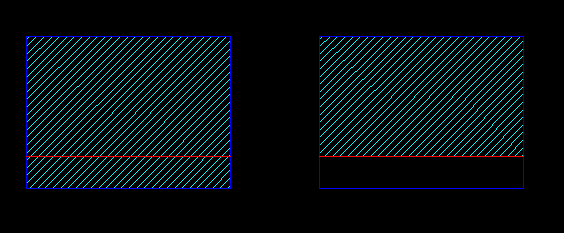
Есть синий прямоугольник, который заполнен VisualBrush (левое изображение). Линия проходит через прямоугольник. Как я могу обрезать кисть, чтобы получить форму на правильном изображении.

1 ответ
Посмотрите на LinearGradientBrush. Вы хотите использовать сделать что-то подобное с вашим пользовательским VisualBrush.
<Rectangle Width="100" Height="200">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="Blue" Offset="0"/>
<GradientStop Color="Blue" Offset="0.405"/>
<GradientStop Color="Black" Offset="0.405"/>
<GradientStop Color="Black" Offset="0.722"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Я не знаю, какая у вас кисть, но если бы вы позволили ей работать аналогично кисти градиента.
Другой вариант - фактически иметь два прямоугольника с разделителем между ними, и каждый из них имеет отдельную градиентную кисть. Тогда красная линия будет фактически цветом фона Разделителя.
<DockPanel Width="100" Height="200">
<Rectangle DockPanel.Dock="Top" Height="100" Margin="0">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="Black" Offset="1"/>
<GradientStop Color="White"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Separator Height="2" DockPanel.Dock="Top" Background="Red" Margin="0"></Separator>
<Rectangle Margin="0" Fill="Black"/>
</DockPanel>