Угловой 2 Материал цветных чипов не работает
Когда я пытаюсь стилизовать свои md-фишки с атрибутом цвета, ничего не происходит. Согласно руководству https://material.angular.io/components/component/chips это должно работать. Все остальные мои элементы стиля без проблем.
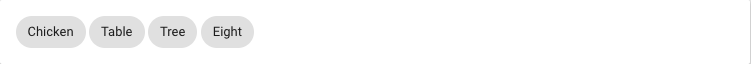
<md-chip-list>
<md-chip color="primary"> Chicken </md-chip>
<md-chip color="warn"> Table </md-chip>
<md-chip color="accent"> Tree </md-chip>
<md-chip> Eight </md-chip>
</md-chip-list>
Кто-нибудь знает, как это исправить?
Заранее спасибо!
3 ответа
Решение
Вы можете установить цвет md-chip динамически, используя ngStyle
<md-chip-list>
<md-chip *ngFor="let item of itemList" [ngStyle]="{ backgroundColor: item.color }">
{{ item.name }}
</md-chip>
</md-chip-list>
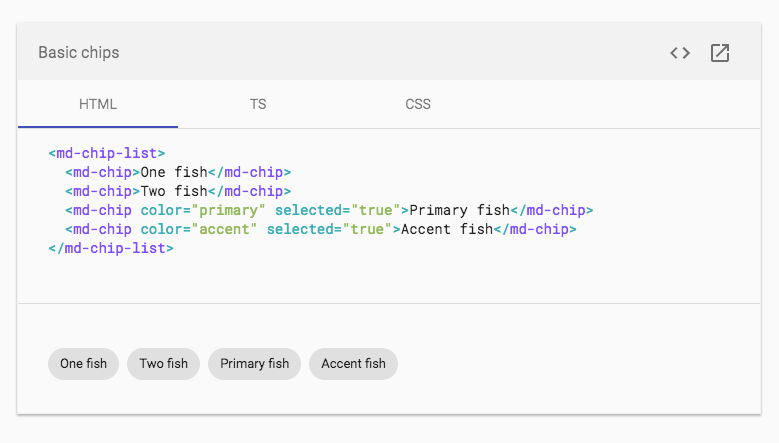
Прямо сейчас (24 сентября 2017 г.) это не работает. Даже на примере в документах не работает
Я был вынужден использовать свойство CSS:
<md-chip color="primary" [selected]="true" style="background-color: #986f37">Content here</md-chip>