Как события отображаются в календаре?
Я работаю над проектом, в котором мне нужно создать ежедневный календарь событий на веб-основе, который будет динамически отображать события. Я понимаю общую идею, стоящую за серверной частью календаря событий
Однако я не понимаю:
- Как коробки / бары событий рисуются на таблице, которая представляет временные интервалы. Это нормальные кнопки? или что-то другое?
Допустим, они кнопки; затем:
- Как мы можем отобразить их в правильном месте на столе, основываясь на времени начала и окончания событий, которые мы получаем из бэкэнда. т.е. как мы можем быть уверены, что ящики / бары событий отрисовываются из определенного временного интервала в другой временной интервал?
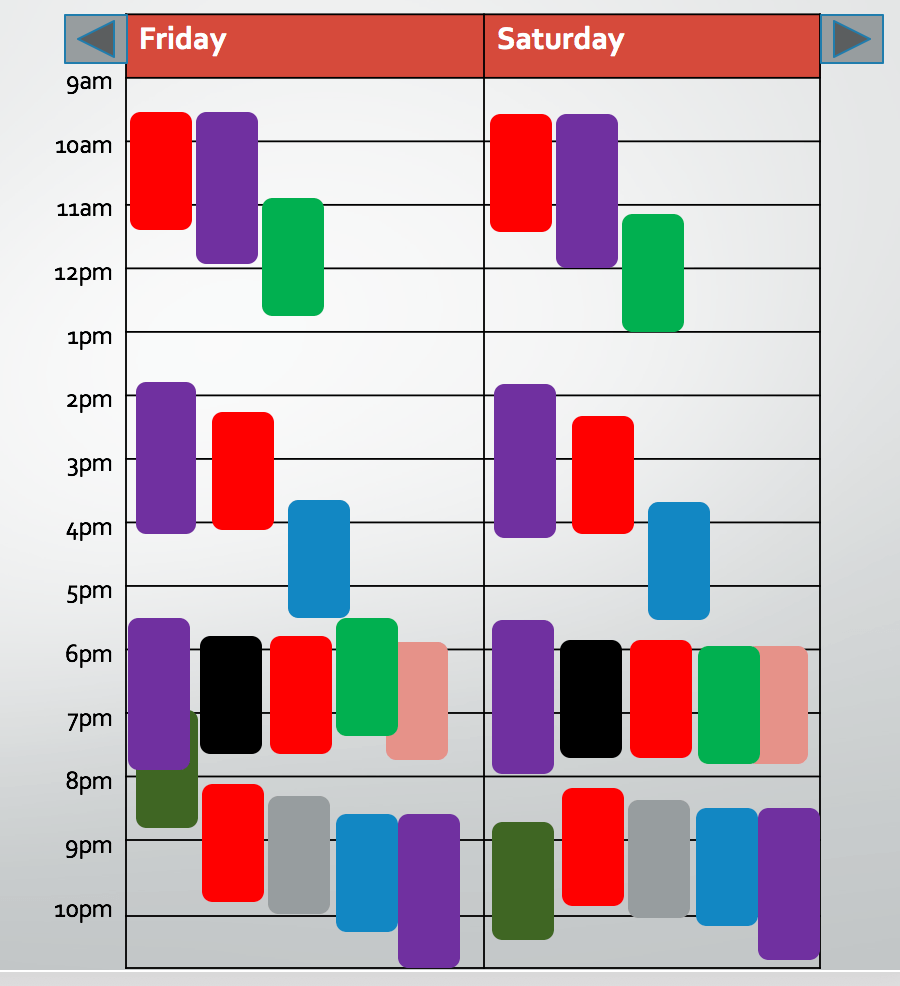
РЕДАКТИРОВАТЬ: я хочу настроить календарь событий дневного пилота, чтобы создать ежедневный календарь событий, который отображает события динамически из бэкэнда. Я не хочу, чтобы название и детали события были написаны на коробке, представляющей событие. Я хочу, чтобы все поля, представляющие события, имели одинаковую ширину, но разная высота зависит от длины события (см. Рисунок ниже).
Вопрос в том, какая функция / метод отвечает за рисование блоков событий в таблице временных интервалов? Я надеюсь, что вопрос хорошо описан сейчас.

1 ответ
Вы можете использовать шаблоны элементов управления календарем Bootstrap с поддержкой jQuery даже обработчиками: