Yelp API Google App Script OAuth
Я пытаюсь использовать Google Apps Script, чтобы запросить API поиска Yelp и поместить результаты в электронную таблицу. У меня возникли проблемы с вызовом yelp, используя этот пример в качестве модели:
var consumerKey = "... register your app with Twitter ...";
var consumerSecret = "... register your app with Twitter ...");
var oauthConfig = UrlFetchApp.addOAuthService("twitter");
oauthConfig.setAccessTokenUrl("http://api.twitter.com/oauth/access_token");
oauthConfig.setRequestTokenUrl("http://api.twitter.com/oauth/request_token");
oauthConfig.setAuthorizationUrl("http://api.twitter.com/oauth/authorize");
oauthConfig.setConsumerKey(consumerKey);
oauthConfig.setConsumerSecret(consumerSecret);
// "twitter" value must match the argument to "addOAuthService" above.
var options = {
"oAuthServiceName" : "twitter",
"oAuthUseToken" : "always"
};
var url = "http://api.twitter.com/1/statuses/user_timeline.json";
var response = UrlFetchApp.fetch(url, options);
var tweets = JSON.parse(response.getContentText());
// Handle tweets
https://developers.google.com/apps-script/class_oauthconfig
В этом классе есть только методы для установки URL-адресов токенов доступа, которые, по-видимому, Yelp не предоставляет. Они просто предоставляют токен и токен напрямую. Я предполагал, что они будут установлены как Ключ Потребителя и Секрет, но я не нашел пути.
1 ответ
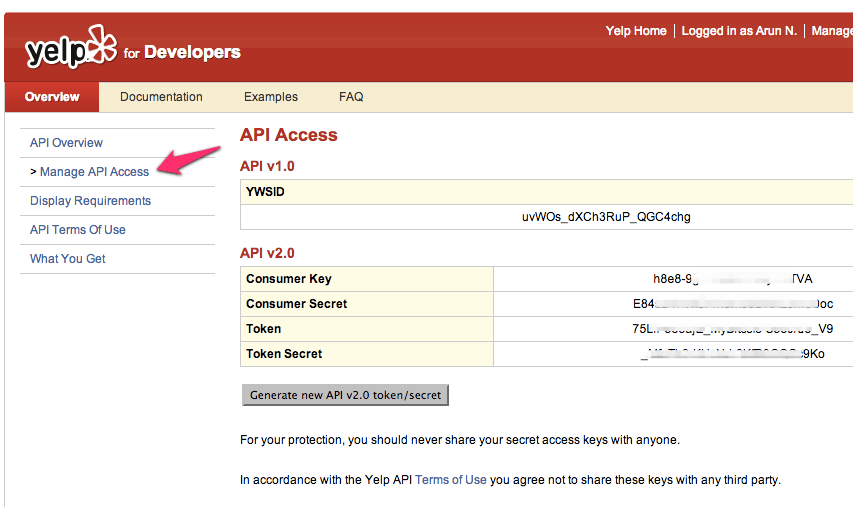
API Yelp использует oAuth1.0a для авторизации и идентификации вызывающей стороны API, а не конечного пользователя, который может использовать приложение. Это не похоже на сценарий Twitter, где вы должны позволить своим пользователям войти в систему. Следовательно, вам не нужны URL-адреса токенов доступа или другие подробности. Вы можете создать все необходимые токены, чтобы начать. Вот как должна выглядеть ваша консоль API, когда все настроено (я запутал свои ключи по понятным причинам) -

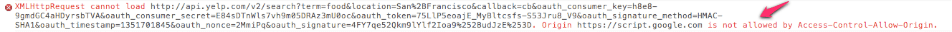
Теперь вам нужно выполнить вызовы API со стороны сервера, используя UrlFetchApp, и не использовать API-интерфейсы jQuery AJAX, так как этот Yelp API, по-видимому, не позволяет CORS, а JSONP не разрешен с HtmlService. В противном случае вы получите следующие ошибки в консоли:

И наконец, вот пример кода, с которого можно начать. Я основал их на своем примере JavaScript -
var auth = {
consumerKey: "YOURKEY",
consumerSecret: "YOURSECRET",
accessToken: "YOURTOKEN",
accessTokenSecret: "YOURTOKENSECRET",
};
var terms = 'food';
var near = 'San+Francisco';
var accessor = {
consumerSecret: auth.consumerSecret,
tokenSecret: auth.accessTokenSecret
};
var parameters = [];
parameters.push(['term', terms]);
parameters.push(['location', near]);
parameters.push(['oauth_consumer_key', auth.consumerKey]);
parameters.push(['oauth_consumer_secret', auth.consumerSecret]);
parameters.push(['oauth_token', auth.accessToken]);
var message = {
'action': 'http://api.yelp.com/v2/search',
'method': 'GET',
'parameters': parameters
};
OAuth.setTimestampAndNonce(message);
OAuth.SignatureMethod.sign(message, accessor);
var parameterMap = OAuth.getParameterMap(message.parameters);
parameterMap.oauth_signature = OAuth.percentEncode(parameterMap.oauth_signature)
var url = OAuth.addToURL(message.action,parameterMap);
var response = UrlFetchApp.fetch(url).getContentText();
var responseObject = Utilities.jsonParse(response);
//have my JSON object, do whatever we want here, like add to spreadsheets
Я также добавил пару файлов сценариев GS с содержимым кода oAuth JS и кода SHA1 JS по предоставленным ссылкам (просто скопируйте вставку в новые файлы в редакторе сценариев). Однако, если вы чувствуете себя авантюрным, вы также можете использовать API-интерфейсы утилит для ручной подписи и кодирования необходимых параметров oAuth.
Надеюсь это поможет. Я смог получить ответы Yelp со всеми предоставленными образцами.