Создание карточной карусели для Messenger с помощью Bot Framework
Я использую HeroCard в Bot Framework (node.js) для создания карт. Почему первая карта имеет угловой радиус? а почему кнопки выровнены по горизонтали? Я хочу выровнять их по вертикали.
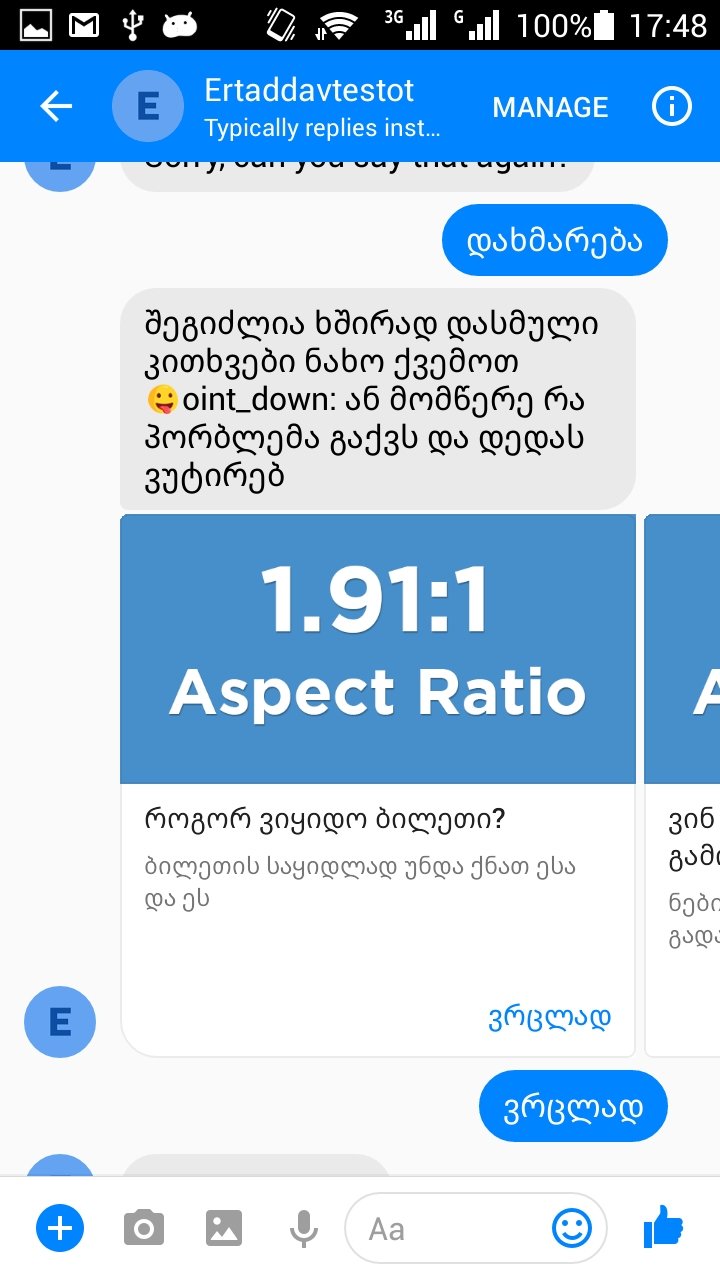
Я хочу получить карусель вот так: 
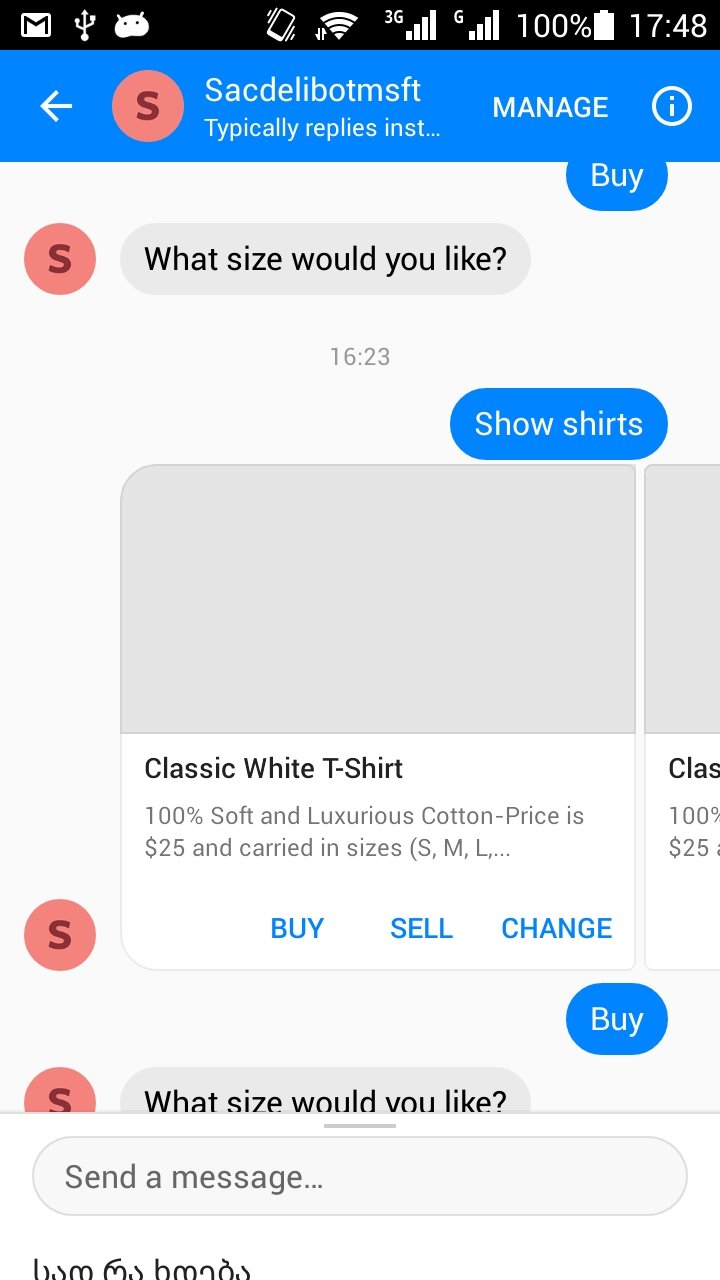
Но я получаю карусель вот так: 
function createHeroCard(session) {
return new builder.HeroCard(session)
.title('BotFramework Hero Card')
.subtitle('Your bots — wherever your users are talking')
.text('Build and connect intelligent bots to interact with your users naturally wherever they are, from text/sms to Skype, Slack, Office 365 mail and other popular services.')
.images([
builder.CardImage.create(session, 'https://sec.ch9.ms/ch9/7ff5/e07cfef0-aa3b-40bb-9baa-7c9ef8ff7ff5/buildreactionbotframework_960.jpg')
])
.buttons([
builder.CardAction.openUrl(session, 'https://docs.microsoft.com/bot-framework/', 'Get Started'),
builder.CardAction.openUrl(session, 'https://docs.microsoft.com/bot-framework/', 'Get Started')
]);
}