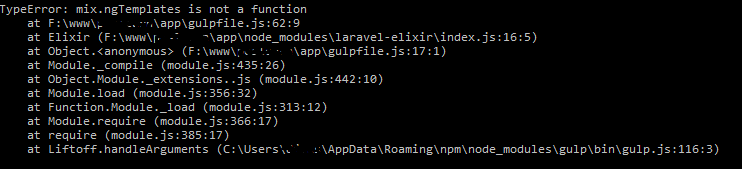
mix.ngTemplates не является функцией ()
Я следовал короткому руководству по установке пакета кэширования html-шаблонов в моем приложении: https://www.npmjs.com/package/laravel-elixir-ng-templates Я установил и настроил его в точности так, как показано, но теперь, когда я пытаюсь запустить gulp, я получаю следующую ошибку:
Это мой gulpfile.js:
var elixir = require('laravel-elixir');
require('laravel-elixir-sass-compass');
require('laravel-elixir-ng-templates');
/*
|--------------------------------------------------------------------------
| Elixir Asset Management
|--------------------------------------------------------------------------
|
| Elixir provides a clean, fluent API for defining some basic Gulp tasks
| for your Laravel application. By default, we are compiling the Sass
| file for our application, as well as publishing vendor resources.
|
*/
elixir(function(mix) {
mix.compass('app.scss');
mix.styles([
'/bootstrap/dist/css/bootstrap.min.css',
'/bootstrap-material-design/dist/css/bootstrap-material-design.min.css',
'/bootstrap-material-design/dist/css/ripples.min.css',
'/angular-loading-bar/build/loading-bar.min.css',
'/angular-perfect-scrollbar/src/perfect-scrollbar.css',
'/snapjs/snap.css',
'/angular-snap/angular-snap.min.css',
'/font-awesome/css/font-awesome.min.css'
],
'public/css/bower.css',
'resources/assets/bower');
mix.scripts([
'/jquery/dist/jquery.js',
'/angular/angular.js',
'/bootstrap/dist/js/bootstrap.js',
'/bootstrap-material-design/dist/js/material.js',
'/bootstrap-material-design/dist/js/ripples.min.js',
'/angular-ui-router/release/angular-ui-router.min.js',
'/oclazyload/dist/ocLazyLoad.min.js',
'/satellizer/satellizer.js',
'/angular-loading-bar/build/loading-bar.min.js',
'/angular-perfect-scrollbar/src/angular-perfect-scrollbar.js',
'/snapjs/snap.min.js',
'/angular-snap/angular-snap.min.js'
],
'public/js/bower.js',
'resources/assets/bower');
mix.scripts([
'/core/app.js',
'/core/app.routes.js',
'/controllers/ctrls.js',
'/controllers/app.ctrl.js',
'/controllers/auth.ctrl.js',
'/directives/directives.js',
'/directives/route-css-classes.js'
],
'public/js/app.js',
'resources/assets/app');
mix.ngTemplates('resources/assets/app/views/**/*.html', 'public/js/templates.js', {
filename: 'templates.js',
root: 'tpls/',
module: 'tpls'
});
});
Теперь я новичок в гулпе и эликсире, поэтому, возможно, я делаю что-то не так, хотя не могу сказать, что.
1 ответ
Легко, Laravel Mix поставляется с JQuery autoloading из коробки. Все, что вам нужно, это позвонить mix.autoload прежде чем пытаться скомпилировать другие файлы JavaScript.
Например:
mix.autoload({ 'jquery': ['window.$', 'window.jQuery'] });
mix.js('resources/assets/js/app.js', 'public/js')
.sass('resources/assets/sass/app.scss', 'public/css');
Я думаю, что эликсир делает то же самое. попробуй найти способ как позвонить autoload функция в эликсире.