Как настроить GMSAutocompleteViewController для iOS?
Я использую автозаполнение Google в IOS. Это показывает мне контроллер с родным дизайном. Я хочу настроить цвет панели навигации. Но я не могу этого сделать. Ниже приведен код
let autocompleteController = GMSAutocompleteViewController()
autocompleteController.tintColor = UIColor.red
autocompleteController.navigationController?.navigationBar.barTintColor = Constant.AppColor.navigationColor
autocompleteController.delegate = self
self.present(autocompleteController, animated: true, completion: nil)
6 ответов
Я написал этот код для адаптации светлого / темного режима:
Swift
let controller:GMSAutocompleteViewController! = GMSAutocompleteViewController()
if #available(iOS 13.0, *) {
if UIScreen.mainScreen.traitCollection.userInterfaceStyle == UIUserInterfaceStyleDark {
controller.primaryTextColor = UIColor.whiteColor
controller.secondaryTextColor = UIColor.lightGrayColor
controller.tableCellSeparatorColor = UIColor.lightGrayColor
controller.tableCellBackgroundColor = UIColor.darkGrayColor
} else {
controller.primaryTextColor = UIColor.blackColor
controller.secondaryTextColor = UIColor.lightGrayColor
controller.tableCellSeparatorColor = UIColor.lightGrayColor
controller.tableCellBackgroundColor = UIColor.whiteColor
}
}
Цель-C
GMSAutocompleteViewController *controller = [[GMSAutocompleteViewController alloc] init];
if (@available(iOS 13.0, *)) {
if(UIScreen.mainScreen.traitCollection.userInterfaceStyle == UIUserInterfaceStyleDark ){
controller.primaryTextColor = UIColor.whiteColor;
controller.secondaryTextColor = UIColor.lightGrayColor;
controller.tableCellSeparatorColor = UIColor.lightGrayColor;
controller.tableCellBackgroundColor = UIColor.darkGrayColor;
} else {
controller.primaryTextColor = UIColor.blackColor;
controller.secondaryTextColor = UIColor.lightGrayColor;
controller.tableCellSeparatorColor = UIColor.lightGrayColor;
controller.tableCellBackgroundColor = UIColor.whiteColor;
}
}
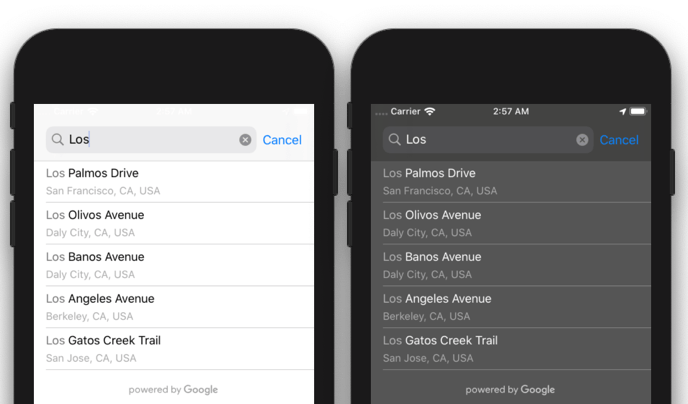
Результат:
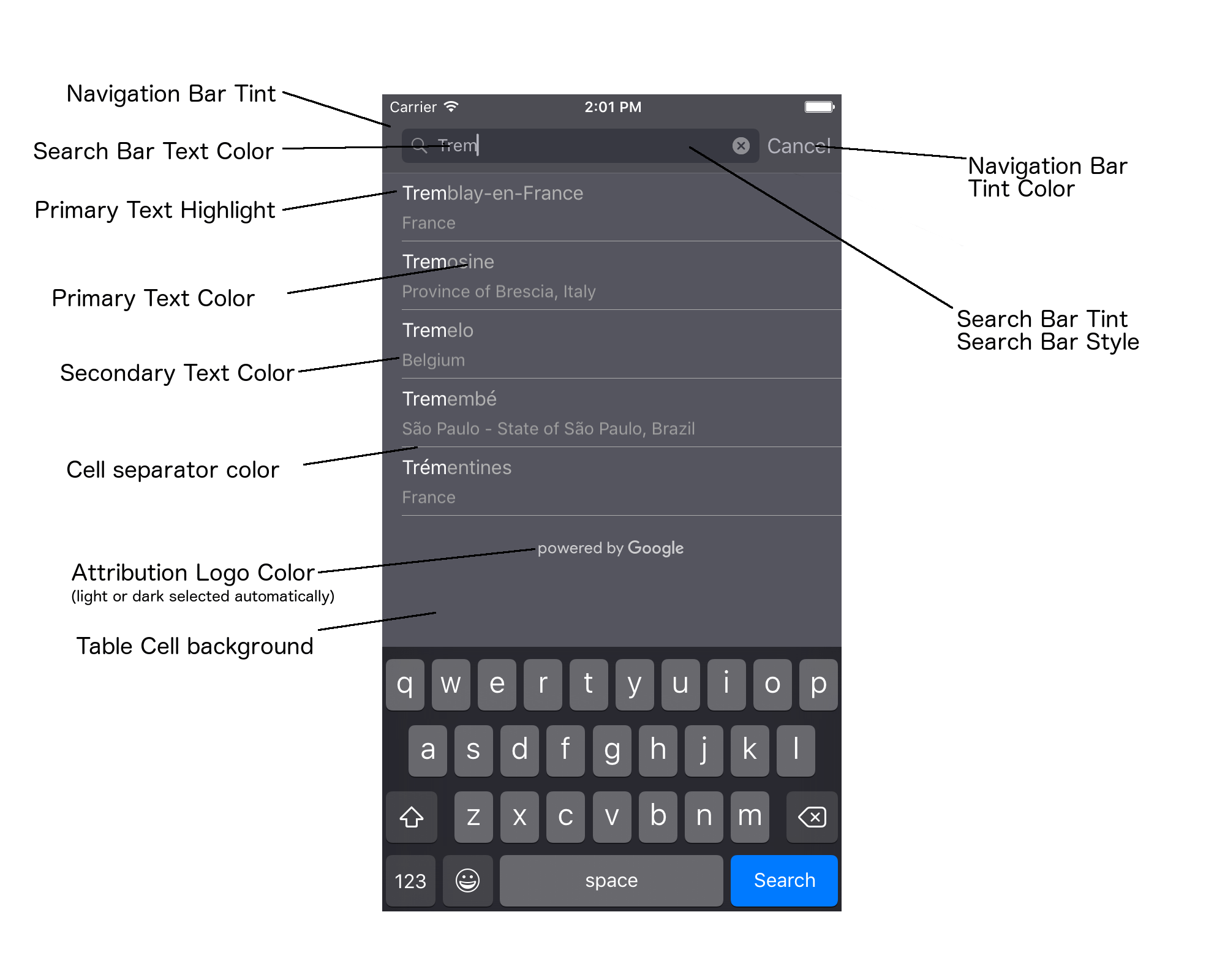
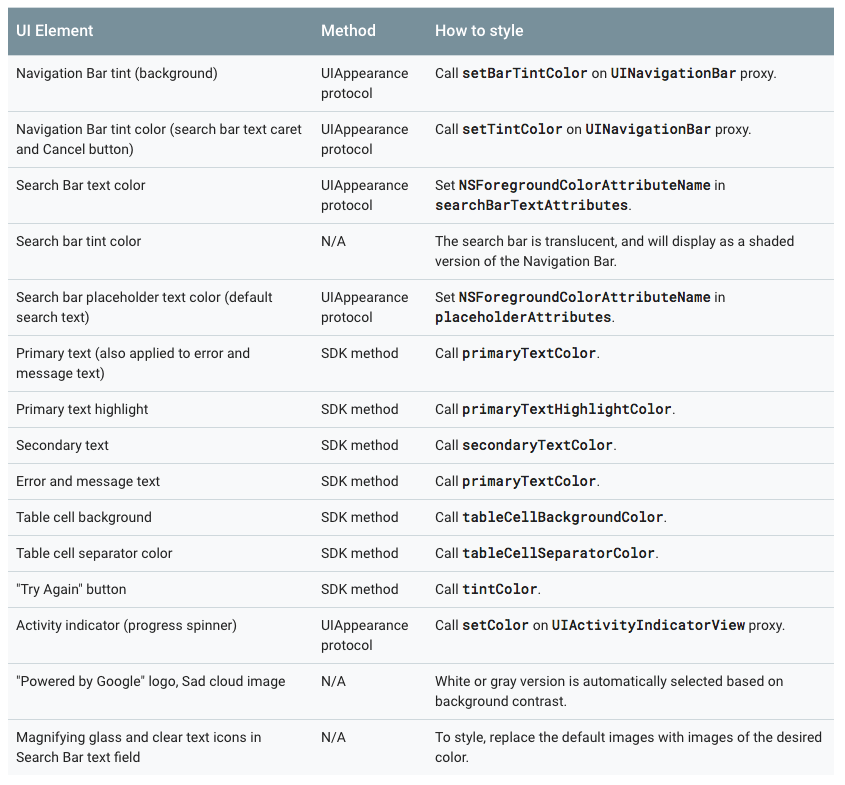
Вам может помочь документ автозаполнения Google Place.
