"Отрицательный" текст в css?
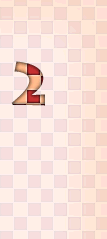
Мне было интересно, возможно ли каким-либо образом создать эффект, как показано на прилагаемой картинке с простым CSS. Что будет следующей лучшей альтернативой? Заранее спасибо!

3 ответа
Я думаю, что это может быть то, что вы ищете. Конечно, это не очень хорошо поддерживается во всех браузерах, но вы не указали это как требование!
В настоящее время вы не можете достичь этого, используя только CSS. Однако вы можете сделать это в браузерах на основе webkit (Safari, Chrome и т. Д.) С помощью расширений CSS и эмулировать с помощью SVG в других современных браузерах, поддерживающих SVG.
Пример разметки для браузеров на основе webkit:
<!DOCTYPE html>
<html><head>
<title>Foo</title>
</head><body>
<div class="mask">
<h1>Masked Text</h1>
</div>
</body></html>
и Css:
.mask {
font-size:90px;
font-family:Arial, sans;
font-weight:700;
background:white url(/image.jpg) repeat;
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}
Смотрите рабочий пример здесь: http://jsfiddle.net/Q9JWM/ (работает только Chrome & Safari)
Также здесь представлен эксперимент с эмуляцией SVG для достижения эффекта маскированного текста.
Заглянуть в opacity, Вот ссылка на документацию от W3C. И это, вероятно, вопрос стека переполнения... однако, смысл CSS заключается в том, чтобы контролировать представление, то есть дизайн страницы, таким образом выполняя требования этого сайта.