React-bootstrap Экран получает пиксель при открытии модального
У меня действительно странная проблема, связанная с использованием компонента Modal в библиотеке act-bootstrap. К вашему сведению, это происходит только при использовании Chrome в Windows (7 и 10), тогда в MacOS и Ubuntu Desktop проблемы нет.
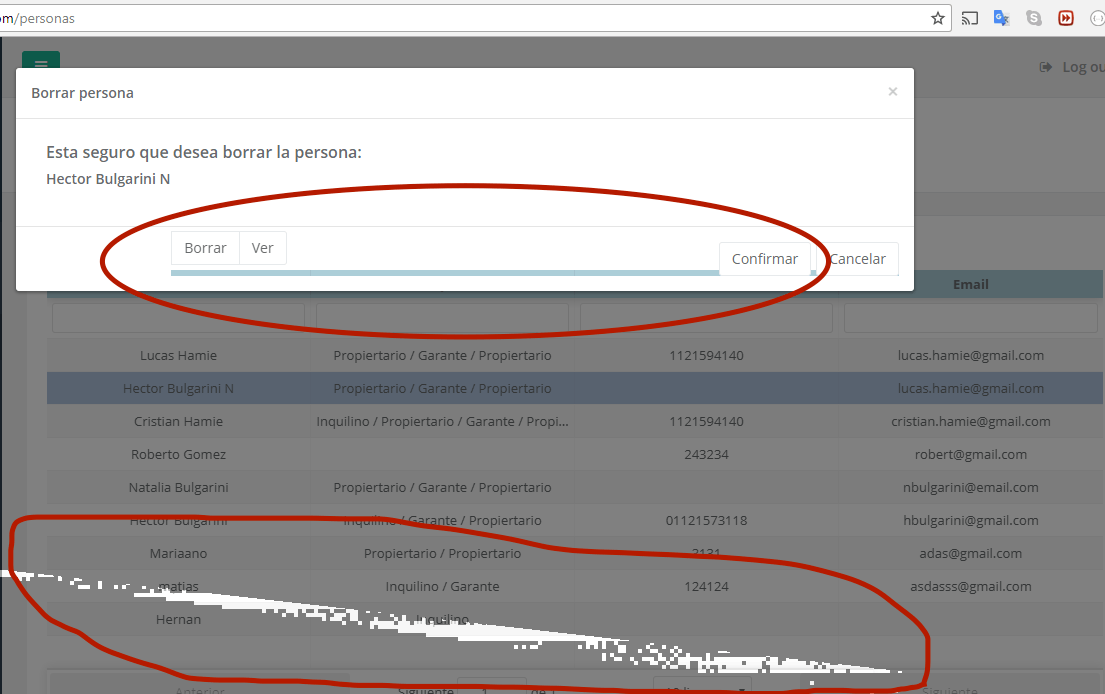
Проблема заключается в том, что каждый раз, когда я открываю модальное (устанавливая флаг состояния в значение true), на экране появляются пиксели, и некоторые элементы из фона попадают в модальную область по ошибке (пожалуйста, проверьте скриншоты, где я показываю ошибку: 
Я обновил свой ответ-бутстрап на "реактив-бутстрап": "^0.31.3", и ниже приведено определение кода для модального окна:
return (
<div className="wrapper wrapper-content animated fadeIn">
<div className="row">
<Modal show={this.state.showModal} onHide={this.close}>
<Modal.Header closeButton>
<Modal.Title>Borrar persona</Modal.Title>
</Modal.Header>
<Modal.Body>
<h3>Esta seguro que desea borrar la persona: </h3>
<h4>{this.state.CurrentName}</h4>
</Modal.Body>
<Modal.Footer>
{button_confirm}
<Button onClick={this.close}>Cancelar</Button>
</Modal.Footer>
</Modal>
Любые комментарии? Спасибо!