Тест Жасмин не работает в VS2012 + Resharper + PhantomJS
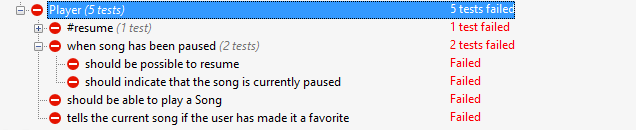
Я попытался запустить модульный тест с жасмином в Resharper 7 в Vs2012, но это не удалось.

resharper + phantomjs запускает его в автоматически сгенерированном URL, что может быть причиной сбоя
Есть ли способ настроить тест на использование абсолютного или известного URL?
ОБНОВИТЬ
Я добавил ссылку js в мой файл *spec.js
/// <reference path="../jasmine/jasmine-html.js" />
/// <reference path="../jasmine/jasmine.js" />
/// <reference path="../jasmine/boot.js" />
/// <reference path="../jasmine/console.js" />
/// <reference path="Player.js" />
/// <reference path="Song.js" />
/// <reference path="SpecHelper.js" />
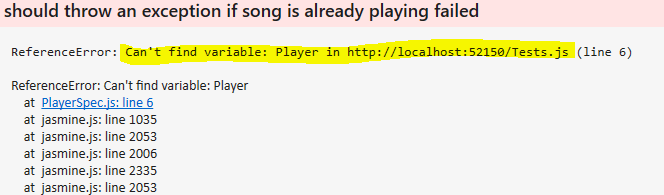
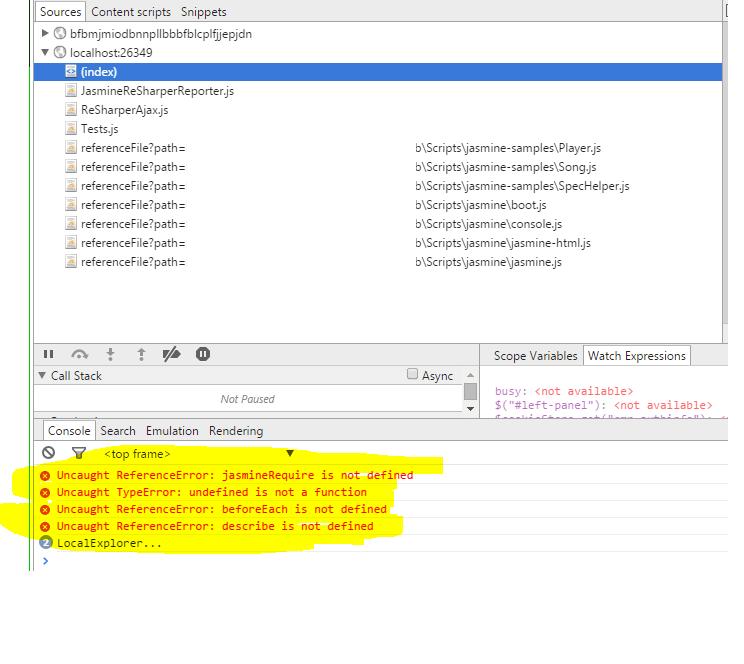
и он исправил ошибку ссылки, но когда я запускаю его в resharper, он все равно не пройдет. Теперь у меня есть эта ошибка, когда я пытаюсь отладить

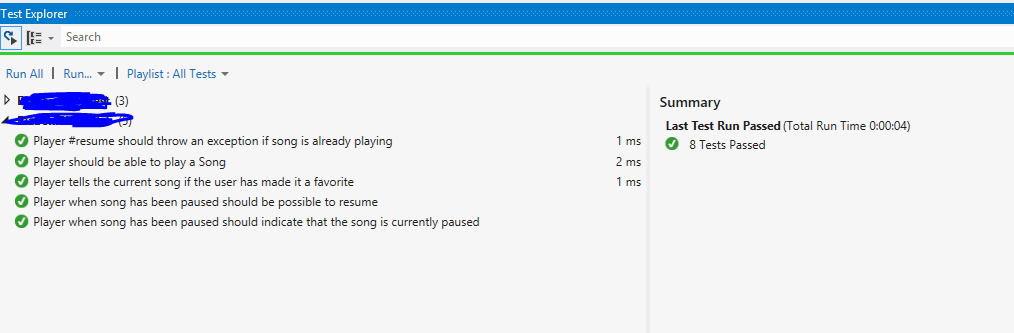
Я также пытаюсь запустить тест в Chutzpah, и он был в состоянии выполнить и пройти тест, так что я не уверен, что не так с Resharper

1 ответ
Нет, вы не можете изменить URL. Но то, что вызывает ваш тест, скорее всего, является отсутствующей ссылкой на файл. Что вы можете сделать, это отладить тест, проверить ссылки на загруженные файлы и посмотреть, чего не хватает:
- Запустите тесты в стандартном браузере (Chrome) вместо PhantomJS, вы можете настроить его в:
Resharper -> Options -> Tools -> Unit Testing -> JavaScript Tests -> Run Tests with...
- Добавьте эту строку кода перед тестом:
jasmine.getEnv().currentRunner().finishCallback = function () { };
Это переопределит finishCallback функция, которая вызывается, чтобы уведомить Resharper о завершении теста, поэтому тест будет выполняться вечно, и вы можете обновить его, нажав F5 и отладить бесконечно. Вы должны остановить тест только вручную, а затем в окне Resharper's Unit Test Sessions.