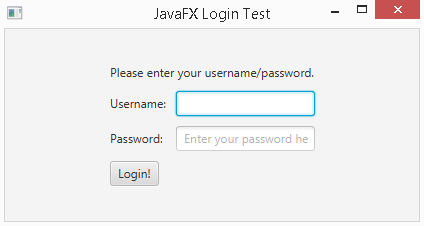
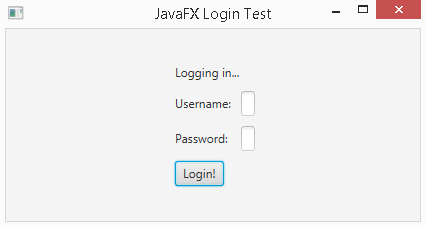
Как предотвратить изменение размера помеченного элемента управления другими компонентами при изменении его текста?
Как видно из заголовка, когда я изменяю текст javafx.scene.control.Label, он изменяет размеры всех компонентов, которые содержатся в одном макете. Как именно я могу предотвратить это? Вот моя разметка FXML:
<?xml version="1.0" encoding="UTF-8"?>
<?language javascript?>
<?import org.think.software.test.javafx.view.login.LoginView?>
<?import javafx.scene.layout.GridPane?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.control.Label?>
<?import javafx.scene.control.TextField?>
<?import javafx.scene.control.PasswordField?>
<?import javafx.geometry.Insets?>
<LoginView fx:controller="org.think.software.test.javafx.view.login.LoginView"
xmlns:fx="http://think.org/software/test/javafx/login" alignment="CENTER"
hgap="10" vgap="10">
<padding>
<Insets top="35" right="35" bottom="35" left="35" />
</padding>
<Label fx:id="infoLabel" GridPane.columnIndex="0"
GridPane.rowIndex="0" GridPane.columnSpan="3" text="%infoLabelText" />
<Label fx:id="usernameLabel" GridPane.columnIndex="0"
GridPane.rowIndex="1" text="%usernameLabelText" />
<TextField fx:id="usernameField" GridPane.columnIndex="1"
GridPane.rowIndex="1" GridPane.columnSpan="2" promptText="%usernameFieldPromptText" />
<Label GridPane.columnIndex="0" GridPane.rowIndex="2"
text="%passwordLabelText" />
<PasswordField fx:id="passwordField"
GridPane.columnIndex="1" GridPane.rowIndex="2" GridPane.columnSpan="2"
promptText="%passwordFieldPromptText" />
<Button fx:id="loginButton" GridPane.columnIndex="0"
GridPane.rowIndex="3" GridPane.columnSpan="3"
onAction="java.lang.System.out.println(infoLabel.setText('Logging in...'));"
text="%loginButtonText" />
</LoginView>


1 ответ
Используйте некоторые ограничения столбцов для управления расширением различных столбцов.
Мне не понятно, почему у вас есть текстовые поля, охватывающие два столбца, так как в каждой строке не более двух компонентов. Я хотел бы попробовать что-то вроде:
<?xml version="1.0" encoding="UTF-8"?>
<?language javascript?>
<?import org.think.software.test.javafx.view.login.LoginView?>
<?import javafx.scene.layout.GridPane?>
<?import javafx.scene.layout.ColumnConstraints?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.control.Label?>
<?import javafx.scene.control.TextField?>
<?import javafx.scene.control.PasswordField?>
<?import javafx.geometry.Insets?>
<LoginView fx:controller="org.think.software.test.javafx.view.login.LoginView"
xmlns:fx="http://think.org/software/test/javafx/login" alignment="CENTER"
hgap="10" vgap="10">
<padding>
<Insets top="35" right="35" bottom="35" left="35" />
</padding>
<Label fx:id="infoLabel" GridPane.columnIndex="0"
GridPane.rowIndex="0" GridPane.columnSpan="2" text="%infoLabelText" />
<Label fx:id="usernameLabel" GridPane.columnIndex="0"
GridPane.rowIndex="1" text="%usernameLabelText" />
<TextField fx:id="usernameField" GridPane.columnIndex="1"
GridPane.rowIndex="1" promptText="%usernameFieldPromptText" />
<Label GridPane.columnIndex="0" GridPane.rowIndex="2"
text="%passwordLabelText" />
<PasswordField fx:id="passwordField"
GridPane.columnIndex="1" GridPane.rowIndex="2"
promptText="%passwordFieldPromptText" />
<Button fx:id="loginButton" GridPane.columnIndex="0"
GridPane.rowIndex="3" GridPane.columnSpan="2"
onAction="java.lang.System.out.println(infoLabel.setText('Logging in...'));"
text="%loginButtonText" />
<columnConstraints>
<!-- left column -->
<ColumnConstraints hgrow="NEVER" halignment="RIGHT" />
<!-- right column -->
<ColumnConstraints hgrow="SOMETIMES" halignment="LEFT" minWidth="150" maxWidth="600" />
</columnConstraints>
</LoginView>
Значения для minWidth а также maxWidth просто примеры; Вы можете поэкспериментировать с ними (или, возможно, полностью их опустить). Вы также можете попробовать hgrow="ALWAYS" для правой колонки, в зависимости от того, какое поведение вы хотите.