Как изменить длину цепи в макете ограничения?
Вот мой код
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/nav_and_action_bar_color"
>
<ImageView
android:id="@+id/some_person"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/some_person"
app:layout_constraintBottom_toTopOf="@+id/et_username"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/et_username"
android:layout_width="@dimen/login_page_text_fields_width"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@android:color/white"
android:hint="@string/email_hint"
android:padding="10dp"
app:layout_constraintBottom_toTopOf="@+id/et_password"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/some_person" />
<EditText
android:id="@+id/et_password"
android:layout_width="@dimen/login_page_text_fields_width"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@android:color/white"
android:hint="@string/password_hint"
android:inputType="textPassword"
android:padding="10dp"
app:layout_constraintBottom_toTopOf="@+id/login_button"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/et_username" />
<Button
android:id="@+id/login_button"
android:layout_width="@dimen/login_button_width"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@color/colorAccent"
android:elevation="5dp"
android:onClick="clickedOnLogin"
android:text="@string/login_button"
android:textColor="@android:color/white"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/et_password" />
</android.support.constraint.ConstraintLayout>
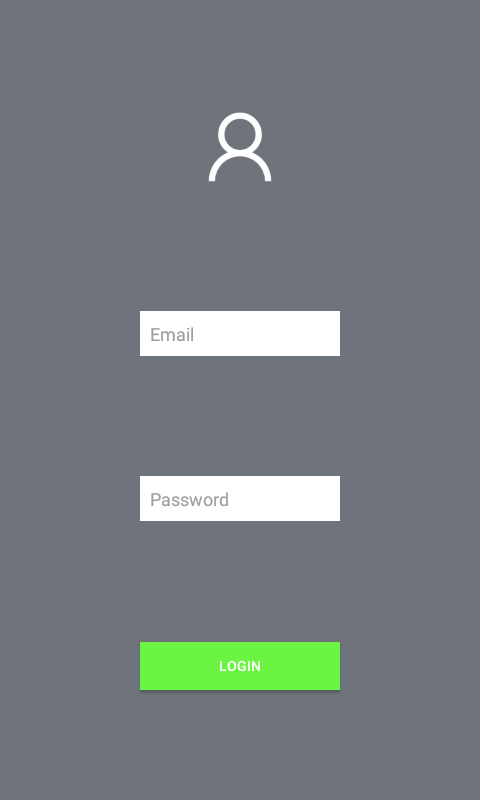
и я, кажется, получаю это в результате
Как мне собрать элементы вместе? Я хочу, чтобы они были рядом.
3 ответа
Решение
Вам необходимо определить переменную для каждого представления, где вы хотите применить логику цепочки. Выберите только один:
app:layout_constraintVertical_chainStyle="packed"
app:layout_constraintVertical_chainStyle="spread"
app:layout_constraintVertical_chainStyle="spread_inside"
Используйте код ниже, чтобы получить желаемый макет. Изменения в приведенном ниже коде: "app:layout_constraintVertical_chainStyle="pack ".
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/nav_and_action_bar_color">
<ImageView
android:id="@+id/some_person"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/some_person"
app:layout_constraintBottom_toTopOf="@+id/et_username"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_chainStyle="packed" />
<EditText
android:id="@+id/et_username"
android:layout_width="@dimen/login_page_text_fields_width"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@android:color/white"
android:hint="@string/email_hint"
android:padding="10dp"
app:layout_constraintBottom_toTopOf="@+id/et_password"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/some_person" />
<EditText
android:id="@+id/et_password"
android:layout_width="@dimen/login_page_text_fields_width"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@android:color/white"
android:hint="@string/password_hint"
android:inputType="textPassword"
android:padding="10dp"
app:layout_constraintBottom_toTopOf="@+id/login_button"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/et_username" />
<Button
android:id="@+id/login_button"
android:layout_width="@dimen/login_button_width"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@color/colorAccent"
android:elevation="5dp"
android:onClick="clickedOnLogin"
android:text="@string/login_button"
android:textColor="@android:color/white"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/et_password" />
</android.support.constraint.ConstraintLayout>
Мне удалось сблизить элементы. По этой странице
Цепочки управляются атрибутами, установленными в первом элементе цепочки ("голове" цепочки):
Так что я добавил это к <ImageView> тег
app:layout_constraintVertical_chainStyle="packed"
и так как я не хотел, чтобы он был в центре по вертикали, я также добавил это к тому же тегу
app:layout_constraintVertical_bias="0.4"
Так что это не в центре, а слегка смещено к вершине.