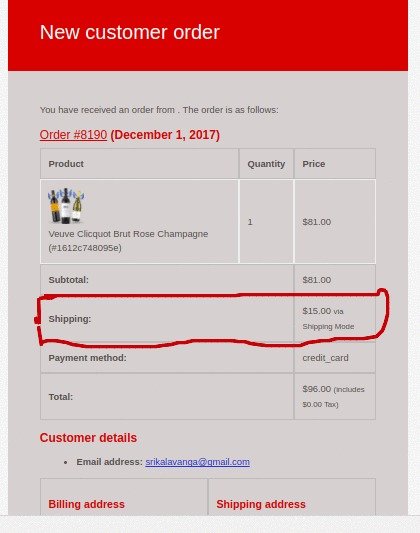
Удалите строку доставки из таблицы заказов в почтовых уведомлениях Woocommerce.
2 ответа
Решение
Переопределение шаблонов woocommerce через тему, чтобы удалить строку доставки в уведомлениях по электронной почте, можно легко добавить, добавив немного кода в emails/email-order-details.php шаблон.
Вот выдержка из line 51, Таким образом, вы замените весь код между открытием HTML <tfoot> тег и закрытие </tfoot> пометьте следующим кодом:
<tfoot>
<?php
if ( $totals = $order->get_order_item_totals() ) {
$i = 0;
foreach ( $totals as $key_total => $total ) {
$i++;
if( $key_total != 'shipping' ):
?><tr>
<th class="td" scope="row" colspan="2" style="text-align:<?php echo $text_align; ?>; <?php echo ( 1 === $i ) ? 'border-top-width: 4px;' : ''; ?>"><?php echo $total['label']; ?></th>
<td class="td" style="text-align:<?php echo $text_align; ?>; <?php echo ( 1 === $i ) ? 'border-top-width: 4px;' : ''; ?>"><?php echo $total['value']; ?></td>
</tr><?php
endif;
}
}
if ( $order->get_customer_note() ) {
?><tr>
<th class="td" scope="row" colspan="2" style="text-align:<?php echo $text_align; ?>;"><?php _e( 'Note:', 'woocommerce' ); ?></th>
<td class="td" style="text-align:<?php echo $text_align; ?>;"><?php echo wptexturize( $order->get_customer_note() ); ?></td>
</tr><?php
}
?>
</tfoot>
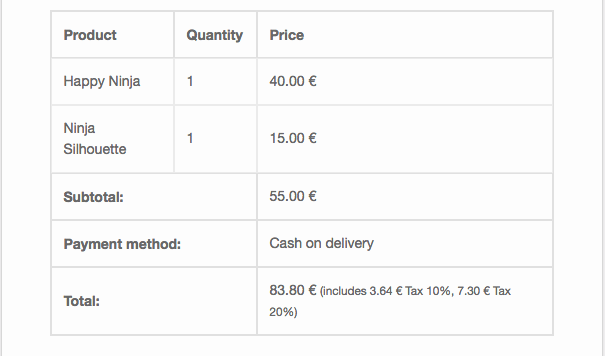
Это проверено и работает. Таким образом, вы получите что-то вроде (без строки доставки):
Расширение @LoicTheAztec и обновление на 2022 год:
Заменять<tfoot>в шаблоне WooCommerce «email-order-details.php» с кодом ниже. Основные изменения:
- Добавление имени ключа в цикл foreach,
key_total - Добавление условия для игнорирования печати строки, если
key_total === 'shipping'
<tfoot>
<?php
$item_totals = $order->get_order_item_totals();
if ( $item_totals ) {
$i = 0;
// Add "$key_total" to be able to grab the key name
foreach ( $item_totals as $key_total => $total ) {
$i++;
// Add conditional to only print row if row key is not "shipping"
if( $key_total !== 'shipping' ):
?>
<tr>
<th class="td" scope="row" colspan="2" style="text-align:<?php echo esc_attr( $text_align ); ?>; <?php echo ( 1 === $i ) ? 'border-top-width: 4px;' : ''; ?>"><?php echo wp_kses_post( $total['label'] ); ?></th>
<td class="td" style="text-align:<?php echo esc_attr( $text_align ); ?>; <?php echo ( 1 === $i ) ? 'border-top-width: 4px;' : ''; ?>"><?php echo wp_kses_post( $total['value'] ); ?></td>
</tr>
<?php
endif;
}
}
if ( $order->get_customer_note() ) {
?>
<tr>
<th class="td" scope="row" colspan="2" style="text-align:<?php echo esc_attr( $text_align ); ?>;"><?php esc_html_e( 'Note:', 'woocommerce' ); ?></th>
<td class="td" style="text-align:<?php echo esc_attr( $text_align ); ?>;"><?php echo wp_kses_post( nl2br( wptexturize( $order->get_customer_note() ) ) ); ?></td>
</tr>
<?php
}
?>
</tfoot>
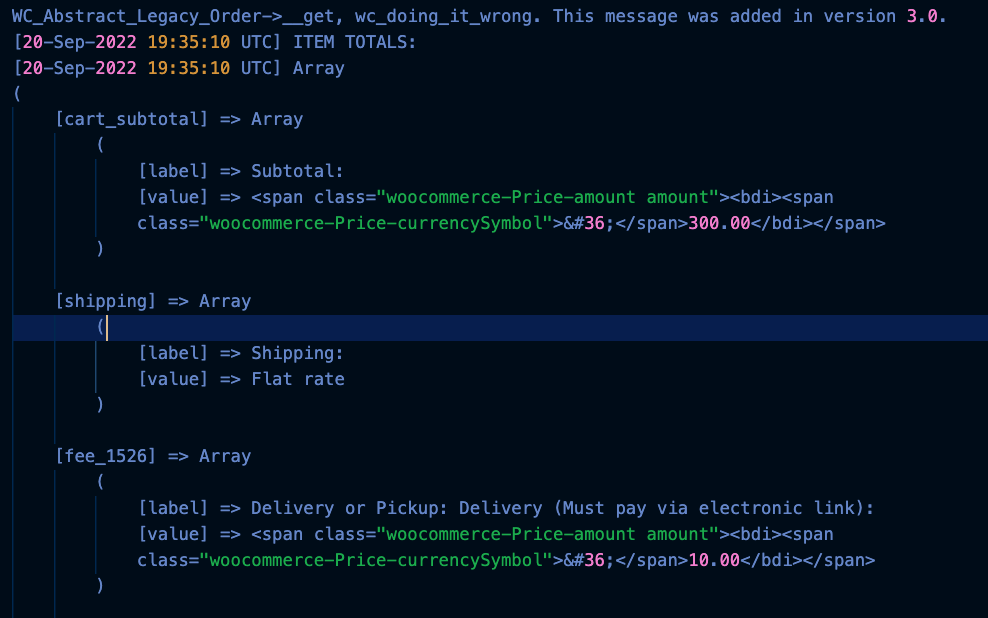
Мы можем увидеть пример того, как имя ключа отображается в объекте «Сведения о заказе». Изображение ниже взято из печати$order->get_order_item_totals();в error_log