Разобрать XLSX с Node и создать json
Итак, я нашел это действительно хорошо задокументировано node_module называется JS-XLSX
Вопрос: Как я могу разобрать xlsx для вывода json?
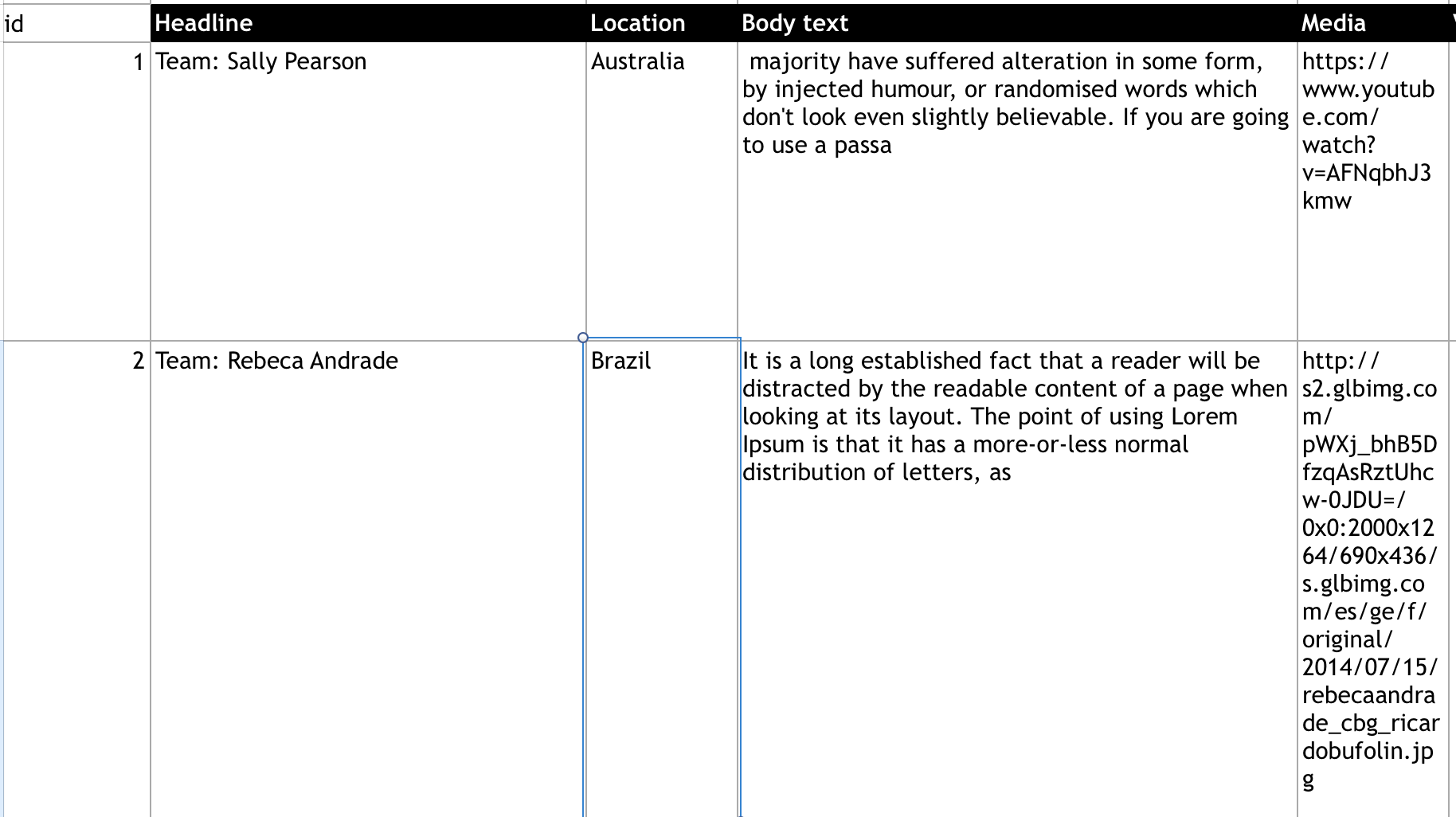
Вот как выглядит лист Excel:

В конце концов, JSON должен выглядеть так:
[
{
"id": 1,
"Headline": "Team: Sally Pearson",
"Location": "Austrailia",
"BodyText": "...",
"Media: "..."
},
{
"id": 2,
"Headline": "Team: Rebeca Andrade",
"Location": "Brazil",
"BodyText": "...",
"Media: "..."
