Выравнивание элементов li сверху
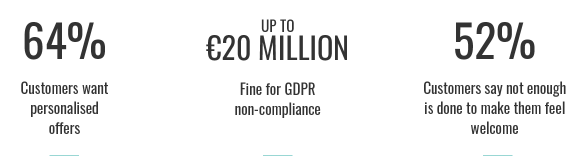
Я пытаюсь выровнять элементы li сверху, чтобы они выглядели так:
Однако, с моим текущим кодом, я не уверен, почему мой список выходит так...
.customer-experience .list-items {
padding-top: 110px;
box-sizing: border-box;
list-style: none;
}
.customer-experience .list-items li {
width: 33%;
float: left;
}
.customer-experience .list-items li h3 {
font-size: 90px;
color: #333333;
font-family: "Oswald";
font-weight: 400;
margin-bottom: 0;
padding-bottom: 50px;
border: 1px solid red;
}
.customer-experience .list-items li p {
color: #333333;
font-weight: 400;
font-size: 1.875rem;
}<section class="text-block customer-experience">
<div class="wrapper">
<div class="content-block">
<div class="content-block-wrapper">
<ul class="list-items">
<li>
<h3>64%</h3>
<p>Customers want personalised offers</p>
</li>
<li>
<p>Up to</p>
<h3>€20 million</h3>
<p>Fine for GDPR non-compliance</p>
</li>
<li>
<h3>52%</h3>
<p>Customers say not enough is done to make them feel welcome</p>
</li>
</ul>
</div>
</div>
</div>
</section>Я пытался добавить фиксированную высоту, но 1. Я не хочу добавлять фиксированную высоту, 2. Это все равно не работает. Второй элемент списка также имеет <p> выше этого, который, возможно, способствует проблеме? Идеи?