2 разных размера ячеек в UICollectionView Objective C
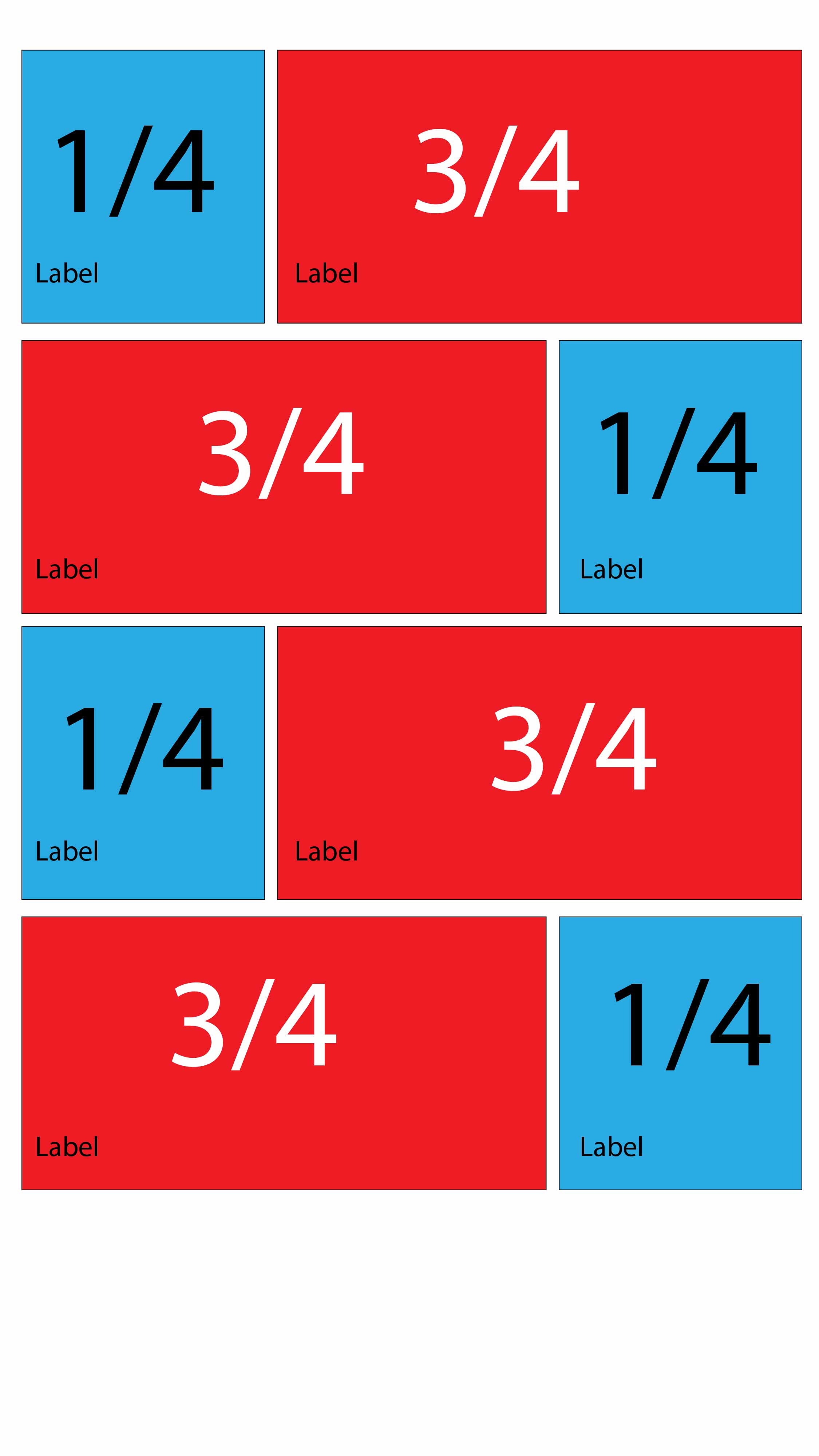
Я хотел бы использовать UICollectionView, можно создать следующий макет:
Как видите, ячейка имеет два разных размера. Один - 1/4 ряда, другой - 3/4. Можно ли создать этот вид макета с UICollectionView?
Кто-нибудь может научить меня, как это сделать??? Или есть образцы??? Я уже изучил много учебников и ссылок. Но до сих пор не знаю, как это сделать..
Спасибо!
3 ответа
Ну, я жестко закодировал ширину элемента (72.0 и 23.0). Оставшаяся часть 5.0 будет использоваться во временном интервале и edgeInsets. Этот код даст вам именно то, что вы хотите.
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout minimumInteritemSpacingForSectionAtIndex:(NSInteger)section
{
return 10.0;
}
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout minimumLineSpacingForSectionAtIndex:(NSInteger)section
{
return 10.0;
}
#pragma mark - CollectionViewFlowLayout Methods
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath
{
CGSize newSize = CGSizeZero;
newSize.height = 100;
CGRect screenBounds = [[UIScreen mainScreen] bounds];
CGSize screenSize = screenBounds.size;
if(indexPath.item % 4 == 0 || indexPath.item % 4 == 3)
{
// Size : 1/4th of screen
newSize.width = screenSize.width * 0.23;
}
else
{
// Size : 3/4th of screen
newSize.width = screenSize.width * 0.72;
}
return newSize;
}
- (UIEdgeInsets)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout insetForSectionAtIndex:(NSInteger)section
{
return UIEdgeInsetsMake(10, 2.0, 10, 2.0);
}
Есть разные способы для этого...
Вы можете сделать, внедрив
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPathметод.Вы можете полностью настроить представление коллекции, как описано в следующем пошаговом руководстве.
http://www.raywenderlich.com/107439/uicollectionview-custom-layout-tutorial-pinterest
Из вашего макета описания, кажется, что внешний вид может быть легко получен с помощью даже UITableviewCell(загрузка ячеек размером как 1/4, так и размера 3/4 в одну ячейку), а также изменение их размера с помощью автоматического размещения.
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath{
return [(NSString*)[arrayOfStats objectAtIndex:indexPath.row] sizeWithAttributes:NULL];
}
Используя этот метод, вы можете вернуть разный размер ячейки. Пожалуйста, обратитесь по этой ссылке Динамическая ширина ячейки UICollectionView в зависимости от ширины метки