React Native FlatList режет текст внизу
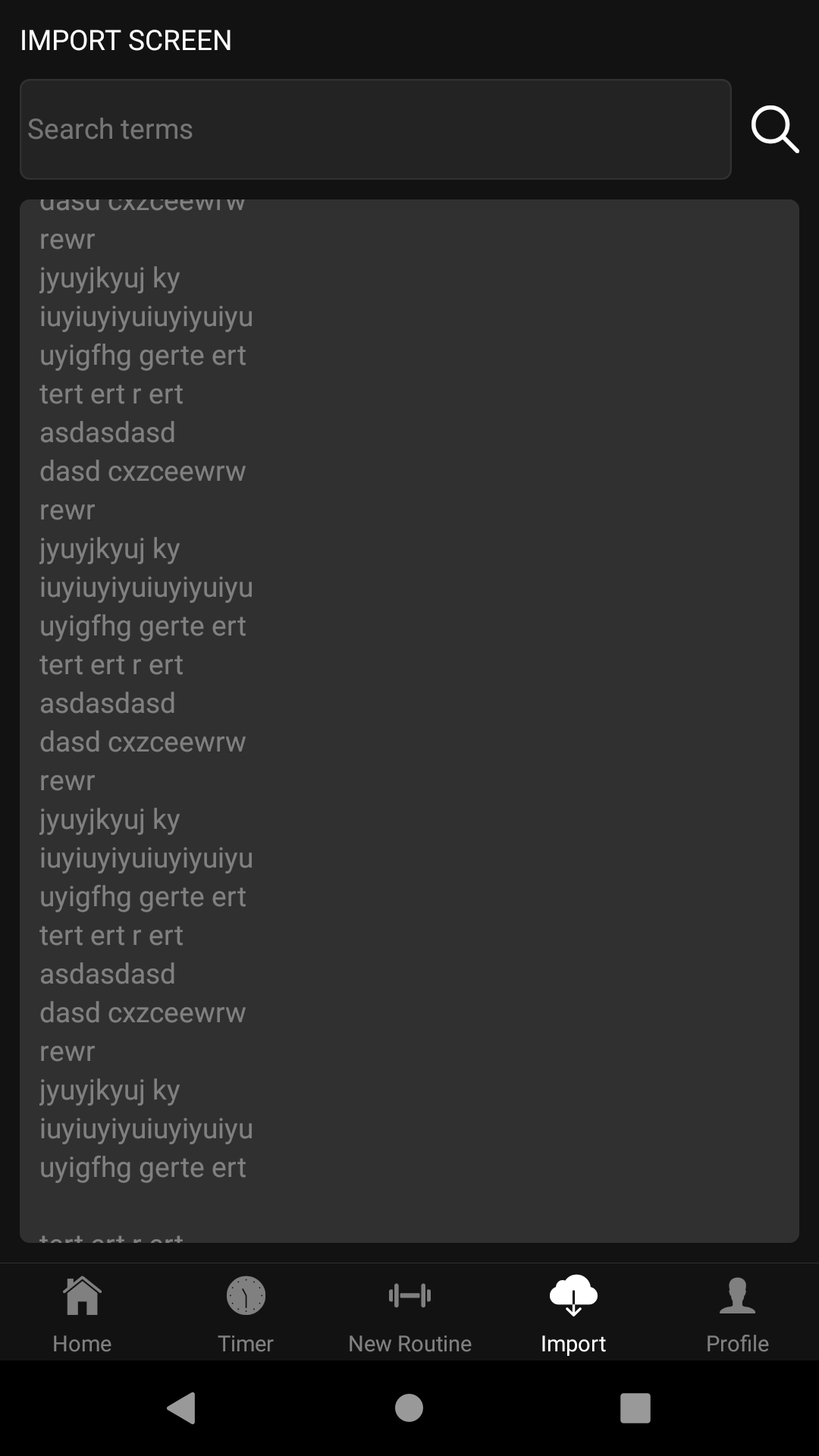
Я пытаюсь сделать экран поиска, у меня есть FlatList, который заполняет все неиспользуемое пространство на экране и имеет стиль, который устанавливает отступ на 10. У меня есть жестко закодированные данные, чтобы проверить, как это будет выглядеть, когда Я прокручиваю весь путь вниз, последний текстовый элемент разрезается пополам... если я удаляю отступ, он правильно показывает последний элемент, но текст показывает прикрепленный к границе FlatList, и добавление отступа к каждому элементу FlatList выглядит следующим образом перебор (как кто-то предложил в другом посте).
