Не удается получить доступ к измененному "значению" массива в функции маршрута в PolymerJS 3.0? (Использование элементов iron-ajax и app-route)
Я новичок в Polymer и в настоящее время изучаю Polymer 3.0. Я пытаюсь сделать приложение, которое работает следующим образом:
- извлекает данные плейлистов из публичного URL (используя элемент iron-ajax)
- обрабатывать данные в функции handleResponse() и присваивать значение переменнойplaylistNames.
- Использует маршрутизацию для отображения плейлистов и песен
Проблема:(где я застрял)
На обновленной странице, http://127.0.0.1:8081/playlist1, маршрутизатор загружает страницу 404, а не страницу списка воспроизведения, потому что playlistName пустой. Однако, если я нажимаю на любой список воспроизведения (после обновления страницы), роутер работает.
Я не могу получить доступ к обновленному playlistNames массив в другой функции "_routePageChanged". Фрагмент кода ниже.
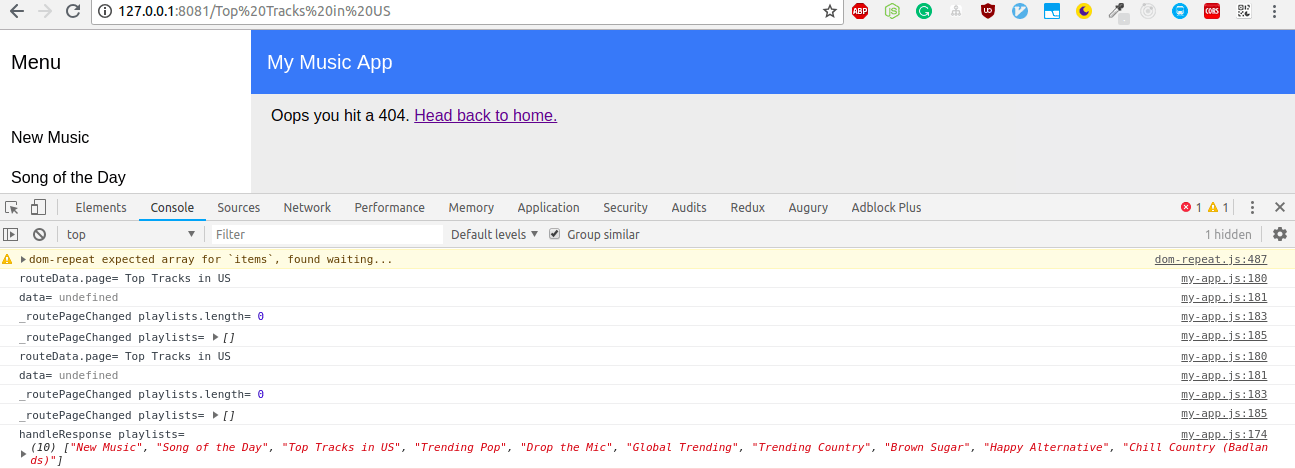
В handleResponse() func Я получаю правильный вывод (массив со списком списков воспроизведения). Но в _routePageChanged() func' вывод [ ], пустой массив.
Вопрос:
Мое понимание: app-route элемент обрабатывается до iron-ajax элемент.
Как я могу получить доступ к новому значению playlistNamesв_routePageChanged?
файл: my-element.js
class MyApp extends PolymerElement {
static get template() {
return html `
<!-- make api calls to fetch the playlists -->
<iron-ajax
auto
url=""
handle-as = "json"
on-response="handleResponse"
last-response="{{ajaxResponse}}">
</iron-ajax>
<app-location route="{{route}}" url-space-regex="^[[rootPath]]">
</app-location>
<app-route route="{{route}}" pattern="[[rootPath]]:page" data="{{routeData}}" tail="{{subroute}}">
</app-route>
...
<iron-pages selected="[[page]]" attr-for-selected="name" role="main">
<my-view404 name="view404"></my-view404>
<data-send name="playlist" prop1="[[selectedPlaylist]]"></data-send>
</iron-pages>
`;
}
static get properties() {
return {
page: {
type: String,
reflectToAttribute: true,
observer: '_pageChanged'
},
playlists: {
type: Array,
reflectToAttribute: true,
value: 'waiting...',
reflectToAttribute: true
},
playlistNames: {
type: Array,
value: function() {
return [];
}
},
selectedPlaylist: {
type: String,
value: 'selectedPlaylist is empty'
},
routeData: Object,
subroute: Object
};
}
static get observers() {
return [
'_routePageChanged(routeData.page, this.playlistNames.splices)'
];
}
// this function is called on api call
handleResponse(event, request) {
// get all the playlists from the api call response
this.playlists = request.response.playlists;
// get all the playlist names
for(let playlist of this.playlists) {
if(this.playlistNames.length < this.playlists.length) {
// this.playlistNames.push(playlist.name);
this.push('playlistNames', playlist.name);
}
}
console.log('handleResponse playlists', this.playlistNames); // ['playlist1', 'playlist2' ...]
// on refreshing url, if any route is present, then find its id to fetch songs list from api
if(this.routeData.page){
for(let playlist of this.playlists){
if(playlist.name === this.routeData.page){
this.selectedPlaylist = playlist.id;
}
}
}
}
// this func is called on route change or page refresh
_routePageChanged(page, data) {
console.log('routeData.page=', page);
console.log('data=', data); // undefined
console.log('_routePageChanged playlists.length=', this.playlistNames.length); // 0
console.log('_routePageChanged playlists=', this.playlistNames); // empty
if (!page) {
this.page = 'view404';
} else if (["playlist1", "playlist2"].indexOf(page) !== -1) {
//playlistNames is empty[],
// } else if (this.playlistNames.indexOf(page) !== -1) {
this.page = 'playlist';
} else {
this.page = 'view404';
}
}
_pageChanged(page) {
switch (page) {
case 'view404':
import('./my-view404.js');
break;
case 'playlist':
import('./playlist-songs.js');
break;
}
}
}1 ответ
РЕДАКТИРОВАТЬ: Улучшенный ответ
Как вы указали в комментарии, когда маршрут меняется на вид, _routePageChanged() всегда будет работать раньше handleResponse() (так как handleResponse() асинхронный) так что бы ни handleResponse() делает, будет делать только после _routePageChanged(),
Если вы собираетесь следовать моему решению, вам нужно сначала внести изменения в свойство массива playlistNames наблюдаемый, так:
Вместо:
this.playlistNames.push(playlist.name);
Использование:
this.push('playlistNames', playlist.name);
Решение - Если вам действительно нужно проверить _routePageChanged() :
Ты можешь измениться _routePageChanged соблюдать два свойства, а не только одно свойство page, Так что вместо _routePageChanged(page) Вы можете объявить наблюдателя как _routePagePlaylistNamesChanged(page, playlistNames) и иметь логику в этом. Таким образом, наблюдатель сработает в любое время, когда любое из двух свойств изменит значение, и у вас может быть логика, например:
_routePagePlaylistNamesChanged(page, playlistNames) {
if(page == "myelement" && playlistNames.length > 0){
//This is correct page and the playlistNames are defined
console.log('_routePagePlaylistNamesChanged playlists', this.playlistNames);
}
}