Django Динамическая форма, встроенная форма, ошибка селектора jQuery
Я использую
https://github.com/elo80ka/django-dynamic-formset/blob/master/src/jquery.formset.js
Со следующими значениями по умолчанию:
<script src="{% static 'flights/jquery.formset.js' %}"></script>
<script type="text/javascript">
$(function() {
$('#approach_form table tr').formset({
prefix: 'approach_set',
formCssClass: 'approach-formset'
});
})
</script>
Форма HTML:
<div class="form-group">
<div class="input-group-sm">
<label class="text-muted">Approaches</label>
<div class="form-control pl-4 pt-2">
{% for formset in inlines %}
{% for form in formset %}
{{ form.id }}
<div id="approach_form" class="row">
{{ form.errors }}
<table>
<tr>
<td>{{ form.approach_type }}</td>
<td>{{ form.number }}</td>
<td>{% if form.instance.pk %}{{ form.DELETE }}{% endif %}</td>
</tr>
</table>
</div>
{% endfor %}
{{ formset.management_form }}
{% endfor %}
</div>
</div>
</div>
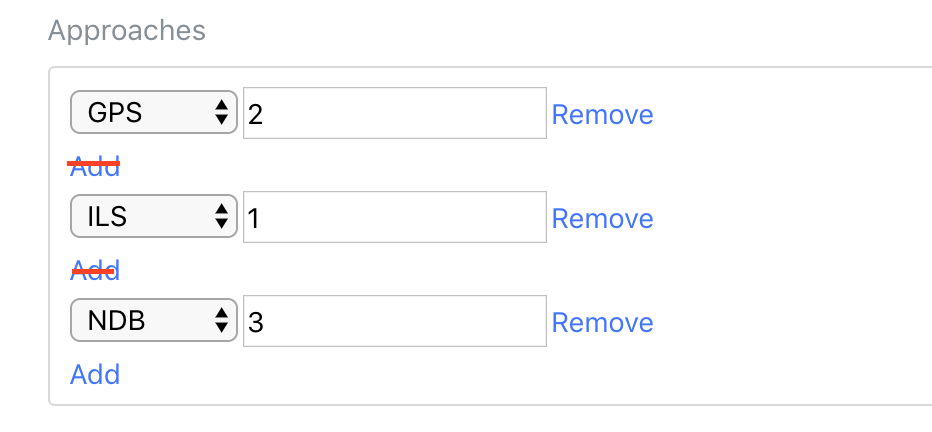
Представление создания отображается должным образом, но мое представление обновления делает это:
Визуализированный HTML:
<div id="approach_form" class="row">
<table>
<tbody><tr class="approach-formset">
<td><select name="approach_set-0-approach_type" id="id_approach_set-0-approach_type">
<option value="">---------</option>
<option value="ILS">ILS</option>
<option value="CATII">CAT II</option>
<option value="CATIII">CAT III</option>
</select></td>
<td><input type="number" name="approach_set-0-number" value="2" min="0" id="id_approach_set-0-number"></td>
<td><input type="hidden" name="approach_set-0-DELETE" id="id_approach_set-0-DELETE"><a class="delete-row" href="javascript:void(0)">Remove</a></td>
</tr>
<tr class="approach-formset-add"><td colspan="3"><a class="add-row" href="javascript:void(0)">Add</a></td></tr></tbody></table>
</div>
Как я уже сказал, CreateView правильно отображает, без 2 дополнительных строк "Добавить", но этот UpdateView добавляет дополнительные 2 ссылки "Добавить".
Заранее спасибо, что нашли время посмотреть на это.