ImportScreen.js:
const results = [
'asdasdasd',
'dasd cxzceewrw',
'rewr',
'jyuyjkyuj ky',
'iuyiuyiyuiuyiyuiyu',
'uyigfhg gerte ert',
'tert ert r ert',
'asdasdasd',
'dasd cxzceewrw',
'rewr',
'jyuyjkyuj ky',
'iuyiuyiyuiuyiyuiyu',
'uyigfhg gerte ert',
'tert ert r ert',
'asdasdasd',
'dasd cxzceewrw',
'rewr',
'jyuyjkyuj ky',
'iuyiuyiyuiuyiyuiyu',
'uyigfhg gerte ert',
'tert ert r ert',
'asdasdasd',
'dasd cxzceewrw',
'rewr',
'jyuyjkyuj ky',
'iuyiuyiyuiuyiyuiyu',
'uyigfhg gerte ert',
'tert ert r ert',
'dasd cxzceewrw',
'rewr',
'jyuyjkyuj ky',
'iuyiuyiyuiuyiyuiyu',
'uyigfhg gerte ert',
'tert ert r ert',
'asdasdasd',
'dasd cxzceewrw',
'rewr',
'jyuyjkyuj ky',
'iuyiuyiyuiuyiyuiyu',
'uyigfhg gerte ert',
'tert ert r ert',
'asdasdasd',
'dasd cxzceewrw',
'rewr',
'jyuyjkyuj ky',
'iuyiuyiyuiuyiyuiyu',
'uyigfhg gerte ert',
'tert ert r ert',
'asdasdasd',
'dasd cxzceewrw',
'rewr',
'jyuyjkyuj ky',
'iuyiuyiyuiuyiyuiyu',
'uyigfhg gerte ert',
' ',
'tert ert r ert'
];
class ImportScreen extends Component{
render(){
return(
<View style={styles.container}>
<Text style={{color: 'white', marginBottom: 10}}>IMPORT SCREEN</Text>
<View style={{flexDirection: 'row', justifyContent: 'center', alignItems: 'center'}}>
<TextInput
style={styles.textInput}
placeholder='Search terms'
placeholderTextColor='#757575'
value={this.props.captionValue}
onChangeText={(value) => this.props.captionChanged(value)}
/>
<TouchableOpacity style={{marginLeft: 10}}>
<Icon name='ios-search' color='white' size={32} />
</TouchableOpacity>
</View>
<FlatList
style={styles.results}
data={results}
renderItem={({item}) => <Text style={styles.resultsText}>{item}</Text>}
keyExtractor={(item) => item}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
width: '100%',
flex: 1,
backgroundColor: '#121212',
padding: 10
},
textInput: {
borderWidth: 1,
borderRadius: 5,
color: 'white',
borderColor: '#303030',
backgroundColor: '#232323',
minWidth: 100,
flex: 1
},
results: {
width: '100%',
flex: 1,
backgroundColor: "#303030",
borderRadius: 5,
padding: 10,
marginTop: 10
},
resultsText: {
color: 'grey'
}
});
Заранее спасибо, ребята!
2 ответа
Вы добавляете contentContainerStyles в компонент FlatList, где стили будут применяться к контейнеру содержимого представления с прокруткой, который охватывает все дочерние представления.
Это исправит вашу проблему
export default class App extends React.Component {
render() {
return (
<View style={styles.container}>
<Text style={{ color: 'white', marginBottom: 10 }}>IMPORT SCREEN</Text>
<View style={{ flexDirection: 'row', justifyContent: 'center', alignItems: 'center' }}>
<TextInput
style={styles.textInput}
placeholder="Search terms"
placeholderTextColor="#757575"
value={this.props.captionValue}
onChangeText={value => this.props.captionChanged(value)}
/>
<TouchableOpacity style={{ marginLeft: 10 }} />
</View>
<View style={styles.resultsContainer}>
<FlatList
style={styles.results}
data={results}
renderItem={({ item }) => <Text style={styles.resultsText}>{item}</Text>}
keyExtractor={item => item}
/>
</View>
</View>
)
}
}
const styles = StyleSheet.create({
container: {
width: '100%',
flex: 1,
backgroundColor: '#121212',
padding: 30,
},
textInput: {
borderWidth: 1,
borderRadius: 5,
color: 'white',
borderColor: '#303030',
backgroundColor: '#232323',
minWidth: 100,
flex: 1,
},
resultsContainer: {
width: '100%',
flex: 1,
backgroundColor: '#303030',
borderRadius: 5,
padding: 10,
},
results: {
width: '100%',
flex: 1,
borderRadius: 5,
},
resultsText: {
color: 'grey',
},
})