Создание вкладок в React Native с использованием TabBarIOS
Я новичок в React и пытаюсь следовать этому уроку. По-видимому, это для более старой версии реакции-нативной. поэтому я слежу и подправляю код, когда он не работает. я использую ReactNative 0.41,
мой index.ios.js:
import React, { Component } from 'react';
import {
AppRegistry,
TabBarIOS
} from 'react-native';
import Featured from './Featured';
import Search from './Search';
class BookSearch extends Component {
constructor(props) {
super(props);
this.state = {
selectedTab: 'featured'
};
}
render() {
return (
<TabBarIOS selectedTab={this.state.selectedTab}>
<TabBarIOS.Item
selected={this.state.selectedTab === 'featured'}
icon={{uri:'featured'}}
onPress={() => {
this.setState({
selectedTab: 'featured'
});
}}>
<Featured/>
</TabBarIOS.Item>
<TabBarIOS.Item
selected={this.state.selectedTab === 'search'}
icon={{uri:'search'}}
onPress={() => {
this.setState({
selectedTab: 'search'
});
}}>
<Search/>
</TabBarIOS.Item>
</TabBarIOS>
);
}
}
AppRegistry.registerComponent('BookSearch', () => BookSearch);
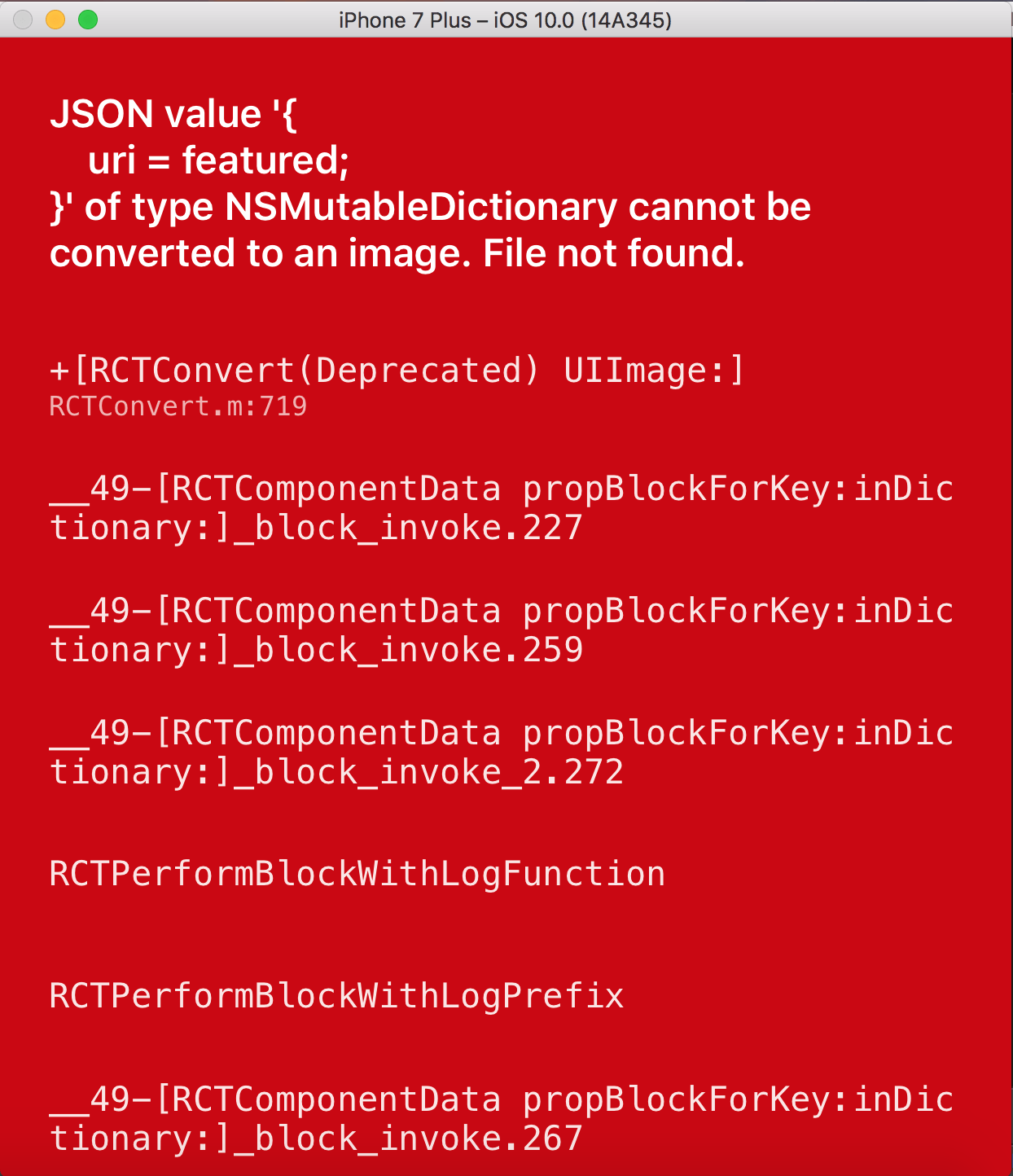
и вот ошибка:
2 ответа
Решение
Как и предполагалось, ошибка произошла из-за изменения синтаксиса. новая версия использует systemIcon='featured' вместо icon={{uri:'featured'}}
Я думаю, что вы не правы в вводе URI иконы. Переменная "Featured" не определена.
Я вижу, что есть и другие ошибки, например, неправильно введена ваша запись для selectedtab.
Ура:)