iText -PDF проблема чтения на уровнях заголовка ( h1 - h6)
Создано PDF с помощью iText-XMLWorker 5.5.4. Все читается отлично, кроме уровней заголовка (h1-h6) в программе чтения с экрана.
Ниже код отлично работает в браузерах, но не в PDF.
<section>
<h1>heading 1</h1>
<h2>heading 2 </h2>
<h3>heading 3 </h3>
<h4>heading 4 </h4>
</section>
3 ответа
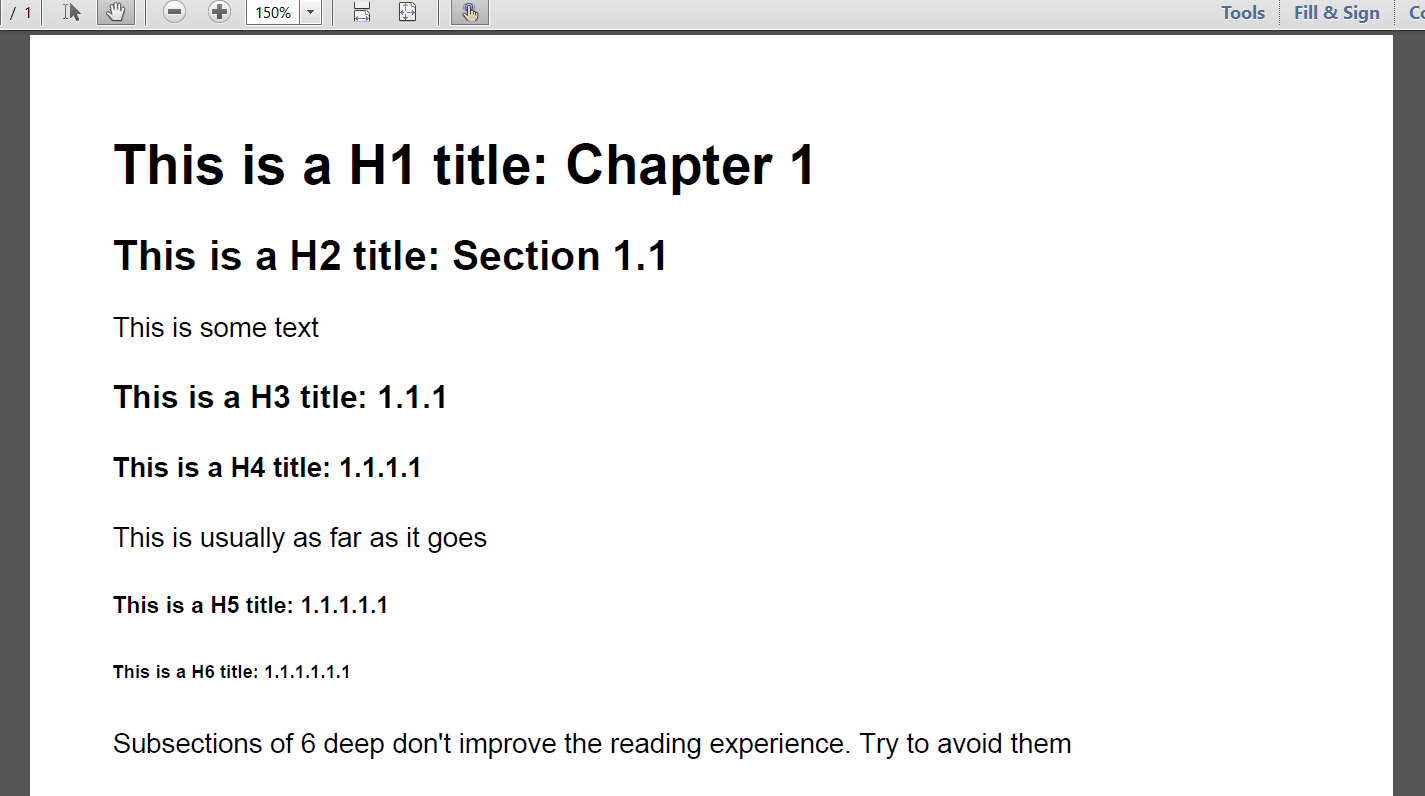
Пожалуйста, посмотрите на ParseHeaders пример. Он берет страницу headers.html с заголовками из <h1> в <h2> и преобразует его в заголовки.pdf:

В своем вопросе вы утверждаете, что все работает отлично, за исключением уровней заголовков (h1-h6), но вы не объясняете, что не работает. Пожалуйста, дополните. Как показано на скриншоте, PDF выглядит нормально, не так ли? Можете ли вы объяснить, что не так с PDF? Можете ли вы показать нам свой код?
