Как выровнять текст по центру по горизонтали и ВЕРТИКАЛЬНО в коробке / контейнере?
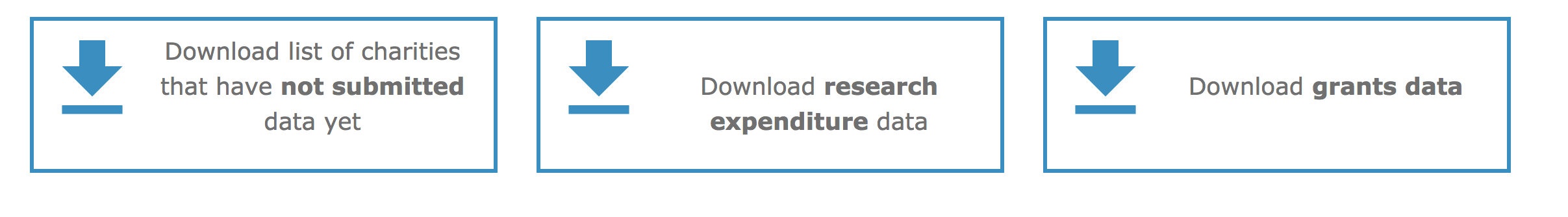
Я пытаюсь создать веб-страницу, которая выглядит следующим образом:
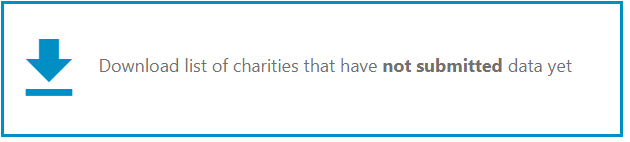
Я работал с начальной загрузкой и создал строки, чтобы выровнять три варианта загрузки рядом друг с другом. Затем я создал контейнеры в этих строках (для репликации блоков) и выровнял по центру текст и загрузил значок по горизонтали. К сожалению, я не уверен, как по центру выровнять текст и значок по вертикали в контейнере. Кто-нибудь может помочь? Мой текущий дизайн выглядит так:

Мой код следующий:
.download {
font: Verdana, Helvetica, Arial, sans-serif;
color: RGB(112, 112, 112);
font-size: 18px;
text-align: center;
padding: 5px;
}
.download:hover {
color: rgb(227, 111, 30);
cursor: pointer;
}
#download-icon {
font-size: 80px;
float: left;
}
.container-border {
border-style: solid;
border-color: rgb(0, 143, 197);
padding: 5px;
min-height: 120px;
}<div class="container">
<div class="row">
<div class="col-xs-4">
<div class="container-border">
<i class="material-icons" style="color:rgb(0,143,197);" id="download-icon">file_download</i>
<p class="download"> Download list of charities that have <b> not submitted </b> data yet </p>
</div>
</div>
</div>
</div>Редактировать: Спасибо всем за ответы! Я действительно ценю их. Для меня это сработало, просто настроив мой класс content-border с помощью:
.container-border {
border-style: solid;
border-color: rgb(0, 143, 197);
padding: 5px;
min-height: 120px;
display: flex;
align-items: center;
/* vertical center */
}
4 ответа
Вам не нужно усложнять вещи, используя FlexBox. Пожалуйста, используйте что-то вроде этого, макет таблицы или line-height а также vertical-align сочетание:
.download {
font: Verdana, Helvetica, Arial, sans-serif;
color: RGB(112, 112, 112);
font-size: 18px;
text-align: center;
padding: 5px;
}
.download:hover {
color: rgb(227, 111, 30);
cursor: pointer;
}
#download-icon {
font-size: 80px;
vertical-align: middle;
line-height: 120px;
}
#download-icon + span {
vertical-align: middle;
line-height: 1;
}
.container-border {
border-style: solid;
border-color: rgb(0, 143, 197);
padding: 5px;
min-height: 120px;
}<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<div class="container">
<div class="row">
<div class="col-xs-4">
<div class="container-border">
<i class="material-icons" style="color:rgb(0,143,197);" id="download-icon">file_download</i>
<span class="download"> Download list of charities that have <b> not submitted </b> data yet </span>
</div>
</div>
</div>
</div>предварительный просмотр
Я бы использовал flexbox для container-border учебный класс. В этом случае вы можете удалить поплавки.
.download {
font: Verdana, Helvetica, Arial, sans-serif;
color: RGB(112, 112, 112);
font-size: 18px;
padding: 5px;
text-align: center;
}
.download:hover {
color: rgb(227, 111, 30);
cursor: pointer;
}
#download-icon {
font-size: 80px;
}
.container-border {
border-style: solid;
border-color: rgb(0, 143, 197);
padding: 5px;
min-height: 120px;
display: flex;
align-items: center;
/* vertical center */
}<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<div class="container">
<div class="row">
<div class="col-xs-4">
<div class="container-border">
<i class="material-icons" style="color:rgb(0,143,197);" id="download-icon">file_download</i>
<p class="download"> Download list of charities that have <b> not submitted </b> data yet </p>
</div>
</div>
</div>
</div>Добавлять display: flex;align-items: center; в .container-border
.container-border{
border-style:solid;
border-color: rgb(0,143,197);
padding: 5px;
min-height:120px;
display: flex;
align-items: center;
}
Почему бы просто не установить отступы:
.download {
font: Verdana,Helvetica,Arial,sans-serif;
color: RGB(112,112,112);
font-size:18px;
text-align:center;
/* padding: 5px; <- removed */
padding: 12px 5px 5px 5px; /* New */
}
#download-icon {
font-size:80px;
float:left;
padding-top: 10px; /* New */
}
.container-border {
border-style:solid;
border-color: rgb(0,143,197);
padding: 5px;
min-height:120px;
width: 300px; /* New*/
}
Демо-версия:
.download {
font: Verdana,Helvetica,Arial,sans-serif;
color: RGB(112,112,112);
font-size:18px;
text-align:center;
/* padding: 5px; <- removed */
padding: 12px 5px 5px 5px; /* New */
}
.download:hover {
color: rgb(227,111,30);
cursor: pointer;
}
#download-icon {
font-size:80px;
float:left;
padding-top: 10px; /* New */
}
.container-border {
border-style:solid;
border-color: rgb(0,143,197);
padding: 5px;
min-height:120px;
width: 300px; /* New*/
}<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<div class="container">
<div class="row">
<div class="col-xs-4">
<div class="container-border">
<i class="material-icons" style="color:rgb(0,143,197);" id="download-icon">file_download</i>
<p class="download"> Download list of charities that have <b> not submitted </b> data yet </p>
</div>
</div>
</div>
</div>