Bootstrap 3 - уменьшение размера желоба
Чего я хочу достичь:
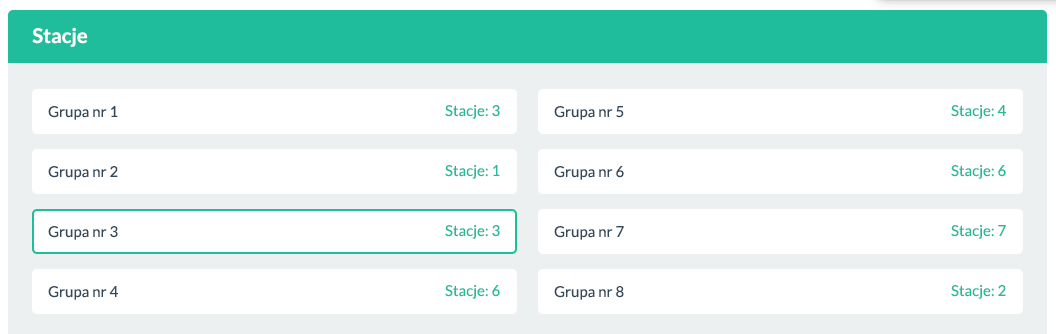
Хотя пока это выглядит так (нижние поля не проблема, я решил, что они должны быть меньше):
К сожалению, размер желоба основан на заполнении, которое отмечено серой частью изображения вверх. Я хотел бы, чтобы каждая часть имела одинаковый размер: 15 пикселей.
Часть кода, на которую я ссылаюсь, такова (где groups-margin устанавливает нижнее поле для каждой кнопки):
<div class="row">
<div class="col-sm-6 groups-margin">
<a class="btn btn-primary btn-large btn-block outline" href="#">Grupa 1 <span class="group-stations-count">Stacje: 3</span></a>
<a class="btn btn-primary btn-large btn-block outline" href="#">Grupa 2 <span class="group-stations-count">Stacje: 1</span></a>
<a class="btn btn-primary btn-large btn-block outline" href="#">Grupa 3 <span class="group-stations-count">Stacje: 3</span></a>
<a class="btn btn-primary btn-large btn-block outline" href="#">Grupa 4 <span class="group-stations-count">Stacje: 6</span></a>
</div>
<div class="col-sm-6 groups-margin">
<a class="btn btn-primary btn-large btn-block outline" href="#">Grupa 5 <span class="group-stations-count">Stacje: 4</span></a>
<a class="btn btn-primary btn-large btn-block outline" href="#">Grupa 6 <span class="group-stations-count">Stacje: 6</span></a>
<a class="btn btn-primary btn-large btn-block outline" href="#">Grupa 7 <span class="group-stations-count">Stacje: 7</span></a>
<a class="btn btn-primary btn-large btn-block outline" href="#">Grupa 8 <span class="group-stations-count">Stacje: 2</span></a>
</div>
</div>
3 ответа
Оберните col-sm-6 с див, скажем .input-row как это:
<div class="row">
<div class="input-row">
<div class="col-sm-6 groups-margin">
<a class="btn btn-primary btn-large btn-block outline" href="#">Grupa 1 <span class="group-stations-count">Stacje: 3</span></a>
<a class="btn btn-primary btn-large btn-block outline" href="#">Grupa 2 <span class="group-stations-count">Stacje: 1</span></a>
<a class="btn btn-primary btn-large btn-block outline" href="#">Grupa 3 <span class="group-stations-count">Stacje: 3</span></a>
<a class="btn btn-primary btn-large btn-block outline" href="#">Grupa 4 <span class="group-stations-count">Stacje: 6</span></a>
</div>
<div class="col-sm-6 groups-margin">
<a class="btn btn-primary btn-large btn-block outline" href="#">Grupa 5 <span class="group-stations-count">Stacje: 4</span></a>
<a class="btn btn-primary btn-large btn-block outline" href="#">Grupa 6 <span class="group-stations-count">Stacje: 6</span></a>
<a class="btn btn-primary btn-large btn-block outline" href="#">Grupa 7 <span class="group-stations-count">Stacje: 7</span></a>
<a class="btn btn-primary btn-large btn-block outline" href="#">Grupa 8 <span class="group-stations-count">Stacje: 2</span></a>
</div>
</div>
</div>
Теперь, так как вы используете col-sm-Добавьте эти свойства в медиа-запрос, например:
@media (min-width: 768px){
.input-row .col-sm-6:first-child{padding-right:7.5px;}
.input-row .col-sm-6:last-child{padding-left:7.5px;}
}
Теперь все желоба (слева, справа и в середине будут 15px)
Вот jsfiddle с вышеуказанными кодами: http://jsfiddle.net/AndrewL32/65sf2f66/47/
Мне нравится создавать более конкретные классы строк, оставляя Bootstrap без изменений. Так что у меня может быть что-то вроде этого:
.row-half-gutter {
margin-right: (@grid-gutter-width / 2) * -1;
margin-left: (@grid-gutter-width / 2) * -1;
> [class*="col-"] {
padding-right: (@grid-gutter-width / 4);
padding-left: (@grid-gutter-width / 4);
}
}
.row-no-gutter {
margin-right: 0;
margin-left: 0;
> [class*="col-"] {
padding-right: 0;
padding-left: 0;
}
}
Если вы хотите увеличить размер желоба только для этого раздела, вы можете создать для него класс.
.btn .gutter{
margin-bottom: 5px;
}
и вы можете просто добавить желоб с классами
<a class="btn btn-primary btn-md gutter">some button</a>