Как мне написать расширение Marvin для моей установки MediaWiki?
Marvin JS (скачано с http://dl.chemaxon.com/marvinjs/15.2.16/marvinjs-15.2.16-all.zip) - это программа для редактирования химических структур на основе JavaScript, которую я хотел бы иметь возможность встраивать в Статьи MediaWiki на моем локальном сервере. Я прочитал https://www.mediawiki.org/wiki/Manual:Developing_extensions но мое понимание PHP очень элементарно, поэтому оно не было особенно полезным.
Я хотел бы, чтобы такое расширение создало следующий тег расширения парсера:
<marvin src = URL width = W height = H></marvin>
где URL - это местоположение (на локальном сервере) файла, загружаемого программой JS Marvin, W - ширина апплета, а H - его высота.
Мои усилия на сегодняшний день, чтобы добавить Marvin JS к статьям с помощью других средств
Я видел несколько примеров того, как этот апплет может быть встроен в HTML-страницы, и, поскольку я знал, что написание расширения будет для меня очень трудным из-за недостатка знаний PHP, я попытался встроить этот апплет в виде виджета и с помощью расширения AddScriptCss, оба подвели меня.
AddScriptCss
Для AddScriptCss после установки расширения я добавил:
<addScript src = "Marvin/js/lib/jquery-1.9.1.min.js"></addScript>
<addScript src="Marvin/js/lib/rainbow/rainbow-custom.min.js"></addScript>
<addScript src="Marvin/gui/lib/promise-0.1.1.min.js"></addScript>
<addScript src="Marvin/js/marvinjslauncher.js"></addScript>
в статью и получил этот вывод на странице после того, как я сохранил это:
UNIQ5d2750bb5e9527b2-addScript-00000004-QINU UNIQ5d2750bb5e9527b2-addScript-00000005-QINU UNIQ5d2750bb5e9527b2-addScript-00000006-QINU UNIQ5d2750bb5e9527b2-addScript-00000007-QINU
добавление оставшейся части URL в поле src (например, http://127.0.0.1/mediawiki/) не решает эту проблему. Открытие "Инструменты разработчика" (я использую Chrome) показывает две ошибки:
Uncaught SyntaxError: Unexpected string (@ index.php line 154. Which is a WikEd line)
http://ads.dfgio.com/loader.js?client=topaz0001 Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
Я также видел, как это расширение Mediawiki добавляет Javascript в вопросе Header stackru, поэтому я попытался после ответа 2-го ( расширение Mediawiki добавить Javascript в Header) и после замены script с addHeadItem и сохраняя страницу, все, что мне оставалось, - это мой оригинальный вики-текст, за исключением гиперссылок с URL.
Виджеты
Что касается виджетов, я попытался добавить:
<includeonly><script type = "text/javascript" src="http://127.0.0.1/mediawiki/Marvin/gui/lib/promise-0.1.1.min.js"></script>
<script type = "text/javascript" src="http://127.0.0.1/mediawiki/Marvin/js/marvinjslauncher.js"></script></includeonly>
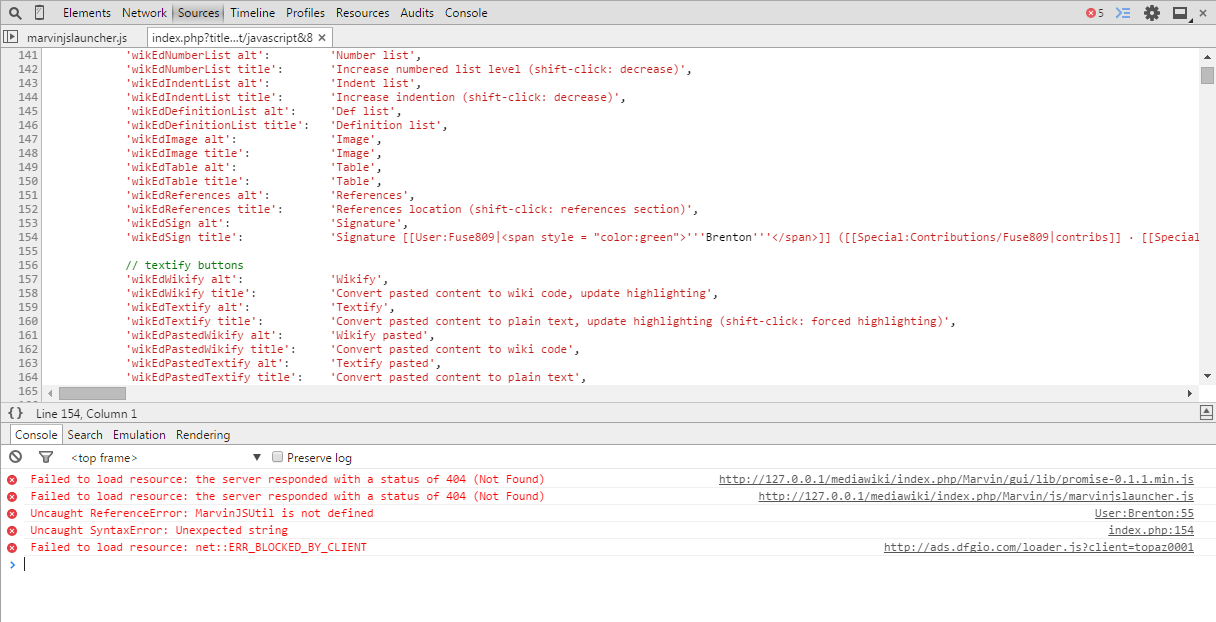
К виджету: Марвин, тогда я добавил {{#widget:Marvin}} на страницу без результатов (буквально; когда я загружал страницу после сохранения этой правки, там ничего не было). Вот скриншот, показывающий экран, который появился при открытии инструментов разработчика на этой странице.

1 ответ
Попробуйте расширение гаджетов. Это то, что использует Википедия; ухоженный и довольно простой в использовании.
Или это локальная вики, доступная только вам, и вам совершенно не нужна безопасность, вы можете просто включить произвольный HTML в викитексте через $ wgRawHtml.