Webpack не может разрешить относительный путь
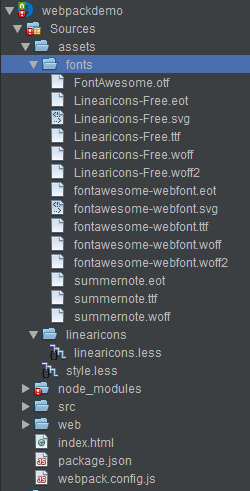
У меня есть эта структура папок
Это мой webpack.config.js
var path = require('path');
var ExtractTextPlugin = require('extract-text-webpack-plugin');
var CleanWebpackPlugin = require('clean-webpack-plugin');
module.exports = {
entry: {
bundle: ['./src/index.js',
'./assets/style.less']
},
output: {
filename: '[name].js',
path: path.resolve(__dirname, 'web/dist'),
publicPath: path.resolve('/webpackdemo/web/dist/')
},
module: {
rules: [
{
test: /\.less$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: ["css-loader", "resolve-url-loader", "less-loader"]
})
},
{
test: /\.(eot|svg|ttf|woff|woff2)$/,
loader: 'file-loader?name=/fonts/[name].[ext]'
}
]
},
plugins: [
new ExtractTextPlugin('style.css'),
new CleanWebpackPlugin(['web/dist'])
]
};
активы /style.less
@import url(http://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,700italic,400,300,500,600,700&subset=latin,latin-ext);
@import "linearicons/linearicons.less";
body{
font-family: "Open Sans", sans-serif;
font-size: 12px;
}
тогда активы / linearicon / linearicon.less
@font-face {
font-family: 'linearicons';
src:url('fonts/Linearicons-Free.eot?w118d');
src:url('fonts/Linearicons-Free.eot?#iefixw118d') format('embedded-opentype'),
url('fonts/Linearicons-Free.woff2?w118d') format('woff2'),
url('fonts/Linearicons-Free.woff?w118d') format('woff'),
url('fonts/Linearicons-Free.ttf?w118d') format('truetype'),
url('fonts/Linearicons-Free.svg?w118d#Linearicons-Free') format('svg');
font-weight: normal;
font-style: normal;
}
Проблема в том, что компиляция заканчивается ошибками из-за URL ("fonts/Linearicon-*).
ОШИБКА в./node_modules/css-loader!./node_modules/resolve-url-loader?root=./../!./node_modules/less-loader/dist/cjs.js!./assets/style.less Module не найдено: Ошибка: не удается разрешить './linearicons/fonts/Linearicons-Free.eot?w118d' в '/home/wwwhome/webpackdemo/assets' @ ./node_modules/css-loader!./node_modules/resolve-url-загрузчик?root=./../!./node_modules/less-loader/dist/cjs.js!./assets/style.less 6:173-230 @ ./assets/style.less @ multi ./src/index.js ./assets/style.less
Для компилятора это относительно папки "linearicons", но я хотел бы разрешить это всегда в assets / fonts. Я мог бы изменить все URL в url ('../fonts/Linearicons-Free.eot?w118d'), но это не удобно, так как это небольшая часть большой темы с сотнями меньших файлов. Я попытался добавить корневой параметр для resol-url-loader? Root=assets/fonts, но это не сработало.
Любая идея?
Спасибо
1 ответ
Вы могли бы добавить resolve.alias для этого
var path = require('path');
var ExtractTextPlugin = require('extract-text-webpack-plugin');
var CleanWebpackPlugin = require('clean-webpack-plugin');
module.exports = {
entry: {
bundle: ['./src/index.js',
'./assets/style.less']
},
output: {
filename: '[name].js',
path: path.resolve(__dirname, 'web/dist'),
publicPath: path.resolve('/webpackdemo/web/dist/')
},
module: {
rules: [
{
test: /\.less$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: ["css-loader", "resolve-url-loader", "less-loader"]
})
},
{
test: /\.(eot|svg|ttf|woff|woff2)$/,
loader: 'file-loader?name=/fonts/[name].[ext]'
}
]
},
plugins: [
new ExtractTextPlugin('style.css'),
new CleanWebpackPlugin(['web/dist'])
],
resolve: {
alias: {
linearicons: path.resolve(__dirname, 'fonts/')
}
}
};