Как я могу получить целевой элемент Firefox Watch Debugger Watch?
Я пытался добавить функцию подсветки в отладчик Firefox DevTools, поэтому он будет выделять элемент вместо того, чтобы показывать только [HTMLAnchorElement] или подобное. Я знаю, что это возможно, так как вы можете установить someElement.style.border='1px solid blue' или похожий как часы, и он выделяет элемент. Так почему бы не позволить ему сохранить текущую границу и показать ее при наведении мыши element.style.border='1px solid blue', а восстановить его на мышке?
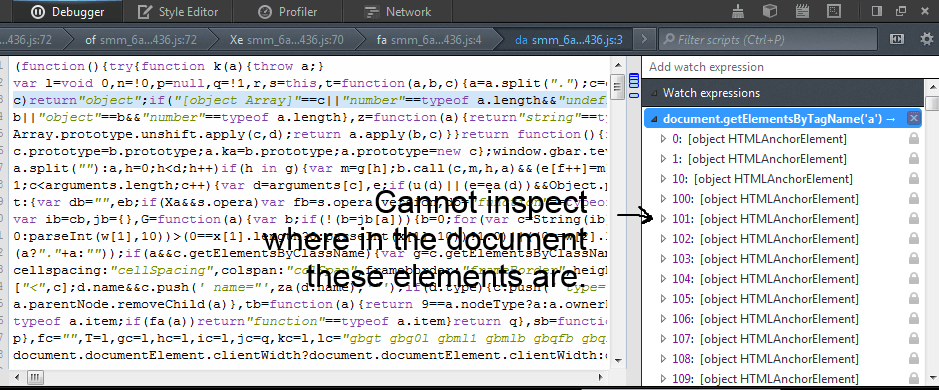
Во время отладки в Firefox devtools я заметил, что в элементе на правой панели просмотра есть строки с именами переменных, которым фактически присваиваются нечетные идентификаторы, такие как "46439", под родительским элементом с идентификатором "document.getelementsbytagname('a')36". Что означают эти идентификаторы? Могут ли они отобразить элемент отображения на его целевой элемент на странице? Я старался window.DebuggerView.WatchExpressions.getItemForElement от Венкмана, но он возвращает ноль. Есть ли другая функция из этого исходного файла, которая даст целевой элемент наблюдения отладчика?
В идеале я должен иметь возможность "смотреть" такие предметы, как document.getElementsByTagName('a')или локальную переменную в контексте отладки и выделите элементы на странице, такие как Chromium/Firebug. Пока я не уверен, как добавить эту функцию из расширения Firefox.
Обновление:
После дальнейшей работы представляется возможным использовать DebuggerView.StackFrames.evaluate запускать код при остановке в точке останова, например chrome://browser/content/devtools/debugger-controller.js делает с часами. К сожалению, когда остановился на точке останова, я запускаю этот код, и DebuggerView.StackFrames.evaluate является [void] void в венкмане. Является ли эта команда оценки скрытой или частной, или не инициализированной?
2 ответа
Вы пока не можете напрямую использовать подсветку от отладчика. У нас есть открытая ошибка ( https://bugzilla.mozilla.org/show_bug.cgi?id=653545), чтобы сделать подсветку более доступной для других наших инструментов.
Если у вас есть уникальный селектор, вы можете использовать командную строку (Shift-F2, чтобы открыть панель инструментов разработчика), чтобы проверить элемент с помощью:
inspect unique-selector
Мы намерены сделать объекты DOM подсветимыми везде в следующих версиях инструментов разработчика Firefox.
редактировать - эта функция была добавлена и теперь работает из представления переменных и консоли. Приземлился в марте 2014 года в Firefox 30.
Я думаю, что вы вкладываете слишком много усилий во встроенный отладчик,
для отладки JavaScript вы должны использовать FireBug его лучший инструмент,
Эта ссылка для аддона Firebug, скачайте и установите надстройку объемом почти 2 МБ, и тогда вам понравится отладка..:)
Изменить: селектор в отладчике
Я искал ответ на ваш конкретный вопрос, и выяснил это
Web Console Method
Теперь здесь вы можете отлаживать, получать элемент и получать информацию о селекторе тоже. (См. Основное использование)
Вы можете напрямую получить доступ к переменным, определенным на странице:
> $ function(selector, context){
return new jQuery.fn.init(selector,context);
}
пожалуйста, обратитесь по ссылке выше для более подробной информации..
Если нативная консоль недоступна, обратитесь по этой ссылке, это говорит:
В Microsoft Windows вам дополнительно нужно запустить Firefox с помощью следующей команды, чтобы иметь собственную консоль:
firefox.exe -console
так что это позволит запустить Firefox с консоли..
Редактировать: Журнал Чтобы зарегистрировать проверенный элемент >> сослаться на эту ссылку в той ссылке pprint(), которая также будет вести себя так же.
Также Console API там ссылаться console.log
Я надеюсь, это поможет..