Относительный режим Skrollr начинается вне экрана, заканчивается рано
Каждый раз, когда я использую skrollr, я, кажется, сталкиваюсь с этой проблемой по пути, и я не уверен, в чем проблема. Я просто хочу простой переход, начинающийся, когда элемент только появляется, и заканчивающийся, когда он покидает вид. Ничего фантастического. Нет видового экрана. Не абсолютный
Я использую следующее:
<section
id="lets-talk"
class="frontpage-section"
data-bottom-top="background-position: 50% 200px;"
data-top-bottom="background-position: 50% 0px;"
data-anchor-target="#lets-talk">
Что-то должно быть не так в коде выше. Все расчеты происходят не в том месте.
(все 0px-200px упоминаются ниже относительно фоновой позиции Y)
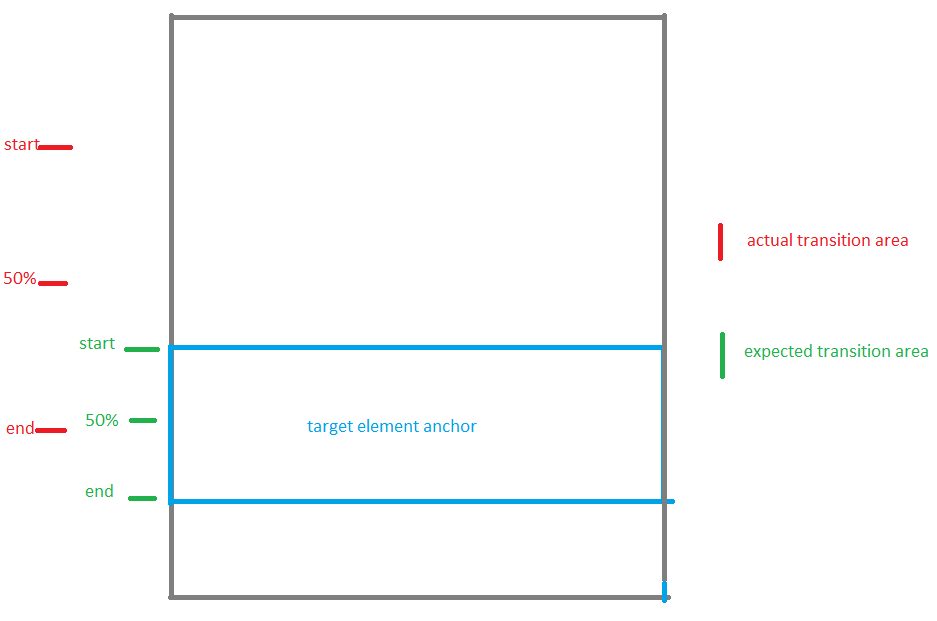
Я ожидаю, что поведение будет 200px, если элемент находится внизу вашего экрана, вне вашего поля зрения. Когда он находится в центре, он должен быть 100px. Когда он закончил уходить с верхней части экрана, он должен быть 0px.
Но это совсем не так. Когда я прокручиваю его так, чтобы он находился вдоль нижней части моего экрана, он был на 94,5 пикселей, и он останавливался на 0 пикселей, когда он находился в центре моего экрана. Анимация происходит за пределами экрана, примерно на половину страницы вверх она достигает 200 пикселей (в два раза больше высоты самого контейнера).
Ничего особенного #lets-talk элемент содержит статические / относительные элементы, такие как обычная страница, без каких-либо определенных положений высоты или смещений полей / позиций.
