Веб-компонент Google-карты отображается пустым
Я использую веб-компонент google-maps в Polymer и следую примеру:
<google-map latitude="7.1907"
longitude="125.4553"
api-key="{{apiKey}}"
on-google-map-ready="mapReady"></google-map>
со стилем:
google-map {
width: 100%;
height: 200px;
display: block;
}
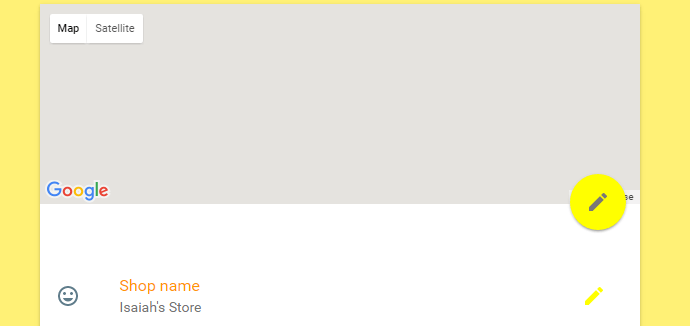
но это выглядит так:
Я пытался работать с отзывчивостью, и каждый раз, когда экран меняет загрузку карт, какие-нибудь идеи или решения? Спасибо
1 ответ
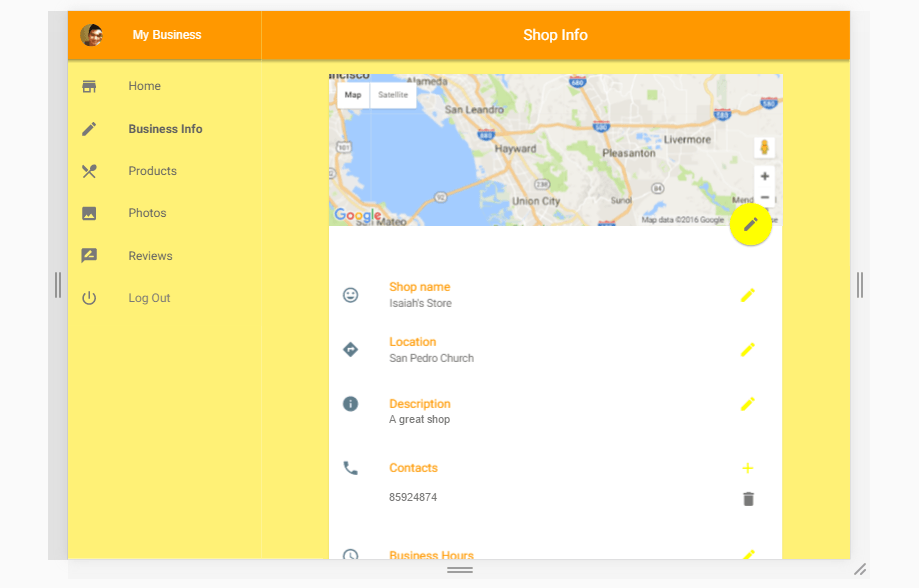
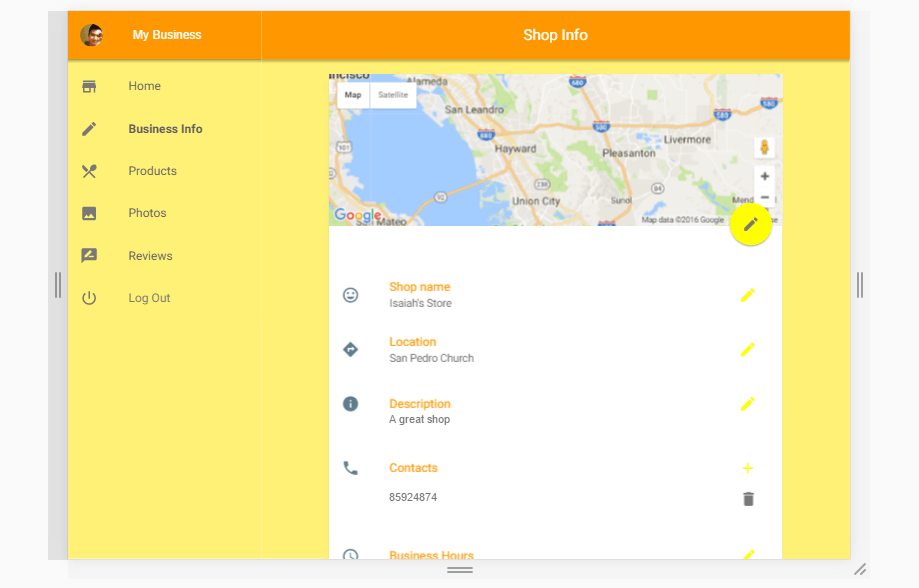
Получил решение сейчас. Я использовал компонент Google-карты resize() Метод, согласно документации:
Явно изменяет размеры карты, обновляя ее центр. Это полезно, если карта не отображается после того, как вы ее скрыли.
Я никогда не скрывал карту, но я использовал железные страницы (поэтому она скрывает карту), и функция готовности к карте была вызвана впервые, но страница, на которой размещена карта, в данный момент скрыта в этой текущей точке (поэтому это ничего не покажет). Поэтому я попытался обновить карту после того, как железная страница покажет страницу, где находится карта.