Android выровнять вид в правом нижнем углу вида

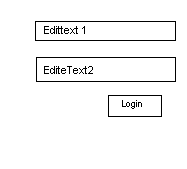
На прилагаемом изображении я пытаюсь добиться выравнивания кнопки пользовательского интерфейса, я довольно успешно это сделал, но проблема в том, что он не совсем надежен на экранах разных размеров. Я сделал это с помощью атрибута "android:layout_marginRight="60dp"", который вызывает проблему (кнопка "Логин" перемещается вправо), если я смотрю на экране с большим разрешением.
И да, у меня есть еще несколько UI View ниже этой кнопки входа (которую я не включил в изображение).
Как в общем добиться этого макета? ОБНОВЛЕНО: схема макета XML
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dip"
android:gravity="center_horizontal"
android:orientation="horizontal" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="10dip"
android:layout_marginTop="10dip"
android:text="@string/login"
android:textColor="@color/blue_txt"
android:textSize="20sp"
android:textStyle="bold" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="horizontal" >
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dip"
android:layout_weight="0.0"
android:background="@drawable/rounded_edittext"
android:ems="10"
android:hint="Email or User name"
android:typeface="serif" >
</EditText>
</LinearLayout>
<EditText
android:id="@+id/password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dip"
android:background="@drawable/rounded_edittext"
android:ems="10"
android:hint="Password"
android:inputType="textPassword"
android:textStyle="normal"
android:typeface="serif" />
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_marginRight="60dp"
android:layout_marginTop="10dip"
android:background="@drawable/loginpage_btn"
android:text="@string/login_btn_text"
android:textColor="@color/white" />
</RelativeLayout>
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="35dip"
android:text="@string/login_no_account"
android:textColor="@color/blue_txt"
android:textSize="20sp"
android:textStyle="bold"
android:textStyle="bold" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dip"
android:src="@drawable/login" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dip"
android:background="@drawable/loginpage_btn"
android:text="@string/login_signup"
android:textColor="@color/white" />
</LinearLayout>
1 ответ
Попробуйте этот макет
обновленный
<RelativeLayout android:layout_width="fill_parent" android:layout_height="fill_parent"
android:padding="10dp">
<EditText android:layout_width="fill_parent" android:layout_height="wrap_content"
android:id="@+id/edit1" />
<EditText android:layout_width="fill_parent" android:layout_height="wrap_content"
android:id="@+id/edit2" android:layout_below="@id/edit1" android:layout_marginTop="5dp"/>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content"
android:id="@+id/button1" android:layout_below="@id/edit2" android:text="Login"
android:layout_marginTop="5dp" android:layout_alignParentRight="true" android:layout_marginRight="60dp"/>