}
]
index.js:
if(typeof require !== 'undefined') {
console.log('hey');
XLSX = require('xlsx');
}
var workbook = XLSX.readFile('./assets/visa.xlsx');
var sheet_name_list = workbook.SheetNames;
sheet_name_list.forEach(function(y) { /* iterate through sheets */
var worksheet = workbook.Sheets[y];
for (z in worksheet) {
/* all keys that do not begin with "!" correspond to cell addresses */
if(z[0] === '!') continue;
// console.log(y + "!" + z + "=" + JSON.stringify(worksheet[z].v));
}
});
XLSX.writeFile(workbook, 'out.xlsx');
8 ответов
Улучшенная версия ответа "Josh Marinacci", теперь она будет читаться за пределами столбца Z (т. Е. AA1).
var XLSX = require('xlsx');
var workbook = XLSX.readFile('test.xlsx');
var sheet_name_list = workbook.SheetNames;
sheet_name_list.forEach(function(y) {
var worksheet = workbook.Sheets[y];
var headers = {};
var data = [];
for(z in worksheet) {
if(z[0] === '!') continue;
//parse out the column, row, and value
var tt = 0;
for (var i = 0; i < z.length; i++) {
if (!isNaN(z[i])) {
tt = i;
break;
}
};
var col = z.substring(0,tt);
var row = parseInt(z.substring(tt));
var value = worksheet[z].v;
//store header names
if(row == 1 && value) {
headers[col] = value;
continue;
}
if(!data[row]) data[row]={};
data[row][headers[col]] = value;
}
//drop those first two rows which are empty
data.shift();
data.shift();
console.log(data);
});
Вы также можете использовать
var XLSX = require('xlsx');
var workbook = XLSX.readFile('Master.xlsx');
var sheet_name_list = workbook.SheetNames;
console.log(XLSX.utils.sheet_to_json(workbook.Sheets[sheet_name_list[0]]))
Я думаю, что этот код будет делать то, что вы хотите. Он сохраняет первую строку в виде набора заголовков, а затем сохраняет остальные данные в объекте данных, который вы можете записать на диск как JSON.
var XLSX = require('xlsx');
var workbook = XLSX.readFile('test.xlsx');
var sheet_name_list = workbook.SheetNames;
sheet_name_list.forEach(function(y) {
var worksheet = workbook.Sheets[y];
var headers = {};
var data = [];
for(z in worksheet) {
if(z[0] === '!') continue;
//parse out the column, row, and value
var col = z.substring(0,1);
var row = parseInt(z.substring(1));
var value = worksheet[z].v;
//store header names
if(row == 1) {
headers[col] = value;
continue;
}
if(!data[row]) data[row]={};
data[row][headers[col]] = value;
}
//drop those first two rows which are empty
data.shift();
data.shift();
console.log(data);
});
распечатывает
[ { id: 1,
headline: 'team: sally pearson',
location: 'Australia',
'body text': 'majority have…',
media: 'http://www.youtube.com/foo' },
{ id: 2,
headline: 'Team: rebecca',
location: 'Brazil',
'body text': 'it is a long established…',
media: 'http://s2.image.foo/' } ]
**podria ser algo asi en react y electron**
xslToJson = workbook => {
//var data = [];
var sheet_name_list = workbook.SheetNames[0];
return XLSX.utils.sheet_to_json(workbook.Sheets[sheet_name_list], {
raw: false,
dateNF: "DD-MMM-YYYY",
header:1,
defval: ""
});
};
handleFile = (file /*:File*/) => {
/* Boilerplate to set up FileReader */
const reader = new FileReader();
const rABS = !!reader.readAsBinaryString;
reader.onload = e => {
/* Parse data */
const bstr = e.target.result;
const wb = XLSX.read(bstr, { type: rABS ? "binary" : "array" });
/* Get first worksheet */
let arr = this.xslToJson(wb);
console.log("arr ", arr)
var dataNueva = []
arr.forEach(data => {
console.log("data renaes ", data)
})
// this.setState({ DataEESSsend: dataNueva })
console.log("dataNueva ", dataNueva)
};
if (rABS) reader.readAsBinaryString(file);
else reader.readAsArrayBuffer(file);
};
handleChange = e => {
const files = e.target.files;
if (files && files[0]) {
this.handleFile(files[0]);
}
};
Вот угловая 5-методная версия этого с унифицированным синтаксисом для тех, кто борется с этим y, z, tt в принятом ответе. использование: parseXlsx().subscribe((data)=> {...})
parseXlsx() {
let self = this;
return Observable.create(observer => {
this.http.get('./assets/input.xlsx', { responseType: 'arraybuffer' }).subscribe((data: ArrayBuffer) => {
