Как сделать треугольник с фоновым рисунком в CSS3?
Я пытаюсь сделать следующее с помощью CSS

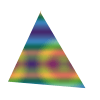
Сделать треугольник с помощью CSS несложно, но я не знаю, как придать ему непрозрачный фон.
Какие-либо предложения?
редактировать: фоновый рисунок представляет собой изображение в формате PNG.
1 ответ
.triangle {
width: 160px;
height: 160px;
position: absolute;
top: 30%;
left: 45%;
clip: rect(auto, 180px, auto, 100px);
transform: rotate(-90deg);
}
.triangle::after {
content: "";
position: absolute;
top: 10px;
bottom: 10px;
left: 10px;
right: 10px;
background: -webkit-gradient(linear, left top, right bottom, color-stop(0%,rgba(206,219,233,1)), color-stop(17%,rgba(170,197,222,1)), color-stop(50%,rgba(97,153,199,1)), color-stop(51%,rgba(58,132,195,1)), color-stop(59%,rgba(65,154,214,1)), color-stop(71%,rgba(75,184,240,1)), color-stop(84%,rgba(58,139,194,1)), color-stop(100%,rgba(38,85,139,1)));
transform: rotate(-45deg);
}
Если вы хотите использовать png изображение для вашего background тогда вы должны изменить это свойство на:
background:url('my_url_to_the_image');