Согласно документу, используйте UIAppearanceProtocol для настройки визуальной темы.
Посмотрите на раздел "Настройка цвета текста и фона" в этом документе.
Я смог настроить некоторые элементы в Swift следующим образом:
// Sets the background of results - top line
autocompleteController.primaryTextColor = UIColor.black
// Sets the background of results - second line
autocompleteController.secondaryTextColor = Color.black
// Sets the text color of the text in search field
UITextField.appearance(whenContainedInInstancesOf: [UISearchBar.self]).defaultTextAttributes = [NSAttributedStringKey.foregroundColor.rawValue: UIColor.white]
Please use the below code to support light and dark mode in iOS.
let autocompleteController = GMSAutocompleteViewController()
autocompleteController.delegate = self
if #available(iOS 13.0, *) {
if UIScreen.main.traitCollection.userInterfaceStyle == .dark {
autocompleteController.primaryTextColor = UIColor.white
autocompleteController.secondaryTextColor = UIColor.lightGray
autocompleteController.tableCellSeparatorColor = UIColor.lightGray
autocompleteController.tableCellBackgroundColor = UIColor.darkGray
} else {
autocompleteController.primaryTextColor = UIColor.black
autocompleteController.secondaryTextColor = UIColor.lightGray
autocompleteController.tableCellSeparatorColor = UIColor.lightGray
autocompleteController.tableCellBackgroundColor = UIColor.white
}
}
To access the full code, please check out the below link.
https://gist.github.com/imnaveensharma/fb41063c1f858da15199ee7545f51422
Лучшее решение для iOS > 13 для светлого и темного режима не делать:
autocompleteController.primaryTextColor = UIColor.label
autocompleteController.secondaryTextColor = UIColor.secondaryLabel
autocompleteController.tableCellSeparatorColor = UIColor.separator
autocompleteController.tableCellBackgroundColor = UIColor.systemBackground
Код обновления для Swift 5+
полный код будет выглядеть так.
// Present the Autocomplete view controller
@objc func autoCompleteClicked() {
let autocompleteController:GMSAutocompleteViewController! = GMSAutocompleteViewController()
if #available(iOS 13.0, *) {
if UIScreen.main.traitCollection.userInterfaceStyle == .dark {
autocompleteController.primaryTextColor = UIColor.white
autocompleteController.secondaryTextColor = UIColor.lightGray
autocompleteController.tableCellSeparatorColor = UIColor.lightGray
autocompleteController.tableCellBackgroundColor = UIColor.darkGray
} else {
autocompleteController.primaryTextColor = UIColor.black
autocompleteController.secondaryTextColor = UIColor.lightGray
autocompleteController.tableCellSeparatorColor = UIColor.lightGray
autocompleteController.tableCellBackgroundColor = UIColor.white
}
}
// let autocompleteController = GMSAutocompleteViewController()
autocompleteController.delegate = self
// Specify the place data types to return.
let fields: GMSPlaceField = GMSPlaceField(rawValue:UInt(GMSPlaceField.all.rawValue))
autocompleteController.placeFields = fields
// Specify a filter.
let filter = GMSAutocompleteFilter()
filter.type = .address
autocompleteController.autocompleteFilter = filter
// Display the autocomplete view controller.
present(autocompleteController, animated: true, completion: nil)
}
Я обновил код @Sabrina