WPF Размытые шрифты - Решения
Проблема описана и продемонстрирована по следующим ссылкам:
- Пол Стовелл WPF: размытое отображение текста
- www.gamedev.net форум
- Microsoft Connect: текстовый рендерер WPF создает плохо размытый текст с маленьким шрифтом
Пояснение: Ясность текста в WPF. Эта ссылка имеет сравнение шрифтов.
Я хотел бы собрать все возможные решения для этой проблемы. Microsoft Expression Blend использует WPF, но шрифты выглядят читабельными.
- Темный фон, как в Microsoft Expression Blend
- Увеличение размера шрифта и изменение шрифта (Calibri...) [ссылка]
- Вставить формы окна [ссылка]
- Используйте класс GDI+ и / или Windows Forms TextRenderer, чтобы отобразить текст в растровом изображении, а затем отобразить это растровое изображение в качестве элемента управления WPF. [ссылка на сайт]
Есть ли еще решения?
Это будет исправлено в бета-версии 2 VS2010 (и WPF4)
Улучшения стека текста в WPF 4.0
ЭТО СМОТРИТ, КАК ЭТО ПОЛНОСТЬЮ РЕШЕНО!
ComputerZen.com Скотта Хансельмана: WPF и текстовое размытие, теперь с полной ясностью
Текстовый блог WPF: дополнительные улучшения четкости текста WPF
12 ответов
Техническое образование
Подробная статья о рендеринге текста WPF от одного из менеджеров текстовых программ WPF на windowsclient.net: Четкость текста в WPF.
Проблема сводится к тому, что WPF необходим линейный масштаб для визуализации шрифтов для плавной анимации. Pure ClearType, с другой стороны, занимает немного свободы с шрифтом, чтобы выдвигать вертикальные основы в следующий пиксель.
Разница очевидна, если сравнивать классический "каскадный" рисунок. WinForms в нижней левой части, WPF в верхней правой части:

Хотя я и не фанат особенностей рендеринга шрифтов в WPF, я могу представить себе шум, если анимации будут прыгать, как в каскаде Winforms.
Игра с реестром
Особый интерес для меня представляла ссылка на статью MSDN " Настройки реестра ClearType ", в которой объясняются возможные пользовательские настройки реестра:
- Уровень ClearType: количество хинтинга субпикселя
- Уровень гаммы
- Структура пикселя: как расположены цветные полосы в пикселе дисплея
- Уровень контрастности текста: регулирует ширину стеблей глифа, чтобы сделать шрифт более тяжелым
Игра с этими настройками на самом деле не улучшила основной проблемы, но может помочь, уменьшив эффект цветового кровотечения для чувствительных пользователей.
Другой подход
Лучший совет, который дала статья Text Clarity, - это увеличение размера шрифта и изменение шрифта. Calibri работает для меня лучше, чем стандартный пользовательский интерфейс Segoe. В связи с его популярностью в качестве веб-шрифта, я тоже попробовал Verdana, но он имеет неприятный скачок веса между 14pt и 15pt, что очень заметно при анимации размера шрифта.
WPF 4.0
В WPF 4 будет улучшена поддержка влияния на рендеринг шрифтов. В текстовом блоге WPF есть статья, объясняющая изменения. Наиболее заметно, что теперь есть (по крайней мере) три различных типа рендеринга текста:

В.NET 4 наконец-то есть решение для низкого качества рендеринга текста в WPF, но оно хорошо скрыто. Установите следующее для каждого окна:
TextOptions.TextFormattingMode="Display"
Значением по умолчанию является "Идеально", что совсем не то, что подразумевает название.
В TextOptions есть два других параметра, а именно TextHintingMode и TextRenderingMode, но оба имеют разумные значения по умолчанию.
Я столкнулся с проблемой на днях, когда использовал границу, к которой применен эффект DropShadowEffect. В результате весь текст внутри этой границы был очень размытым. Неважно, был ли текст внутри других панелей или непосредственно под границей - любой текстовый блок, являющийся дочерним по отношению к родительскому элементу, к которому применен эффект, кажется, затронут.
Решение этого конкретного случая состояло в том, чтобы не помещать вещи внутри границы, которая имеет эффекты, а вместо этого использовать сетку (или что-нибудь еще, что поддерживает размещение контента друг над другом) и поместить прямоугольник в ту же ячейку, что и текст (т.е. как брат в визуальном дереве) и поместите эффекты на это.
Вот так:
<!-- don't do this --->
<Border>
<Border.Effect>
<DropShadowEffect BlurRadius="25" ShadowDepth="0" Opacity="1"/>
</Border.Effect>
<TextBlock Text="This Text Will Be Blurry" />
</Border>
<!-- Do this instead -->
<Grid>
<Rectangle>
<Rectangle.Effect>
<DropShadowEffect BlurRadius="25" ShadowDepth="0" Opacity="1"/>
</Rectangle.Effect>
</Rectangle>
<TextBlock Text="This Text Will Be Crisp and Clear" />
</Grid>
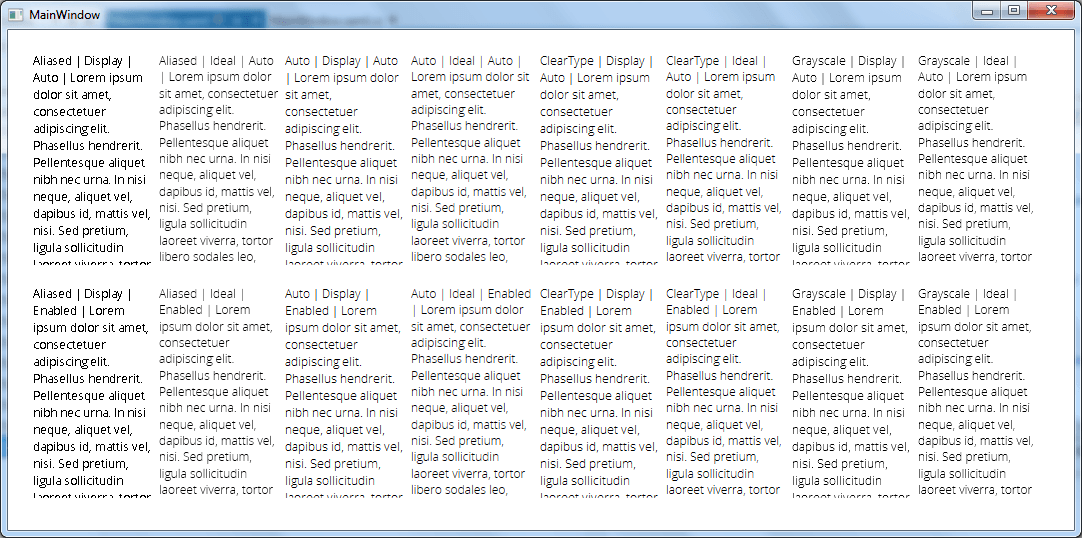
Я не считаю это ошибкой, но конфигурация по умолчанию действительно очень раздражает. Вот сравнение всех комбинаций
TextOptions.TextRenderingMode
TextOptions.TextFormattingMode
RenderOptions.ClearTypeHint
SnapToDevicePixels не делает различий в рендеринге текста.