Использовать стиль CSS в вашем коде использовать этот код может быть для вас это будет работать
enter code here
public PdfPTable RenderingAdditionalInformation(PdfPTable pdfPTableAdditionInformationTable,String HTML) выбрасывает DocumentException, IOException {
final String CSS="h1 {display: block;font-size: 2em;-webkit-margin-before: 0.67em;-webkit-margin-after: 0.67em;-webkit-margin-start: 0px;-webkit-margin-end: 0px;font-weight: bold;},"
+ "h2 { display: block;font-size: 1.5em;-webkit-margin-before: 0.83em;-webkit-margin-after: 0.83em;-webkit-margin-start: 0px;-webkit-margin-end: 0px;font-weight: bold;},"
+ "h3 { display: block;font-size: 1.17em;-webkit-margin-before: 1em;-webkit-margin-after: 1em;-webkit-margin-start: 0px;-webkit-margin-end: 0px;font-weight: bold;},"
+ "h4 { display: block;-webkit-margin-before: 1.33em;-webkit-margin-after: 1.33em;-webkit-margin-start: 0px;-webkit-margin-end: 0px;font-weight: bold;},"
+ "h5 { display: block;font-size: 0.83em;-webkit-margin-before: 1.67em;-webkit-margin-after: 1.67em;-webkit-margin-start: 0px;-webkit-margin-end: 0px;font-weight: bold;},"
+ "h6 { display: block;font-size: 0.67em;-webkit-margin-before: 2.33em;-webkit-margin-after: 2.33em;-webkit-margin-start: 0px;-webkit-margin-end: 0px;font-weight: bold;}";
PdfPCell cell = new PdfPCell();
HtmlPipelineContext htmlContext = new HtmlPipelineContext(null);
htmlContext.setTagFactory(Tags.getHtmlTagProcessorFactory());
CSSResolver cssResolver = new StyleAttrCSSResolver();
CssFile cssFile = XMLWorkerHelper.getCSS(new ByteArrayInputStream(CSS.getBytes()));
cssResolver.addCss(cssFile);
ElementList elements=new ElementList();
ElementHandlerPipeline pdf = new ElementHandlerPipeline(elements, null);
HtmlPipeline html = new HtmlPipeline(htmlContext, pdf);
CssResolverPipeline css = new CssResolverPipeline(cssResolver, html);
XMLWorker worker = new XMLWorker(css, false);
XMLParser p = new XMLParser(worker);
p.parse(new ByteArrayInputStream(HTML.getBytes()));
for (Element element : elements) {
cell.addElement(element);
}
pdfPTableAdditionInformationTable.addCell(cell);
return pdfPTableAdditionInformationTable;
}
Может ли этот код работать для рендеринга тегов HTML:
public PdfPCell richTextRendering(PdfPCell pdfpCell, String HTML) throws DocumentException, IOException {
final String CSS = "h1 {display: block;font-size: 2em;-webkit-margin-before: 0.67em;-webkit-margin-after: 0.67em;-webkit-margin-start: 0px;-webkit-margin-end: 0px;font-weight: bold;},"
+ "h2 { display: block;font-size: 1.5em;-webkit-margin-before: 0.83em;-webkit-margin-after: 0.83em;-webkit-margin-start: 0px;-webkit-margin-end: 0px;font-weight: bold;},"
+ "h3 { display: block;font-size: 1.17em;-webkit-margin-before: 1em;-webkit-margin-after: 1em;-webkit-margin-start: 0px;-webkit-margin-end: 0px;font-weight: bold;},"
+ "h4 { display: block;-webkit-margin-before: 1.33em;-webkit-margin-after: 1.33em;-webkit-margin-start: 0px;-webkit-margin-end: 0px;font-weight: bold;},"
+ "h5 { display: block;font-size: 0.83em;-webkit-margin-before: 1.67em;-webkit-margin-after: 1.67em;-webkit-margin-start: 0px;-webkit-margin-end: 0px;font-weight: bold;},"
+ "h6 { display: block;font-size: 0.67em;-webkit-margin-before: 2.33em;-webkit-margin-after: 2.33em;-webkit-margin-start: 0px;-webkit-margin-end: 0px;font-weight: bold;}";
HtmlPipelineContext htmlContext = new HtmlPipelineContext(null);
htmlContext.setTagFactory(Tags.getHtmlTagProcessorFactory());
CSSResolver cssResolver = new StyleAttrCSSResolver();
CssFile cssFile = XMLWorkerHelper.getCSS(new ByteArrayInputStream(CSS.getBytes()));
cssResolver.addCss(cssFile);
ElementList elements=new ElementList();
ElementHandlerPipeline pdf = new ElementHandlerPipeline(elements, null);
HtmlPipeline html = new HtmlPipeline(htmlContext, pdf);
CssResolverPipeline css = new CssResolverPipeline(cssResolver, html);
XMLWorker worker = new XMLWorker(css, false);
XMLParser p = new XMLParser(worker);
p.parse(new ByteArrayInputStream(HTML.getBytes()));
for (Element element : elements) {
pdfpCell.addElement(element);
}
return pdfpCell;
}