Плохо работает календарь
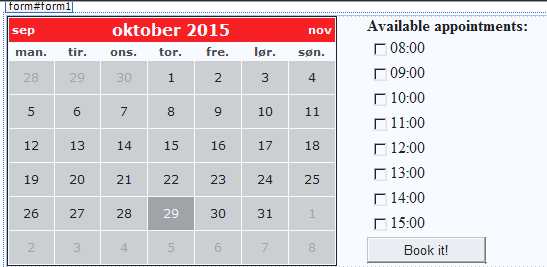
У меня проблема с пользовательским элементом управления, содержащим элемент управления календаря. Это выглядит нормально в представлении дизайна в Visual Studio 2015: 
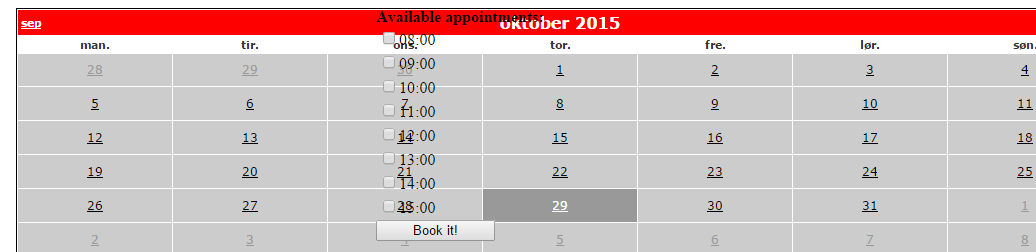
Однако в браузере любого браузера это выглядит так: 
Я пытался установить ширину 330px, где бы я ни думал, но всегда кажется, что ширина 1084 как-то получается!?
У кого-нибудь была похожая проблема? В чем проблема? Есть ли надежда?
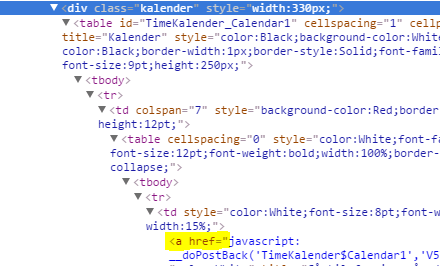
Вот код для пользовательского элемента управления:
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="TimeKalender.ascx.cs" Inherits="Blodbanken.TimeKalender" %>
<link rel="Stylesheet" type="text/css" href="StyleSheet1.css" id="style" runat="server" visible="false" />
<div class="kalender" style="width:330px;">
<asp:Calendar ID="Calendar1" runat="server" BackColor="White" BorderColor="Black" BorderStyle="Solid" CellSpacing="1" Font-Names="Verdana" Font-Size="9pt" ForeColor="Black" Height="250px" NextPrevFormat="ShortMonth" Width="100%">
<DayHeaderStyle Font-Bold="True" Font-Size="8pt" ForeColor="#333333" Height="8pt" />
<DayStyle BackColor="#CCCCCC" />
<NextPrevStyle Font-Bold="True" Font-Size="8pt" ForeColor="White" />
<OtherMonthDayStyle ForeColor="#999999" />
<SelectedDayStyle BackColor="#E60000" ForeColor="White" />
<TitleStyle BackColor="Red" BorderStyle="None" Font-Bold="True" Font-Size="12pt" ForeColor="White" Height="12pt" />
<TodayDayStyle BackColor="#999999" ForeColor="White" />
</asp:Calendar>
</div>
<asp:Label ID="lblLedigeTimer" runat="server" Text="Available appointments:" Font-Bold="True"></asp:Label>
<br />
<asp:CheckBoxList ID="CheckBoxList1" runat="server">
<asp:ListItem>08:00 </asp:ListItem>
<asp:ListItem>09:00 </asp:ListItem>
<asp:ListItem>10:00 </asp:ListItem>
<asp:ListItem>11:00 </asp:ListItem>
<asp:ListItem>12:00 </asp:ListItem>
<asp:ListItem>13:00 </asp:ListItem>
<asp:ListItem>14:00 </asp:ListItem>
<asp:ListItem>15:00 </asp:ListItem>
</asp:CheckBoxList>
<asp:Button ID="Button1" runat="server" Text="Book it!" Width="119px" />
2 ответа
Решение
Я не уверен, что это так, поскольку вы заявили, что устанавливаете ширину в 330 пикселей, но в примере HTML вы устанавливаете ширину в 100%
<asp:Calendar ... NextPrevFormat="ShortMonth" Width="100%">
Возьмите это определение ширины и пусть размер будет определен родительским div