IE (или, возможно, библиотека Javascript) Добавление пространства имен SVG дважды
Я изменил это и перемещаю этот комментарий в начало.
В соответствии со Stackru, это может быть ошибкой в некоторых базовых вещах, которые никто не может исправить. Но я рассмотрю лучший способ, который вы предлагаете оставить в рамках нашего приложения для удаления ложного атрибута в качестве решения. Иначе было бы несправедливо.
У меня есть странность, которую я пытаюсь решить, что сбивает с толку. Во-первых, неясно, что это IE, за исключением того, что такое поведение не происходит в Chrome или Firefox. Мы используем библиотеки графиков от Anychart и D3 для генерации SVG на странице. Все это замечательно. Приложение является приложением для печати и извлекает разрешенный css + html в отдельный div и отправляет его через REST в службу форматирования.
Проблема заключается только в IE и только в диаграмме Anychart. Если вы изучите эту страницу:
http://www.xportability.com/XEPOnline/FOTestSuite.html
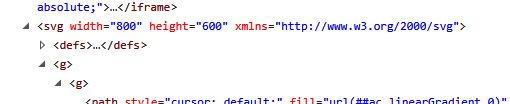
И посмотрите на пример изображения #4, вы увидите график. Используя IE и DOM Explorer, вы увидите это:

Все выглядит хорошо. На самом деле все в порядке, если это было "реальным". Если вы в любом случае используете javascript для извлечения SVG (самый простой метод - это копирование HTML в Explorer DOM), вы увидите, что HTML этого элемента на самом деле:
<svg xmlns="http://www.w3.org/2000/svg" width="800" height="600" xmlns="http://www.w3.org/2000/svg">
Даже используя document.getElementById("anychart").outerHTML в консоли возвращает этот элемент таким образом.
Обратите внимание на двойное объявление пространства имен. Ну, это проблема, так как это ошибка.
- Этого не происходит ни на графике D3, ни на статическом графике. только этот график.
- Этого не происходит ни в Chrome, ни в Firefox.
- И что самое странное, он даже не отображается таким образом в обозревателе DOM IE.
Я что-то здесь упускаю? Что-то еще, что мы делаем, заставляет IE делать это?
ПРИМЕЧАНИЕ: я не ищу ответы, такие как применить регулярное выражение к сериализованной строке или тому подобное. Мы можем сделать это (на самом деле мы уже это делаем), чтобы закрыть пустые (незамкнутые) теги HTML для создания корректного XML.
ПРИМЕЧАНИЕ 2. Я не исключаю, что это может существовать в используемой библиотеке Anychart JS или быть ошибкой в Internet Explorer. Он появляется только с использованием библиотеки Anychart. С ними связались, чтобы прокомментировать. Однако тот факт, что IE отображает только одно пространство имен в проводнике DOM, а затем два при экспорте, подозревает, что это потенциально проблема IE. С ними также связались через их поддержку.
Итак, я понимаю, что, возможно, нет "ответа" на этот вопрос... это может быть ошибка в другой библиотеке или в браузере.
Таким образом, эта демонстрация работает только в Chrome и Firefox на данный момент... пока мы не разберемся с этим и не решим каким-либо другим способом
1 ответ
После глубокого анализа Anychart Javascript библиотека была виновником. Они исправили ошибку, и это больше не происходит.