Заголовки на html-элементах, отображаемые под popover в расширении safari
В настоящее время я занимаюсь портированием расширения Chrome на Safari и столкнулся со странной ошибкой. К некоторым элементам прикреплен заголовок, чтобы объяснить, что они делают. Они появляются и прекрасно работают в расширении Chrome, но в Safari они фактически появляются за всплывающим окном.
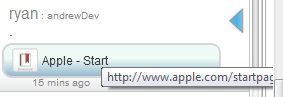
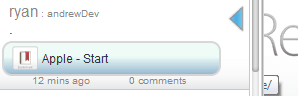
Вот пример: сверху находится Chrome, снизу - Safari. Как вы можете видеть, заголовок отображается в Chrome нормально и говорит, куда кнопка приведет вас, если нажать. На Safari... не так много.


HTML генерируется javascipt, так как это пользовательский контент, который они создали, но он выглядит одинаково на обеих платформах.
<a href="#" onclick="triggerSearchClick("12506")" class="attachment" style="margin-top: -11px;" title="http://www.apple.com/startpage/">
<img src="img/stream_bookmark_icon.png" class="attachment_icon">
<span class="blast_link">Apple - Start</span></a>
Вы можете ясно видеть, что название есть, так почему это не работает в Safari? Есть ли способ это исправить?
1 ответ
.attachment
{
position:absolute;
z-index:1;
}
Попробуй это. Установите z-index для заголовка больше, чем окно, чтобы определить порядок расположения элементов.