Я предпочитаю:
TextOptions.TextRenderingMode="Auto"
TextOptions.TextFormattingMode="Ideal"
RenderOptions.ClearTypeHint="Auto"
где вертикальные линии никогда не размыты.
Используется шрифт Open Sans Light, который может быть очень красивым, если он хорошо используется, как в последней версии TeamViewer.
Для тех, кто использует Mahapps.Metro, проблема заключается в TransitioningContentControl https://github.com/MahApps/MahApps.Metro/issues/889
SnapToDevicePixels применяется только к фигурам WPF (линии и т. Д.), А не к средству визуализации текста.
Нет известного решения этой проблемы. По словам Microsoft, поведение "нарочно".
Также смотрите эту ветку на форумах Microsoft, где обсуждаются проблемы - она получила несколько ответов от MS, которые разъясняют их позицию по этому вопросу.
С точки зрения разработчика, единственным известным "обходным путем" на сегодняшний день является использование класса GDI+ и / или Windows Forms TextRenderer для отображения текста в растровом изображении, а затем визуализация этого растрового изображения в качестве элемента управления WPF. Помимо очевидных последствий для производительности, это не устраняет проблему для существующих приложений.
Теперь я создал билет Microsoft Connect для этой проблемы (к моему удивлению, несмотря на все негативы, в указанном трекере не было реального сообщения об ошибке).
Поскольку это один из официальных каналов передачи запросов и вопросов в Microsoft, я бы посоветовал также перейти к нему для более быстрого ответа. По крайней мере, если вы хотите, чтобы проблема была решена тем или иным образом, голосование за этот билет и / или подтверждение проблемы помогут привлечь внимание менеджеров и проектировщиков Microsoft к этой проблеме и, возможно, повысить ее предполагаемый приоритет.
Вау, я не могу поверить, что наконец-то получил свои WPF-шрифты для чтения. И я также не могу поверить, что нет диалогового окна параметров, чтобы сделать эти изменения легкими, в то время как значения по умолчанию ужасны на моем дисплее.
Эти настройки реестра (в десятичном формате) работают для меня и наиболее близки к моему обычному шрифту cleartype:
- ClearTypeLevel: 10 (в основном псевдонимы в оттенках серого)
- GammaLevel: 1300 (более высокая гамма сделала шрифт слишком тонким, и я видел цвета в псевдонимах)
Только что попробовал бета-версию VS2010, которая сделана в WPF, и она страдает от проблемы размытых шрифтов. Особенно на подсказках.
Это, кажется, дает некоторые доказательства того, что WPF4 на самом деле не решит проблему (если что-то выглядит хуже)
Они говорят, что "SnapToDevicePixels = true" работает, но я никогда не видел хороших результатов.
Я борюсь с размытым текстом, переключаясь на другой шрифт.
Очевидно, что это не решение проблемы, однако именно так я и обошел эту проблему.
Что сработало для меня (как сделано в tweetz и после повторного просмотра здесь, как сказал user116891 в своем комментарии), это установкаUseLayoutRounding="True"в моем окне.
Документация UseLayoutRounding округляет различные размеры макета, чтобы отрисовывать пиксели устройства. Как указано в документации:
Рисование объектов на границах пикселей устраняет полупрозрачные края, создаваемые сглаживанием, когда край попадает в середину пикселя устройства.
Хороший ответ, который объясняет разницу междуUseLayoutRoundingиSnapToDevicePixelsсвойство это .
Если вы предпочитаете использовать базовый класс C# для настройки окон для вашего приложения (или теперь у вас есть причина для этого), вот как вы можете настроить форматирование текста для использования привлекательного режима отображения:
public class SnappyWindow : Window
{
public SnappyWindow()
{
SetValue(TextOptions.TextFormattingModeProperty, TextFormattingMode.Display);
}
}
