Расширение функции Angular для динамического выполнения скрипта на Json
Я разрабатываю платформу для сайта, где пользователям сайта разрешено выполнять сценарии на json только в окне браузера.
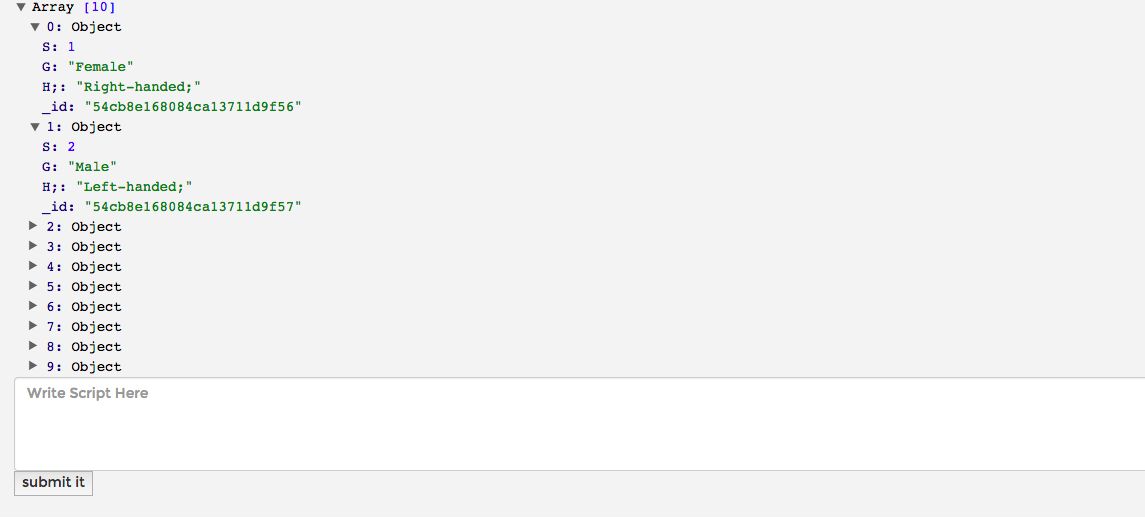
Вот снимок экрана страницы:

пользователь получит json, и любой скрипт, написанный в форме, будет выполняться на Json .
Я использую AngularJs в качестве инструмента для написания сценариев. Я знаю, что есть способы выполнить скрипт, используя функцию javascript eval(). Также еще один способ выполнить скрипт
function runMe() {
console.log('here you go fucker');
}
var fnstring = "runMe";
var ex = window[fnstring];
ex.apply();
Но я ищу лучший подход только в Javascript/AngularJs. Есть ли способ, с помощью которого я могу динамически расширять свою угловую функцию Scope. или есть какой-либо другой объектно-ориентированный подход, который я должен использовать для обеспечения безопасности и оптимизации выполнения скрипта. Любая помощь или предложение приветствуются.:)
1 ответ
На основании вашего комментария вы можете сделать что-то вроде этого:
Предполагая, что вы храните свой JSON в переменной с именем myArr.
Вы можете выполнить выражения для этого массива:
var myArr = [{a: 1}];
var expression = "this[0].b = this[0].a + 2"; //example expression
$parse(expression)(myArr);
console.log(myArr[0]);
Подробнее об угловых выражениях: AngularJS документы по выражениям
И $parse: AngularJS документы на $parse