Вот график, показывающий разницу между желаемой и реальной областью анимации, на случай, если мое объяснение не поможет:

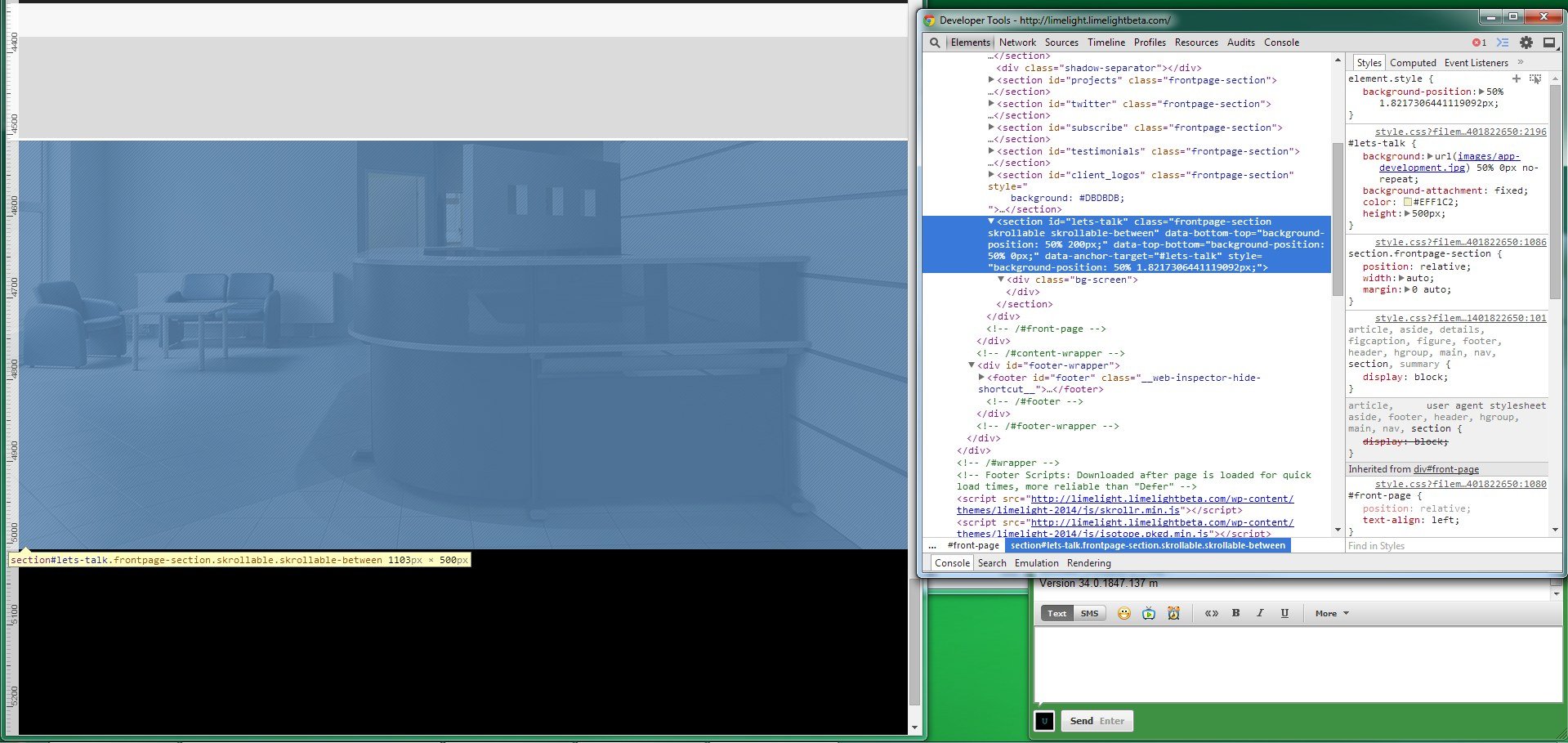
Смотрите на скриншот ниже, показывая изображение, которое находится в центре браузера. Заданная позиция фона (видна вверху справа) 50% 1.821px вместо того, чтобы быть рядом 50% 100px,
Как вы можете себе представить, прокрутка еще на несколько пикселей завершает переход в 50% 0pxэлемент все еще четко отображается на экране. Вы должны прокрутить вверх, сотни пикселей после того, как элемент находится за экраном, чтобы перейти к началу анимации в 50% 200px,
На странице нет других элементов с идентификатором "пообщаемся".
Skrollr, кажется, находится в каком-то режиме смещения или что-то смущает.

Дополнительная информация:
CSS (в основном сбрасывается):
background: url(images/app-development.jpg) 50% 0px no-repeat;
background-attachment: fixed;
color: #EFF1C2;
position: relative;
width: auto;
margin: 0 auto;
display: block;
text-align: left;
Контейнеры имеют все позиции: относительные, дисплей: блок, без назначенной информации о высоте / поле / позиции. Элемент виден почти на 4500 пикселей вниз по странице. Полный веб-сайт составляет около 5800 пикселей в высоту.
Существует элемент #skrollr-body, охватывающий всю страницу, без назначенных стилей.
Никакой javascript не мешает этому разделу или любому родительскому разделу.
Версия Skrollr: skrollr 0.6.25 (2014-05-24)
1 ответ
Я исправил эту проблему, задав четкую высоту для целевого элемента.
Пример:
.target-elm { min-height: 780px; }