JavaFX: как центрировать ImageView на панели
JavaFX: как центрировать ImageView на панели
Привет, я пытаюсь центрировать и изменить размер ImageView в соответствии с текущим размером окна.
Если я помещаю ImageView в панель, я не могу отцентрировать его. Если вместо этого я помещаю его в StackPane, изменение размера изображения не работает.
Есть идеи, что я делаю не так? Google не мог мне помочь.
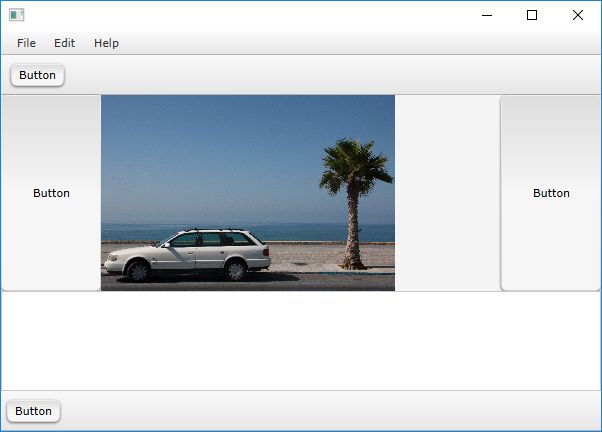
Экстракт FXML с панелью
<HBox prefHeight="100.0" prefWidth="200.0" VBox.vgrow="ALWAYS">
<children>
<Button maxWidth="-Infinity" minWidth="-Infinity" mnemonicParsing="false" prefHeight="2000.0" prefWidth="100.0" text="Button" HBox.hgrow="ALWAYS" />
<Pane fx:id="paneMainImage" prefHeight="200.0" prefWidth="200.0" HBox.hgrow="ALWAYS">
<children>
<ImageView fx:id="imageMainImage" fitHeight="10.0" fitWidth="10.0" pickOnBounds="true" preserveRatio="true" />
</children>
<HBox.margin>
<Insets />
</HBox.margin>
</Pane>
<Button maxWidth="-Infinity" minWidth="-Infinity" mnemonicParsing="false" prefHeight="2000.0" prefWidth="100.0" text="Button" HBox.hgrow="ALWAYS" />
</children>
</HBox>
И вот код Java
public class FXMLDocumentController implements Initializable {
@FXML
Pane paneMainImage;
@FXML
ImageView imageMainImage;
@Override
public void initialize(URL url, ResourceBundle rb) {
Image i = new Image(getClass().getResource("resources/DSC_0168.JPG").toString());
paneMainImage.getWidth();
paneMainImage.getHeight();
imageMainImage.setImage(i);
imageMainImage.fitWidthProperty().bind(paneMainImage.widthProperty());
imageMainImage.fitHeightProperty().bind(paneMainImage.heightProperty());
}
}
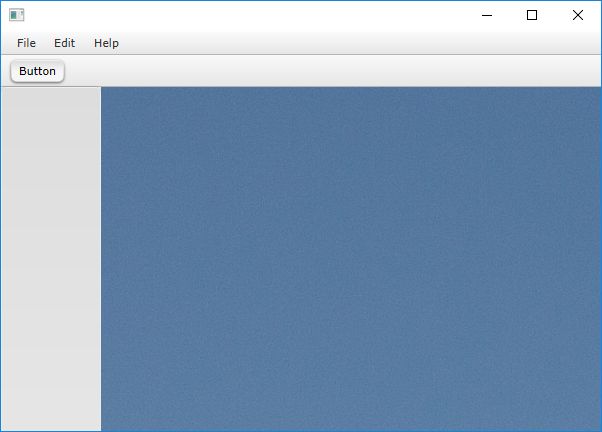
Подобный код с StackPane
<HBox prefHeight="100.0" prefWidth="200.0" VBox.vgrow="ALWAYS">
<children>
<Button maxWidth="-Infinity" minWidth="-Infinity" mnemonicParsing="false" prefHeight="2000.0" prefWidth="100.0" text="Button" HBox.hgrow="ALWAYS" />
<StackPane fx:id="paneMainImage" prefHeight="150.0" prefWidth="200.0" HBox.hgrow="ALWAYS">
<children>
<ImageView fx:id="imageMainImage" fitHeight="10.0" fitWidth="10.0" pickOnBounds="true" preserveRatio="true" />
</children>
</StackPane>
<Button maxWidth="-Infinity" minWidth="-Infinity" mnemonicParsing="false" prefHeight="2000.0" prefWidth="100.0" text="Button" HBox.hgrow="ALWAYS" />
</children>
</HBox>
Джава
public class FXMLDocumentController implements Initializable {
@FXML
StackPane paneMainImage;
@FXML
ImageView imageMainImage;
@Override
public void initialize(URL url, ResourceBundle rb) {
Image i = new Image(getClass().getResource("resources/DSC_0168.JPG").toString());
paneMainImage.getWidth();
paneMainImage.getHeight();
imageMainImage.setImage(i);
imageMainImage.fitWidthProperty().bind(paneMainImage.widthProperty());
imageMainImage.fitHeightProperty().bind(paneMainImage.heightProperty());
}
}
1 ответ
Решение
Аналогичное обсуждение есть в другом посте. Вы пытались использовать какие-либо решения, обсуждаемые там (в порядке сложности)?
Использование BorderPane в качестве родителя изображения для его центрирования
Методы setX и setY для явного указания местоположения изображения