Сделать командную строку безразличной
Я хочу использовать office-ui-fabric с angularjs, поэтому я пытаюсь использовать http://ngofficeuifabric.com/demos/.
В следующем примере, когда ширина экрана ограничена, мы можем наблюдать, что span (например, 3rd, 14) скрыты. Это не то, что я хочу; Я хочу, чтобы они всегда отображались независимо от ширины экрана.
Кто-нибудь знает, как сделать командную строку безразличной?
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js"></script>
<link rel="stylesheet" href="https://static2.sharepointonline.com/files/fabric/office-ui-fabric-core/2.6.3/css/fabric.min.css" />
<link rel="stylesheet" href="https://static2.sharepointonline.com/files/fabric/office-ui-fabric-core/2.6.3/css/fabric.components.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/ngOfficeUiFabric/0.15.3/ngOfficeUiFabric.min.js"></script>
</head>
<body ng-app="YourApp">
<div ng-controller="YourController">
<uif-command-bar>
<uif-command-bar-main>
<uif-command-bar-item>
<uif-icon uif-type="save"></uif-icon>
<span>3rd</span>
</uif-command-bar-item>
<uif-command-bar-item>
<span>14</span>
<uif-icon uif-type="chevronDown"></uif-icon>
</uif-command-bar-item>
</uif-command-bar-main>
</uif-command-bar>
</div>
<script type="text/javascript">
angular.module('YourApp', ['officeuifabric.core', 'officeuifabric.components'])
.controller('YourController', function () {})
</script>
</body>
</html>
1 ответ
По умолчанию текст не отображается в CSS. То есть:
CommandBarItem .ms-CommandBarItem-commandText {
display: none;
}
Затем они используют медиа-запросы, чтобы показывать эти элементы только тогда, когда ширина превышает 640 пикселей, т.е.
@media only screen and (min-width: 640px)
fabric.components.min.css:6
.ms-CommandBarItem .ms-CommandBarItem-chevronDown, .ms-CommandBarItem .ms-CommandBarItem-commandText {
display: inline;
}
Вы можете переопределить их стили, указав свой собственный, который не использует медиа-запросы, и просто убедитесь, что ваш CSS загружается после их CSS (поэтому он имеет приоритет). то есть:
CommandBarItem .ms-CommandBarItem-commandText {
display: inline;
}
Вот пример приложения, демонстрирующего это. Обратите внимание, что мне пришлось добавить встроенные стили в тег head в тег стиля b/c того, как встроенный редактор загружает свои ресурсы. Обычно вы просто загружаете свой собственный CSS в тег ссылки (убедитесь, что он загружен последним).
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js"></script>
<link rel="stylesheet" href="https://static2.sharepointonline.com/files/fabric/office-ui-fabric-core/2.6.3/css/fabric.min.css" />
<link rel="stylesheet" href="https://static2.sharepointonline.com/files/fabric/office-ui-fabric-core/2.6.3/css/fabric.components.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/ngOfficeUiFabric/0.15.3/ngOfficeUiFabric.min.js"></script>
<style>
.ms-CommandBarItem .ms-CommandBarItem-chevronDown,
.ms-CommandBarItem .ms-CommandBarItem-commandText {
display: inline;
}
</style>
</head>
<body ng-app="YourApp">
<div ng-controller="YourController">
<uif-command-bar>
<uif-command-bar-main>
<uif-command-bar-item>
<uif-icon uif-type="save"></uif-icon>
<span>3rd</span>
</uif-command-bar-item>
<uif-command-bar-item>
<span>14</span>
<uif-icon uif-type="chevronDown"></uif-icon>
</uif-command-bar-item>
</uif-command-bar-main>
</uif-command-bar>
</div>
<script type="text/javascript">
angular.module('YourApp', ['officeuifabric.core', 'officeuifabric.components'])
.controller('YourController', function() {})
</script>
</body>
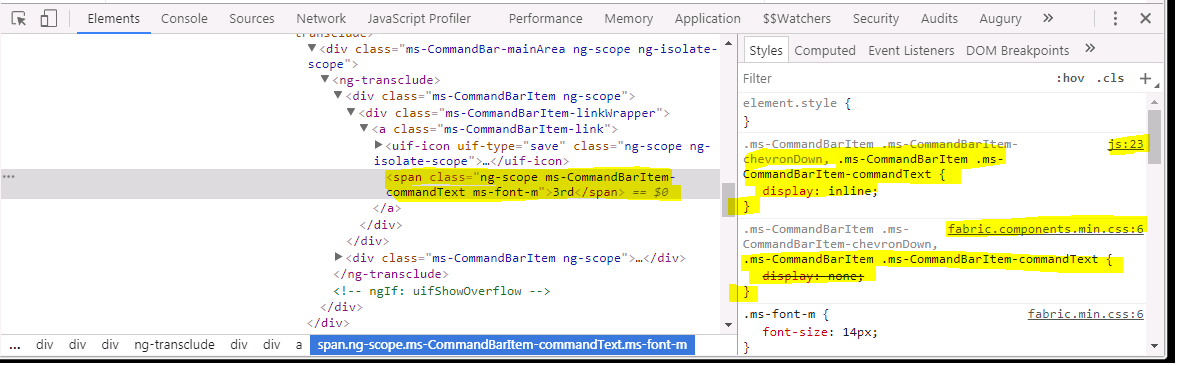
</html>Вот как я понял это. Используя инструменты разработчика Chrome, я щелкнул правой кнопкой мыши по тексту и выбрал осмотреть. Это показывает элемент и стили, связанные с ним. Стиль по умолчанию должен был иметь display: none; применяется. Когда вы измените размер браузера более чем на 640 пикселей в ширину, вы увидите, что применяется медиа-запрос, который теперь отображает: inline; элемент.