Что означает этот разрыв в Chrome devtools
Вот мой код JavaScript, он довольно прост:
console.profile();
var count = 1000;
var fn1 = function () {
for (var i = 0; i < count; i++) {
console.log("THIS IS FN1");
}
}
var fn2 = function () {
for (var i = 0; i < count; i++) {
console.log("THIS IS FN2");
}
fn1();
}
fn2();
console.profileEnd();
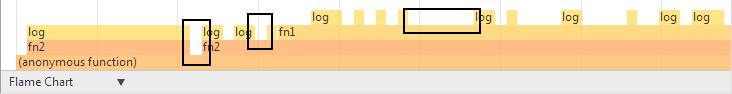
и это мой скриншот профиля:

Почему на изображении есть какой-то промежуток, как отмечен мой черный прямоугольник?
Что означает этот разрыв?
1 ответ
Вы видите эту неоднородную последовательность пробелов между вызовами журнала поверх fn2 и fn1, потому что профилировщик выполняет выборку и дает вам только статистическую информацию. Он остановит поток JS и захватит текущий стек вызовов примерно раз в 1 мс (100 мс в режиме высокого разрешения), а ширина каждого столбца пропорциональна количеству последовательных выборок, где мы видели один и тот же стек вызовов.
Раскол fn2 - это ошибка. Так как мы останавливаем поток JS в случайном состоянии, не всегда возможно выполнить итерацию стека вызовов JS, потому что, например, верхний кадр может быть частично сконструирован. Мы делаем все возможное, чтобы определить текущее состояние виртуальной машины и стека вызовов обхода, но иногда наша эвристика дает сбой, и в этом случае мы можем получить неполный стек, как в вашем случае.