const XLSX = require('xlsx');
let file = new Uint8Array(data);
let workbook = XLSX.read(file, { type: 'array' });
let sheetNamesList = workbook.SheetNames;
let allLists = {};
sheetNamesList.forEach(function (sheetName) {
let worksheet = workbook.Sheets[sheetName];
let currentWorksheetHeaders: object = {};
let data: Array<any> = [];
for (let cellName in worksheet) {//cellNames example: !ref,!margins,A1,B1,C1
//skipping serviceCells !margins,!ref
if (cellName[0] === '!') {
continue
};
//parse colName, rowNumber, and getting cellValue
let numberPosition = self.getCellNumberPosition(cellName);
let colName = cellName.substring(0, numberPosition);
let rowNumber = parseInt(cellName.substring(numberPosition));
let cellValue = worksheet[cellName].w;// .w is XLSX property of parsed worksheet
//treating '-' cells as empty on Spot Indices worksheet
if (cellValue.trim() == "-") {
continue;
}
//storing header column names
if (rowNumber == 1 && cellValue) {
currentWorksheetHeaders[colName] = typeof (cellValue) == "string" ? cellValue.toCamelCase() : cellValue;
continue;
}
//creating empty object placeholder to store current row
if (!data[rowNumber]) {
data[rowNumber] = {}
};
//if header is date - for spot indices headers are dates
data[rowNumber][currentWorksheetHeaders[colName]] = cellValue;
}
//dropping first two empty rows
data.shift();
data.shift();
allLists[sheetName.toCamelCase()] = data;
});
this.parsed = allLists;
observer.next(allLists);
observer.complete();
})
});
}
Просто немного улучшил ответ @parijat.
var XLSX = require('xlsx');
var workbook = XLSX.readFile('test.xlsx');
var sheet_name_list = workbook.SheetNames;
sheet_name_list.forEach(function(y) {
var worksheet = workbook.Sheets[y];
var headers = {};
var data = [];
for(z in worksheet) {
if(z[0] === '!') continue;
//parse out the column, row, and value
var tt = 0;
for (var i = 0; i < z.length; i++) {
if (!isNaN(z[i])) {
tt = i;
break;
}
};
var col = z.substring(0,tt);
var row = parseInt(z.substring(tt));
var value = worksheet[z].v;
//store header names
if(row == 1 && value) {
headers[col] = value;
continue;
}
if(!data[row-2]) data[row-2]={};
data[row-2][headers[col]] = value;
}
//Now no need to drop the data element
console.log(data);
});
Вот мое решение (в машинописном тексте) с использованием некоторых помощников ramdas. Он поддерживает несколько листов и возвращает объект с ключом в качестве имени листа.
const parseXLSX = (file: File, cb: callback) => {
const reader = new FileReader()
const rABS = !!reader.readAsBinaryString
reader.onload = (e) => {
const bstr = e?.target?.result
const wb = XLSX.read(bstr, { type: rABS ? 'binary' : 'array' })
const sheetNames = wb.SheetNames
const sheetsData = sheetNames.reduce((acc, sheetName) => {
const worksheet = wb.Sheets[sheetName]
const headers: Record<string, string> = {}
const data: Record<string, unknown>[] = []
keys(worksheet).forEach((key) => {
// removes !ref column
if (String(key)?.[0] !== '!') {
// supports wide tables ex: AA1
const column = String(key).replace(/[0-9]/g, '')
const row = parseInt(String(key).replace(/\D/g, ''), 10)
const value = worksheet[key].v
if (row === 1) {
headers[column] = value
}
// this solution does not support when header is not first row
if (headers[column] !== undefined) {
if (!data[row]) {
data[row] = {}
}
data[row][headers[column]] = value
}
}
})
return {
...acc,
[sheetName]: drop(1, data.filter(Boolean)),
}
}, {})
cb(sheetsData)
}
if (rABS) reader.readAsBinaryString(file)
else reader.readAsArrayBuffer(file)
}
Я нашел лучший способ сделать это
function genrateJSONEngine() {
var XLSX = require('xlsx');
var workbook = XLSX.readFile('test.xlsx');
var sheet_name_list = workbook.SheetNames;
sheet_name_list.forEach(function (y) {
var array = workbook.Sheets[y];
var first = array[0].join()
var headers = first.split(',');
var jsonData = [];
for (var i = 1, length = array.length; i < length; i++) {
var myRow = array[i].join();
var row = myRow.split(',');
var data = {};
for (var x = 0; x < row.length; x++) {
data[headers[x]] = row[x];
}
jsonData.push(data);
}