Почему animateWithDuration исчезает, но не исчезает?
Я работаю над частью своего приложения, где я анимирую сообщения, основанные на прогрессе пользователей во времени. Таким образом, сообщения по сути истекли.
У меня есть счетчик и две метки:
var timer = NSTimer()
var timerCount = 0
@IBOutlet weak var bannerLabel: UILabel!
@IBOutlet weak var messageLabel: UILabel!
У меня есть NSTimer, который вызывает метод подсчета (countingUp), где мой timerCount переменная увеличивается. Конечно, метод срабатывает каждую секунду, как и следовало ожидать. countingUp метод вызывает метод с именем updateLabels (каждую секунду).
func countingUp() {
// other irrelevant stuff
updateLabels()
timerCount++
}
func updateLabels() {
if timerCount == 1 {
animateMessage(messageLabel, delay: 7.0)
animateBanner(bannerLabel, delay: 7.0)
bannerLabel.text = "Message 1"
messageLabel.text = "Blah Blah"
}
// quite a few more of these conditions, though
// I use a switch in my app.
}
И вот мои методы анимации:
func animateBanner(banner: UILabel, delay: Double){
UIView.animateWithDuration(1.2, animations: {
banner.alpha = 1.0
})
if delay > 0.0 {
UIView.animateWithDuration(3, delay: delay, options: [], animations: {
banner.alpha = 0.1
}, completion: nil)
}
}
func animateMessage(label: UILabel, delay: Double){
label.alpha = 0.0
UIView.animateWithDuration(1.2, animations: {
label.center.y -= 20
label.alpha = 1.0
})
UIView.animateWithDuration(1.2, delay: delay, options: [], animations: {
label.alpha = 0.1
}, completion: nil)
}
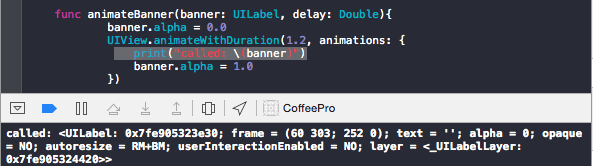
Чтобы доказать, что мой метод вызывается и что мой ярлык действительно находится на альфа 0 Я сделал снимок экрана:

Мой вопрос:
Мои анимации прекрасно исчезают, но они никогда не исчезают, они просто появляются. Что является причиной этого?
1 ответ
Анимация происходит в блоке завершения, поэтому в основном вы запускаете две анимации одновременно, в коде ниже я указываю, что происходит в коде.
func animateMessage(label: UILabel, delay: Double){
label.alpha = 0.0
//1 - Start animation 1
UIView.animateWithDuration(1.2, animations: {
//3 - Finish animation 1
label.center.y -= 20
label.alpha = 1.0
})
//2 - Start animation 2
UIView.animateWithDuration(1.2, delay: delay, options: [], animations: {
//4 - Finish animation 2
label.alpha = 0.1
}, completion: nil)
}
Что вы можете сделать, это вызвать одну анимацию после завершения другой анимации:
func animateMessage(label: UILabel, delay: Double){
label.alpha = 0.0
UIView.animateWithDuration(1.2, delay: delay, options: [], animations: {
label.center.y -= 20
label.alpha = 1.0
}, completion:{finished in
if (finished) {
UIView.animateWithDuration(1.2, delay: delay, options: [], animations: {
label.alpha = 0.1
}, completion: nil)
}
})