Добавление View/Buttons на JSQMessageViewController's inputToolbar
Я пытаюсь добавить дополнительный Button в inputToolbar JSQMessageViewController, но проблема в том, всякий раз, когда inputToolbar отставить или стать firstResponder фреймы inputToolbar's contentView переопределяет себя и дополнительная кнопка появляется поверх текстового представления. Может кто-нибудь помочь мне, что делать в этой ситуации, с помощью которой текстовое представление AdditionalButton и inputToolbar не перекрывают друг друга.
это следующий код:
@viewDidAppear
CGRect leftBtnFrame = self.inputToolbar.contentView.leftBarButtonContainerView.frame;
btnRabbit = [[UIButton alloc]initWithFrame:CGRectMake(leftBtnFrame.origin.x + leftBtnFrame.size.width +5 , leftBtnFrame.origin.y, leftBtnFrame.size.width, leftBtnFrame.size.height)];
[btnRabbit addTarget:self action:@selector(btnRabbitPressed) forControlEvents:UIControlEventTouchUpInside];
[btnRabbit setImage:[UIImage imageNamed:@"donkey_icon"] forState:UIControlStateNormal];
textViewFrame = self.inputToolbar.contentView.textView.frame;
textViewFrame.origin.x = textViewFrame.origin.x +btnRabbit.frame.origin.x - self.inputToolbar.contentView.leftContentPadding;
textViewFrame.origin.y = textViewFrame.origin.y;
textViewFrame.size.height = textViewFrame.size.height;
textViewFrame.size.width = textViewFrame.size.width - btnRabbit.frame.origin.x;
[self setToolBar];
@setToolBar
[UIView animateWithDuration:0.2 animations:^{
[self.inputToolbar.contentView addSubview:btnRabbit];
} completion:^(BOOL finished) {
[self.inputToolbar.contentView.textView setFrame:textViewFrame];
}];
и я вызываю setToolBar в следующем делегате наблюдателя уведомления клавиатуры
-(void)keyboardWillShow:(NSNotification *)notification {
[self setToolBar ];
}
2 ответа
Настройте свою кнопку
let btnRabbit = UIButton()
btnRabbit.setImage(#imageLiteral(resourceName: "Rabbit"), for: .normal)
Поместите это в панель инструментов с этим:
self.inputToolbar?.contentView?.leftBarButtonItem = btnRabbit
Это позволит разместить его там, где вы хотите, и правильно настроить ввод текста.
Вот как я реализовал
- (void)setupRightBarButtonItems {
UIButton *sendButton = [UIButton buttonWithType:UIButtonTypeCustom];
self.inputToolbar.contentView.rightBarButtonItem = sendButton;
sendButton.translatesAutoresizingMaskIntoConstraints = NO;
[sendButton setImage:[UIImage imageNamed:@"sendButtonActive"] forState:UIControlStateNormal];
[sendButton setImage:[UIImage imageNamed:@"sendButton"] forState:UIControlStateDisabled];
sendButton.contentMode = UIViewContentModeRight;
sendButton.contentHorizontalAlignment = UIControlContentHorizontalAlignmentCenter;
[sendButton setImageEdgeInsets:UIEdgeInsetsMake(0, -4, 0, 0)];
[sendButton removeConstraints:sendButton.constraints];
//Autolayout
[sendButton setTrailingConstant:0];
[sendButton setTopConstant:0];
[sendButton setBottomConstant:0];
[sendButton setWidthConstant:54];
self.sendButton = sendButton;
self.inputToolbar.contentView.rightBarButtonItemWidth = 114;
self.videoButton = [UIButton buttonWithType:UIButtonTypeCustom];
self.videoButton.translatesAutoresizingMaskIntoConstraints = NO;
[self.inputToolbar.contentView.rightBarButtonContainerView addSubview:self.videoButton];
[self.videoButton setImage:[UIImage imageNamed:@"videoButton"] forState:UIControlStateNormal];
self.videoButton.contentMode = UIViewContentModeRight;
self.videoButton.contentHorizontalAlignment = UIControlContentHorizontalAlignmentRight;
[self.videoButton addTarget:self
action:@selector(didTappedVideoButton:)
forControlEvents:UIControlEventTouchUpInside];
//Autolayout
[self.videoButton setHorizontalSpacing:0 fromView:self.sendButton];
[self.videoButton setTopConstant:0];
[self.videoButton setBottomConstant:0];
[self.videoButton setWidthConstant:30];
//
self.photoButton = [UIButton buttonWithType:UIButtonTypeCustom];
self.photoButton.translatesAutoresizingMaskIntoConstraints = NO;
[self.inputToolbar.contentView.rightBarButtonContainerView addSubview:self.photoButton];
[self.photoButton setImage:[UIImage imageNamed:@"photoButton"] forState:UIControlStateNormal];
self.photoButton.contentMode = UIViewContentModeRight;
self.photoButton.contentHorizontalAlignment = UIControlContentHorizontalAlignmentRight;
[self.photoButton addTarget:self
action:@selector(didTappedPhotoButton:)
forControlEvents:UIControlEventTouchUpInside];
//Autolayout
[self.photoButton setHorizontalSpacing:0 fromView:self.videoButton];
[self.photoButton setTopConstant:0];
[self.photoButton setBottomConstant:0];
[self.photoButton setWidthConstant:30];
self.inputToolbar.contentView.rightContentPadding = 0;
}
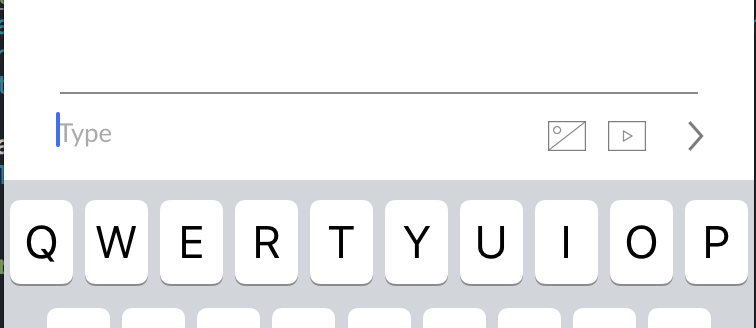
И результат:
![в первый раз [! [] [1 в первый раз [! [] [1](/images/c2776373eb4fad8525bf7fd85edeba688b3822c5.png)