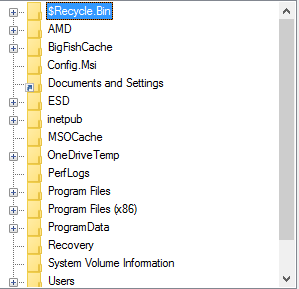
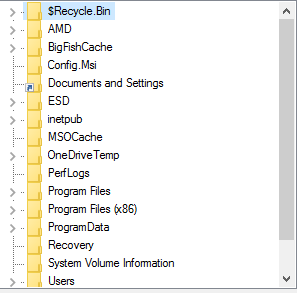
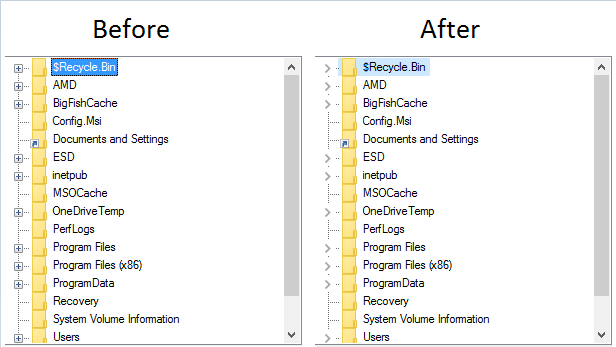
Как изменить мои иконки TreeView, добавленные в +,- как в Windows Explorer в виде дерева в C#.net win формах
3 ответа
Расширяя решение Ивана Ичина:
[DllImport("uxtheme.dll", ExactSpelling = true, CharSet = CharSet.Unicode)]
private static extern int SetWindowTheme(IntPtr hwnd, string pszSubAppName, string pszSubIdList);
public static void SetTreeViewTheme(IntPtr treeHandle) {
SetWindowTheme(treeHandle, "explorer", null);
}
Чтобы использовать, добавьте TreeView к вашей форме, и в Form_Load:
SetTreeViewTheme( treeView1.Handle );
Кроме того, вы можете расширить объект TreeView
public class MyTreeView : TreeView
{
[DllImport("uxtheme.dll", ExactSpelling = true, CharSet = CharSet.Unicode)]
private static extern int SetWindowTheme(IntPtr hwnd, string pszSubAppName, string pszSubIdList);
public MyTreeView() {
SetWindowTheme(this.Handle, "explorer", null);
}
}
Есть 3 метода, о которых я могу думать:
Солнечный уже упоминал, используя
SetWindowTheme(TreeView.Handle, "explorer", null)Использование WPF, если это опция, и добавление объекта TreeViewItem
Переопределение методов OnPaint, что слишком сложно, учитывая, что вы можете сделать только 1, так что 1 или 2 - выбор за вами.
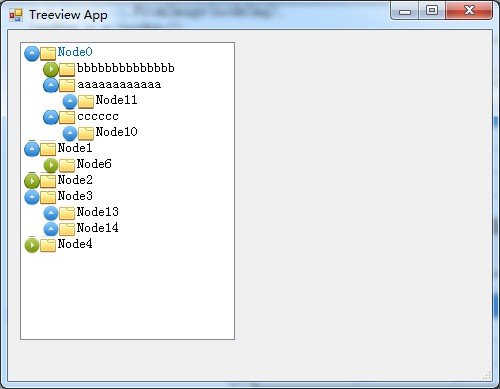
Если вы хотите настроить элемент управления TreeView, Microsoft предоставляет свойство с именем "TreeViewDrawMode" в элементе управления TreeView, его значением является enum, который имеет 3 значения:Normal, OwnerDrawText, OwnerDrawAll, в вашей ситуации вы должны использовать OwnerDrawAll. после того как вы установите это свойство как OwnerDrawAll, когда будут отображаться узлы древовидной структуры, будет вызвано событие с именем "DrawNode", чтобы вы могли обработать свой чертеж там. когда вы рисуете это самостоятельно, обычно вам нужно нарисовать 3 вещи: значок раскрытия / свертывания, значок узла, текст узла. мой пример ниже: // определить строку пути к файлу значка minusPath = Application.StartupPath + Path.DirectorySeparatorChar + "minus.png"; string plusPath = Application.StartupPath + Path.DirectorySeparatorChar + "plus.png"; string nodePath = Application.StartupPath + Path.DirectorySeparatorChar + "directory.png";
public FrmTreeView()
{
InitializeComponent();
//setting to customer draw
this.treeView1.DrawMode = TreeViewDrawMode.OwnerDrawAll;
this.treeView1.DrawNode += new DrawTreeNodeEventHandler(treeView1_DrawNode);
}
void treeView1_DrawNode(object sender, DrawTreeNodeEventArgs e)
{
Rectangle nodeRect = e.Node.Bounds;
/*--------- 1. draw expand/collapse icon ---------*/
Point ptExpand = new Point(nodeRect.Location.X - 20, nodeRect.Location.Y + 2);
Image expandImg = null;
if (e.Node.IsExpanded || e.Node.Nodes.Count < 1)
expandImg = Image.FromFile(minusPath);
else
expandImg = Image.FromFile(plusPath);
Graphics g = Graphics.FromImage(expandImg);
IntPtr imgPtr = g.GetHdc();
g.ReleaseHdc();
e.Graphics.DrawImage(expandImg, ptExpand);
/*--------- 2. draw node icon ---------*/
Point ptNodeIcon = new Point(nodeRect.Location.X - 4, nodeRect.Location.Y + 2);
Image nodeImg = Image.FromFile(nodePath);
g = Graphics.FromImage(nodeImg);
imgPtr = g.GetHdc();
g.ReleaseHdc();
e.Graphics.DrawImage(nodeImg, ptNodeIcon);
/*--------- 3. draw node text ---------*/
Font nodeFont = e.Node.NodeFont;
if (nodeFont == null)
nodeFont = ((TreeView)sender).Font;
Brush textBrush = SystemBrushes.WindowText;
//to highlight the text when selected
if ((e.State & TreeNodeStates.Focused) != 0)
textBrush = SystemBrushes.HotTrack;
//Inflate to not be cut
Rectangle textRect = nodeRect;
//need to extend node rect
textRect.Width += 40;
e.Graphics.DrawString(e.Node.Text, nodeFont, textBrush, Rectangle.Inflate(textRect, -12, 0));
}
результат моего теста таков: