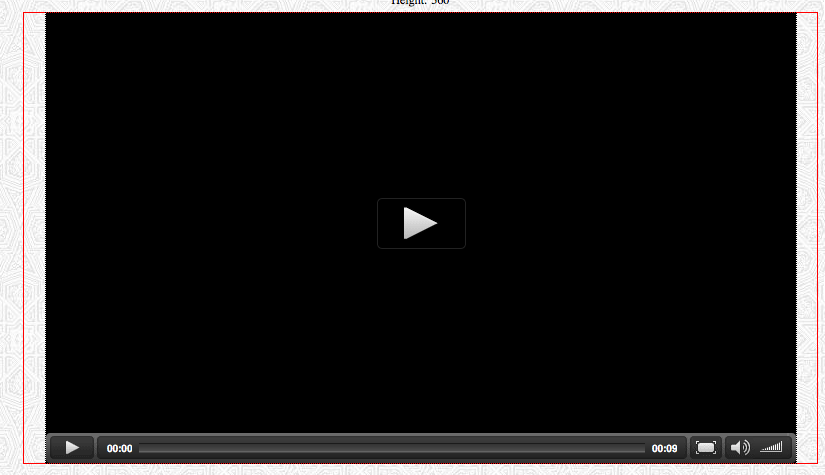
Границы видео с положением курсора
Я беру видео с помощью ajax и jQuery и создаю место, где будет отображаться "displayMedia":
<div class="displayMedia getCursorPosition" style="width: auto; height: auto; border-style: solid; border-width: 1px; border-color: red;" align="center"></div>
И я хотел бы сделать границы для этого видео, конечно, видео имеют разные размеры, поэтому я пытаюсь создать границы для вычисления X и Y для позиции курсора, что позволит мне разместить водяной знак для этого видео:
$('.getCursorPosition').on( "mousemove", function( event ) {
$( ".displayCursorPosition" ).text( "pageX: " + event.pageX + ", pageY: " + event.pageY );
});
Проблема в том, что границы установлены неправильно.
заранее спасибо
1 ответ
Обновленный код для работы с вашим недавно предоставленным HTML:
Для адаптивного видео:
video {
width: 100%;
height: auto;
display: block;
}<div class="displayMedia getCursorPosition" style="width: auto; height: auto; border-style: solid; border-width: 5px; border-color: red;" align="center">
<video controls>
<source src="http://www.tutoriels-video.fr/videos/Serveur-dedie/tutoriel_connexion_ssh.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
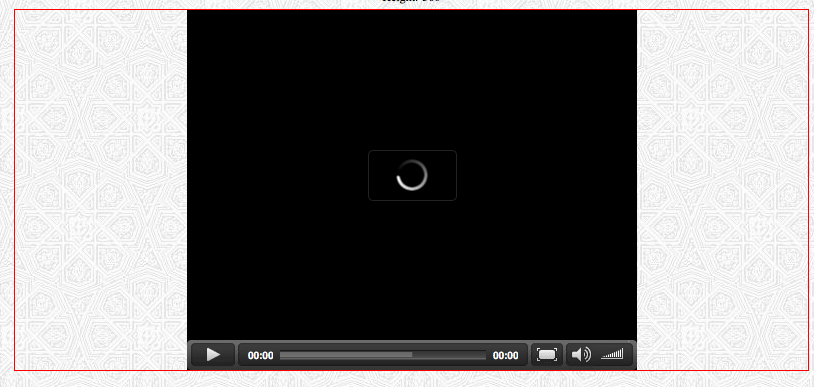
</div>Для видео фиксированного размера: (см. Комментарии в CSS для деталей)
.displayMedia {
/* only set one width or height, set the other to auto - this will maintain the video aspect ratio */
width: 320px;
height: auto;
border-style: solid;
border-width: 5px;
border-color: red;
display: inline-block;
}
video {
/* if you set the height of .displayMedia to a fixed size and the width to auto, then change the width of this element to 'auto' and the height to '100%', and the display to 'inline-block' */
width: 100%;
height: auto;
display: block;
}<div class="displayMedia getCursorPosition">
<video controls>
<source src="http://www.tutoriels-video.fr/videos/Serveur-dedie/tutoriel_connexion_ssh.mp4" type="video/mp4">Your browser does not support the video tag.
</video>
</div>Я предлагаю вам обратиться к этой статье для более подробной информации о том, как это работает. Я предоставил эту ссылку ранее, и она показывает, как я смог установить стиль на <video> элемент. Это может также помочь вам в любых других ситуациях, с которыми вы можете столкнуться.