.WOFF2 шрифты не выводятся в производство
Я в магазине.NET; Octopus и TeamCity используются для развертывания в наших средах тестирования и производства. Я добавил несколько.WOFF2 шрифтов в /_css/fonts folderи я ссылаюсь на них следующим образом:
@font-face {
font-family: Roboto;
src: url(/_css/fonts/Roboto-Bold-webfont.eot);
src: url(/_css/fonts/Roboto-Bold-webfont.woff2) format('woff2'), url(/_css/fonts/roboto-bold-webfont.woff), <!-- other fallback fonts -->
Шрифты.WOFF2 появляются на локальном хосте, но почему-то они исключаются из вывода сборки. Что странно, так это ссылка на.WOFF2 из FontAwesome, которая успешно выводится. Я проверил свойства шрифтов в Visual Studio, и все новые (не выводимые) шрифты установлены в "Копировать всегда" в выходной каталог. Несмотря на все наши усилия, мы продолжаем получать 404 ошибки для этих шрифтов.
TIA за любую помощь, которую вы можете предоставить!
2 ответа
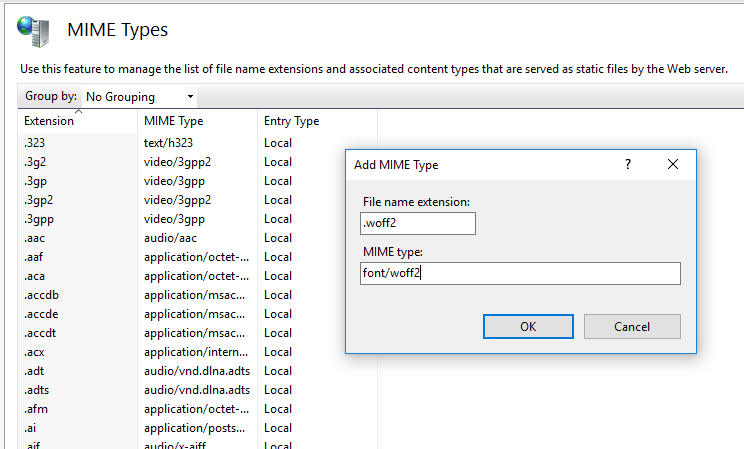
Вы можете добавить тип MIME в диспетчере IIS.
- Откройте "MIME типы" на домашней странице вашего сервера (или домашней странице вашего конкретного
- Добавьте ".woff2" с MIME-типом "font/woff2".
В моем случае это работает с IIS 7.5.
Вам необходимо добавить в IIS MIME-TYPE для woff2. Вы можете настроить его в web.config
<system.webServer>
<staticContent>
<remove fileExtension=".woff2" />
<mimeMap fileExtension=".woff2" mimeType="application/x-font-woff" />
<remove fileExtension=".woff" />
<mimeMap fileExtension=".woff" mimeType="application/x-font-woff" />
</staticContent>
</system.webServer>
И вы также можете сделать это через диспетчер IIS.
- Открой
MIME Types - Добавлять
.woff2с типом MIME какapplication/x-font-woffтакже.